
| ติดต่อง่าย เก็บได้ข้อมูลดังใจกับ "แบบฟอร์มอิสระติดต่อกลับ" นอกจาก "แบบฟอร์มมาตรฐาน" ในระบบเว็บไซต์สำเร็จรูป VelaClassic ที่เป็นแบบฟอร์มอย่างง่าย ให้ผู้เข้าชมเว็บไซต์สามารถกรอกชื่อ, เบอร์โทรศัพท์, อีเมล, หัวข้อ, และ รายละเอียด บนหน้าเว็บไซต์เพื่อแจ้งไปยังเว็บมาสเตอร์ได้โดยตรงแล้วนะคะ ยังมีแบบฟอร์มติดต่อกลับอีกหนึ่งประเภท คือ "แบบฟอร์มอิสระติดต่อกลับ" แต่จะมีวิธีการใช้งานอย่างไร ติดตามได้ในบทความนี้เลยค่ะ
วิธีการสร้างแบบฟอร์มอิสระติดต่อกลับ
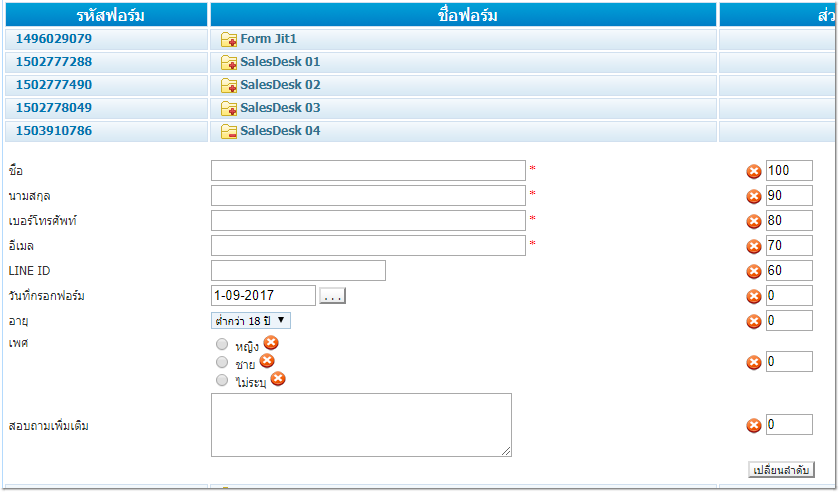
ตัวอย่างการแสดงผลแบบฟอร์มติดต่อกลับอิสระ ที่มีการเพิ่มฟิลด์รับข้อมูลเรียบร้อยแล้ว ในส่วนจัดการเว็บไซต์
วิธีเลือกใช้และแสดงผลแบบฟอร์มอิสระติดต่อกลับบนหน้าเว็บไซต์
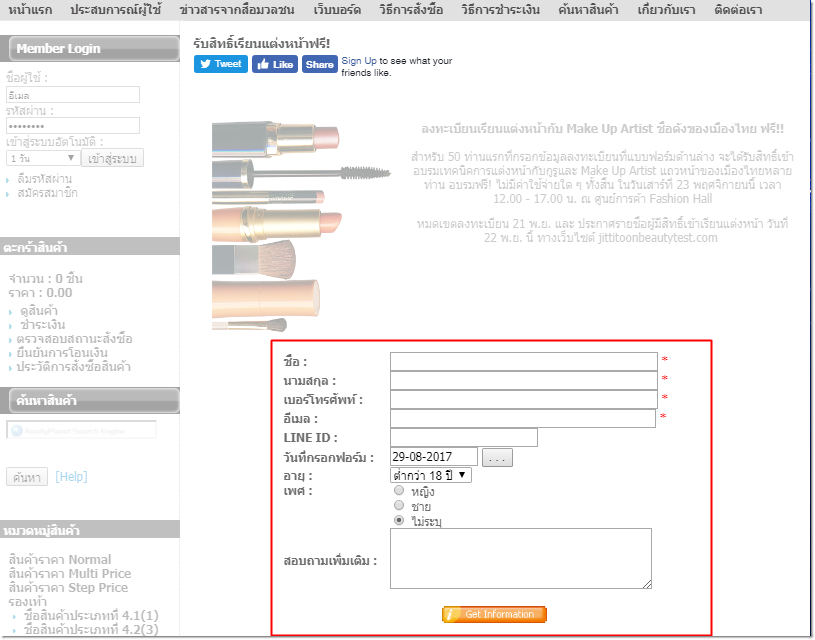
เช่น ที่เมนูติดต่อเรา หรือ Contact Us โดยผู้เข้าชมเว็บไซต์สามารถกรอกรายละเอียดในหัวข้อแบบฟอร์มที่กำหนดไว้ เพื่อให้เว็บมาสเตอร์ติดต่อกลับภายหลังค่ะ ตัวอย่างการแสดงผลแบบฟอร์มอิสระติดต่อกลับบนหน้าเว็บไซต์ เมนูหลัก "ติดต่อเรา"
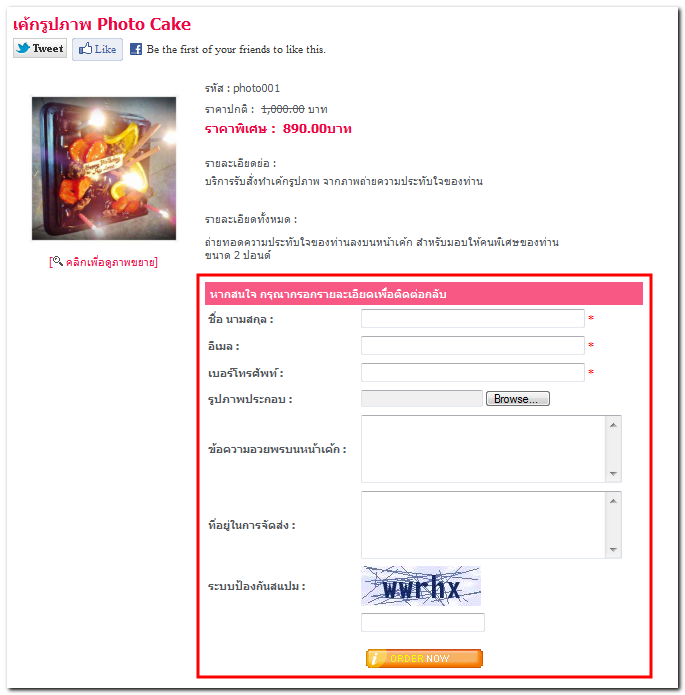
