
| วิธีติดตั้งเครืองมือแปลภาษา Google Translate บนหน้าเว็บไซต์ ในปัจจุบัน เว็บไซต์ ถือเป็นช่องทางสำคัญที่ทั่วโลกใช้ในการประชาสัมพันธ์ข้อมูลข่าวสารต่าง ๆ อย่างรวดเร็วและไร้พรมแดน ไม่ว่าจะอยู่ประเทศใด เพียงแค่เชื่อมต่อเครือข่ายอินเทอร์เน็ตก็สามารถเข้าถึงเว็บไซต์ได้จากทุกมุมโลกแล้วนะคะ ซึ่ง ReadyPlanet มีเครื่องมือที่จะช่วยเป็นล่ามแปลภาษาบนหน้าเว็บไซต์ได้กว่า 65 ภาษาทั่วโลก มาแนะนำท่านสมาชิกที่ใช้งานระบบเว็บไซต์สำเร็จรูป VelaClassic ค่ะ กับเทคนิคการติดตั้งเครื่องมือช่วยแปลภาษาบนหน้าเว็บไซต์ด้วย Google Translate โดยมีขั้นตอนดังนี้ค่ะ
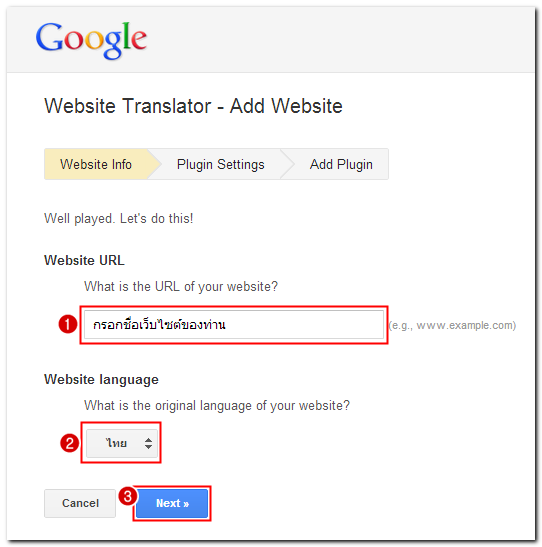
1.1. Website URL : ให้กรอกชื่อเว็บไซต์ของคุณ
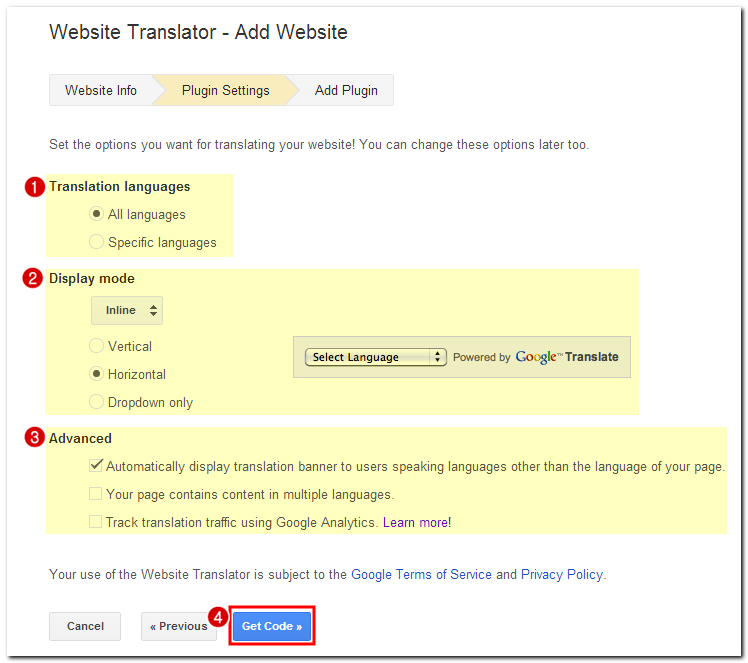
2. เข้าสู่แท็บ Plugin Setting สามารถกำหนดการตั้งค่าเพิ่มเติมได้ดังนี้
2.1. Translation Languages : ตัวเลือกภาษาที่จะแสดงผลให้ผู้เข้าชมเลือกใช้ คือ แปลทุกภาษา หรือระบุเฉพาะภาษาที่ต้องการให้แปลได้ 2.2.1. Inline แสดงผลเครื่องมือแปลภาษาแบบบรรทัดเดียว สามารถเลือกการแสดงผลได้ทั้งแบบแนวตั้ง แนวนอน และแสดงผลเฉพาะ Drop Down ได้ (รูปแบบนี้เหมาะสมกับการแสดงผลบนหน้าเว็บไซต์สำเร็จรูป ReadyPlanet ค่ะ) 2.3. Advanced : การตั้งค่าเพิ่มเติมเกี่ยวกับการแสดงผลภาษาอัตโนมัติ การเลือกแสดงภาษามากกว่า 1 ภาษาในเว็บไซต์ และติดตามTraffic การแปลภาษาด้วย Google Analytics ได้ 2.4. คลิกปุ่ม Get Code เพื่อรับโค้ดไปติดตั้งในเว็บไซต์
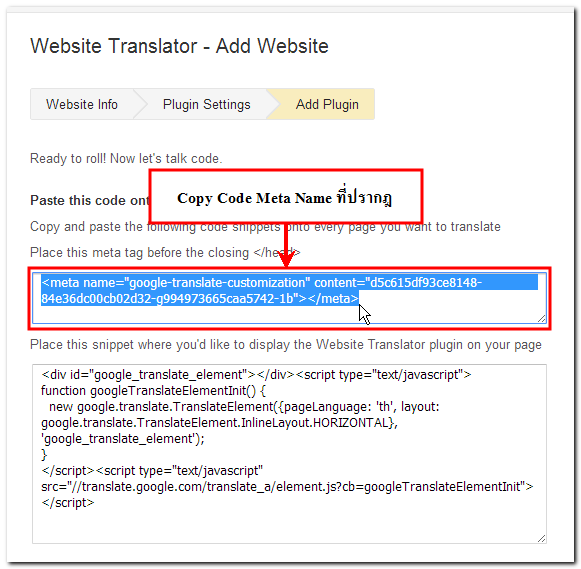
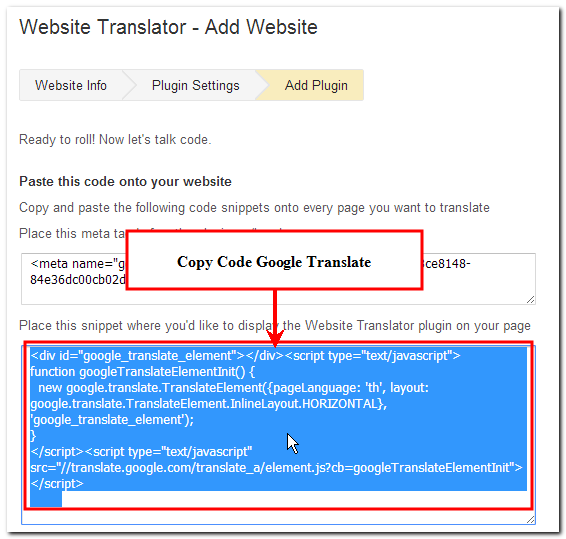
3. เข้าสู่แท็บ Add Plugin จะปรากฎโค้ดสำหรับนำไปติดตั้งในเว็บไซต์ ซึ่งส่วนที่รองรับการติดตั้งโค้ดและแสดงผลในทุก ๆ หน้าเว็บไซต์อัตโนมัติ เช่น ตำแหน่งที่แสดงผลแบนเนอร์เทศกาล (แสดงผลด้านบนสุดของหน้าเว็บไซต์) หรือ พื้นที่แบนเนอร์ (แสดงผลที่ด้านข้างหรือด้านบน ขึ้นอยู่กับการเลือกตำแหน่งติดตั้งโค้ด) โดยมีขั้นตอนดังนี้ 3.1. คัดลอกโค้ด Meta Name ที่ปรากฎ ดังรูป
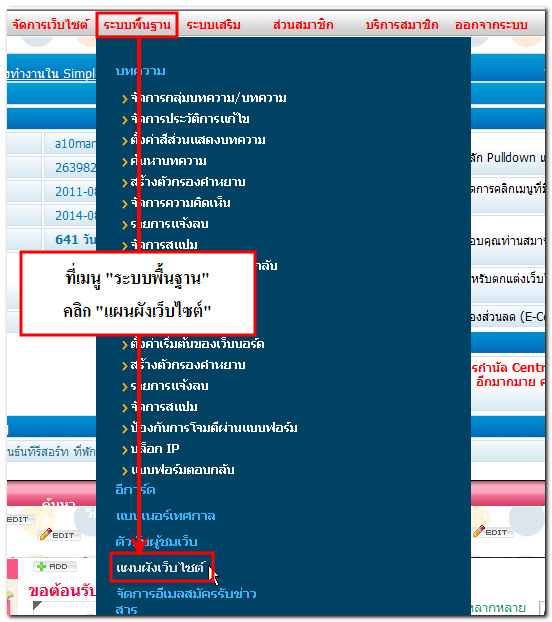
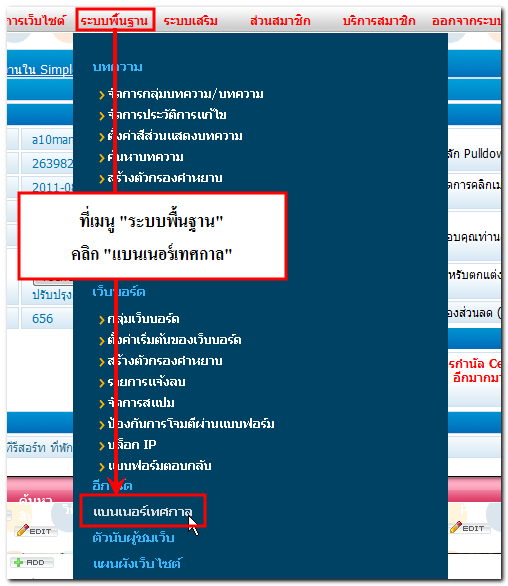
3.2. ล็อกอินเข้าสู่ส่วนจัดการเว็บไซต์ ที่เมนู "ระบบพื้นฐาน" คลิก "แผนผังเว็บไซต์"
3.3. เข้าสู่หน้า "แผนผังเว็บไซต์/Sitemap" คลิกแท็บ "Google Verification" จากนั้น - ที่หัวข้อ Google Verification Type คลิก "Meta Name"
3.5.จากนั้น กลับไปที่หน้า Google Website Translator ทำการ คัดลอกโค้ด Google Translate ที่ปรากฎ ดังรูป