2. ใช้แบบฟอร์มอิสระติดต่อกลับสำหรับสินค้าในระบบร้านค้าออนไลน์ VelaCommerce สำหรับเว็บไซต์ที่มีการเปิดเป็นร้านค้าออนไลน์เพื่อให้ลูกค้าสามารถคลิกสั่งซื้อสินค้าผ่านหน้าเว็บไซต์ได้โดยตรง แต่อาจมีสินค้าบางชิ้นที่ลูกค้าไม่สามารถสั่งซื้อได้ทันที เนื่องจากหลาย ๆ สาเหตุ เช่น สินค้ามีราคาที่ไม่แน่นอน, สินค้ามีปริมาณที่ไม่คงที่, เป็นสินค้าหายาก, หรือจำเป็นต้องคุยรายละเอียดเพิ่มเติมก่อนจึงจะมีการซื้อขายได้ เป็นต้น เว็บมาสเตอร์สามารถเลือกใช้แบบฟอร์มติดต่อกลับอิสระแทนที่ปุ่มสั่งซื้อ เพื่อเป็นสื่อกลางในการติดต่อกับลูกค้าที่สนใจผ่านหน้ารายละเอียดสินค้าแต่ละชิ้นได้ค่ะ
3. ใช้แบบฟอร์มติดต่อกลับอิสระเป็นแบบสอบถามความพึงพอใจหรือแนะนำติชม สำหรับเว็บไซต์ที่เน้นการนำเสนอด้านบริการ หรือต้องการทราบผลตอบรับหลังจากที่ลูกค้ามีการใช้สินค้าและบริการแล้ว สามารถสร้างบทความหรือเมนูหลัก เมนูย่อย พร้อมประยุกต์ใช้แบบฟอร์มอิสระติดต่อกลับสำหรับให้ลูกค้ากรอกข้อมูลแนะนำติชมบนหน้าเว็บไซต์ดังกล่าวได้ และนำข้อมูลที่ได้ไปใช้ในการปรับปรุงแก้ไขสินค้าและบริการต่อไปค่ะ
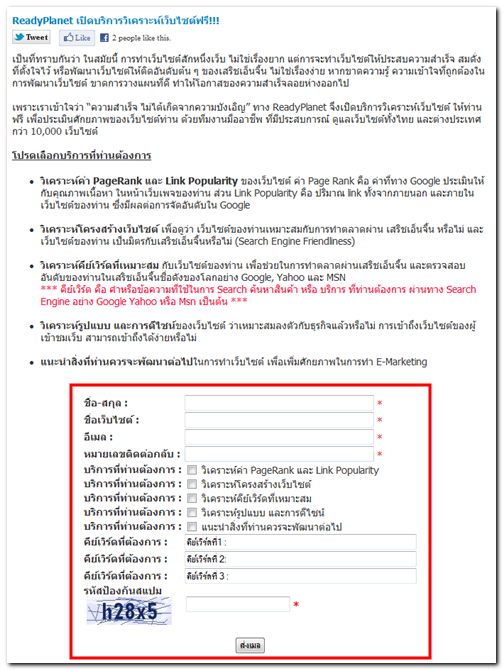
4. ใช้แบบฟอร์มติดต่อกลับอิสระเพื่อสร้างบริการเสริม นอกเหนือจากการใช้แบบฟอร์มอิสระติดต่อกลับในหน้ารายละเอียดสินค้าและบริการหลักของเว็บไซต์แล้ว เว็บมาสเตอร์สามารถสร้างความน่าสนใจด้วยบริการเสริมพิเศษ เช่น เว็บไซต์รับตกแต่งบ้าน อาจมีเมนู "บริการให้คำปรึกษาฟรี" เพื่อให้คำปรึกษา ประเมินราคา และแนะนำเกี่ยวกับการแต่งบ้านเบื้องต้น เป็นการอำนวยความสะดวกแก่ผู้เข้าชมเว็บไซต์ที่สนใจ พร้อมเสริมสร้างความประทับใจในบริการ และทำให้ผู้เข้าชมกลายเป็นลูกค้าของเว็บไซต์ได้ในที่สุด เป็นต้นค่ะ
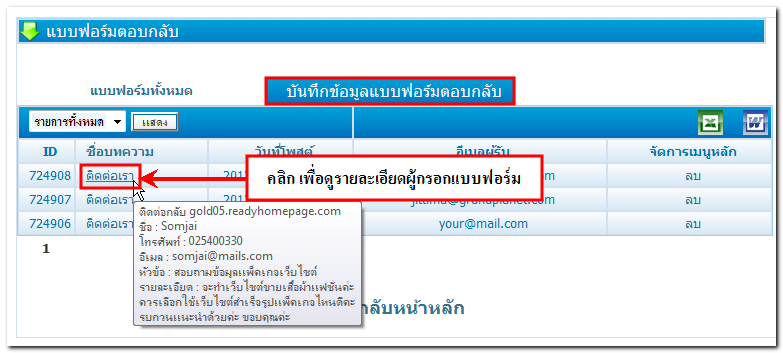
การตรวจสอบข้อมูลเมื่อมีผู้กรอกฟอร์มอิสระติดต่อกลับ จะมีขั้นตอนการใช้งานเหมือนกับ แบบฟอร์มมาตรฐาน โดยระบบจะมีการส่งข้อมูลไปยังอีเมลแอคเคาท์ที่กรอกไว้ในหัวข้อเลือกใช้แบบฟอร์ม และจะมีข้อมูลบันทึกไว้ในส่วนจัดการเว็บไซต์ สามารถตรวจสอบรายละเอียดได้ โดยล็อกอินเข้าสู่ส่วนจัดการเว็บไซต์ ที่เมนู "ระบบพื้นฐาน" คลิกเมนู "แบบฟอร์มตอบกลับ" จะปรากฎหน้าต่างแบบฟอร์มตอบกลับ คลิกแท็บ "บันทึกแบบฟอร์มตอบกลับ" จากนั้น คลิกที่ลิงค์ชื่อบทความที่ต้องการ จะปรากฎรายละเอียดของผู้กรอกแบบฟอร์มที่สอบถามหรือแจ้งข้อมูลให้เว็บมาสเตอร์ติดต่อกลับต่อไปค่ะ
นอกจากนี้ ท่านสามารถจัดเก็บรายละเอียดข้อมูลการกรอกแบบฟอร์มในรูปแบบไฟล์เอกสาร Word (.doc) และ Excel (.xls) โดยการคลิกสัญลักษณ์ของไฟล์เอกสารที่อยู่มุมด้านขวา หรือลบข้อมูลที่ไม่ต้องการในหน้าบันทึกข้อมูลแบบฟอร์มตอบกลับได้อีกด้วยค่ะ Jittima Suebsook |










 กลับหน้าแรก
กลับหน้าแรก