3.6. การติดตั้งเครื่องมือแปลภาษา Google Translate ที่ตำแหน่ง แบนเนอร์เทศกาล - ที่ส่วนจัดการเว็บไซต์ ที่เมนู "ระบบพื้นฐาน" คลิก "แบนเนอร์เทศกาล"
- คลิกแท็บ "จัดการแบนเนอร์เทศกาล" - ที่หัวข้อ "เลือกรูปแบบ" คลิก "ใช้รูปแบบใหม่ที่กำหนดเอง" - เลือกรูปแบบแบนเนอร์เป็น "เลือกสร้าง code HTML" - วางโค้ดที่คัดลอกมาในช่อง "HTML Code" - คลิก "แสดงแบนเนอร์" - คลิกปุ่ม "ตกลง" เพื่อบันทึก
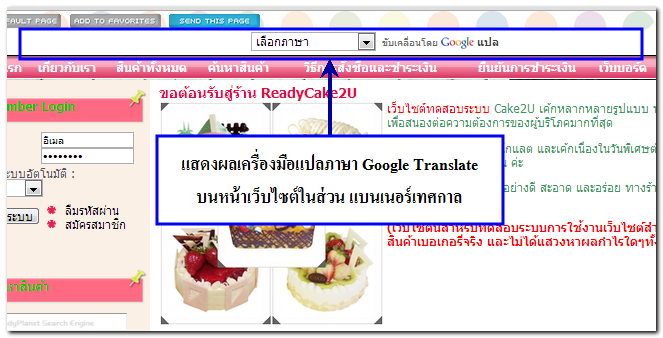
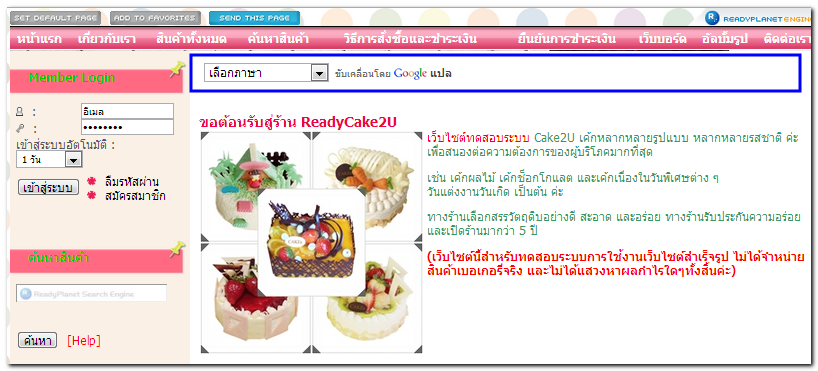
ตัวอย่างการแสดงผลเครื่องมือแปลภาษา Google Translate บนหน้าเว็บไซต์ในส่วน แบนเนอร์เทศกาล (อยู่เหนือภาพส่วนหัว หรือเมนูหลัก)
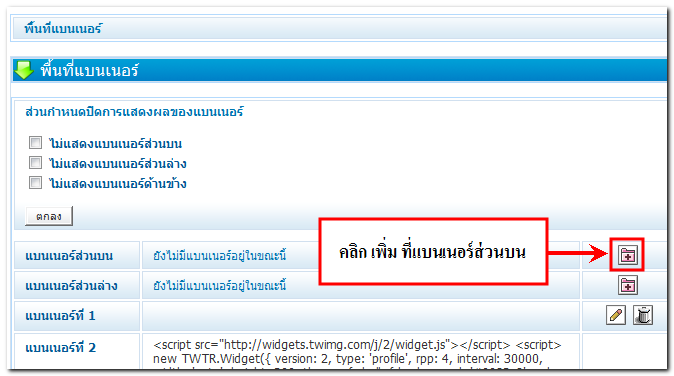
3.7. ตัวอย่างการติดตั้งโค้ดเครื่องมือแปลภาษา Google Translate ใน พื้นที่แบนเนอร์ - ที่เมนู "จัดการเว็บไซต์" คลิกเมนู "พื้นที่แบนเนอร์"
- จากนั้นคลิกปุ่ม "เพิ่ม" ที่ตำแหน่งแบนเนอร์ที่ต้องการ ซึ่งแบนเนอร์ปกติจะแสดงผลที่พื้นที่แบนเนอร์ด้านข้าง (แสดงผลต่อจากเมนูย่อย) แต่สำหรับท่านที่เว็บไซต์มีแบนเนอร์พิเศษส่วนบน ซึ่งจะแสดงผลที่ตำแหน่งในพื้นที่เนื้อหาใต้ภาพส่วนหัวทุก ๆ หน้า ก็สามารถวางโค้ดในส่วนนี้ได้ค่ะ
- เลือกรูปแบบของแบนเนอร์เป็น "ใช้ HTML Code" จากนั้น วางโค้ดที่คัดลอกมาในช่องว่าง และคลิก "ตกลง" เพื่อบันทึก
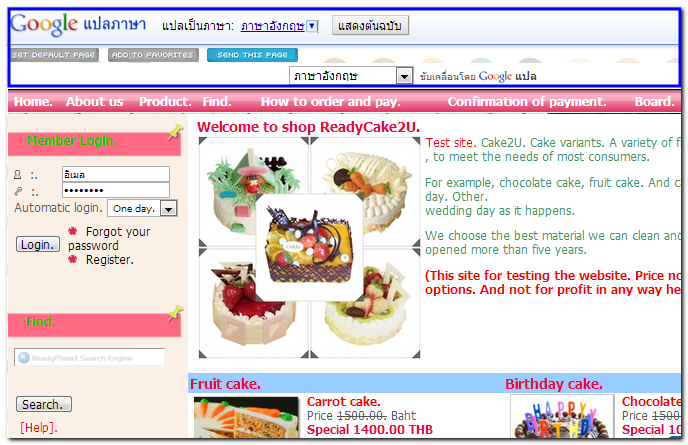
ตัวอย่างการแสดงผลเครื่องมือแปลภาษา Google Translate บนหน้าเว็บไซต์ในส่วน พื้นที่แบนเนอร์พิเศษด้านบน
หมายเหตุ : ควรเลือกติดตั้งโค้ดเครื่องมือแปลภาษา Google Translate ในเว็บไซต์เพียงตำแหน่งเดียวค่ะ และหากติดตั้งโค้ดเรียบร้อยแล้ว ต้องการเปลี่ยนรูปแบบการแสดงผลหรือการตั้งค่าของ Google Translate สามารถแก้ไขได้ที่ http://translate.google.com/manager/website/settings ค่ะ อย่างไรก็ตาม ReadyPlanet ไม่แนะนำให้นำ code จากเว็บไซต์ต่าง ๆ ที่เสถียรภาพของเว็บไซต์ไม่ดี หรือมี server อยู่ต่างประเทศ เนื่องจากการเปิดหน้าเว็บไซต์ของคุณ จะขึ้นกับความเร็ว และเสถียรภาพของระบบของเว็บไซต์ที่คุณนำ code มาติดตั้งด้วย เช่น หาก server ของ code ที่นำมาติดล่ม หรือโหลดช้า จะทำให้เว็บของคุณเปิดไม่ได้หรือโหลดช้าด้วย หากพบปัญหาเกิดขึ้น วิธีการแก้ไขคือ เข้าไปลบ code ต่าง ๆ เหล่านี้ออก เว็บไซต์ของคุณก็จะทำงานได้ตามปกติ
Jittima Suebsook |



















 กลับหน้าแรก
กลับหน้าแรก