
| ข้อควรระวังในการทำเว็บไซต์และวิธีใส่ข้อมูลในเว็บไซต์ที่ถูกต้องปลอดภัย ในการใส่ข้อมูลในระบบเว็บไซต์สำเร็จรูป ReadyPlanet นั้น สามารถใส่ข้อมูลได้หลายรูปแบบทั้ง ตัวอักษร, รูปภาพ, Flash Animation , HTML Code แต่บางครั้งเมื่อใส่ข้อมูลเหล่านี้เข้าไปแล้ว เกิดการแสดงผลที่ผิดเพี้ยนไปจากที่กำหนดไว้ สิ่งเหล่านี้เกิดขึ้นได้อย่างไร? ลองมาดูสาเหตุ และวิธีการป้องกันไม่ให้ปัญหาเหล่านี้เกิดขึ้น ด้วย "ข้อควรระวังในการทำเว็บไซต์และวิธีใส่ข้อมูลในเว็บไซต์ที่ถูกต้องปลอดภัย" รับรองว่าจะช่วยให้การแสดงผลของข้อมูลบนหน้าเว็บไซต์ถูกต้อง ปลอดภัย และสวยงามแน่นอนค่ะ
ข้อควรระวังในการทำเว็บไซต์ และวิธีใส่ข้อมูลในเว็บไซต์ที่ถูกต้องปลอดภัย 1. รูปภาพ ไม่ว่าจะเป็นภาพถ่ายจากกล้องดิจิตอล การสแกนจากรูปถ่ายที่เป็นกระดาษ หรือการสร้างรูปภาพจากโปรแกรมตกแต่งภาพต่าง ๆ โดยระบบรองรับการอัพโหลดรูปภาพตามคุณสมบัติต่อไปนี้ค่ะ - เป็นไฟล์ภาพนามสกุล (Type) เป็น .jpeg/ .gif/ .png - ตั้งชื่อภาพเป็นภาษาอังกฤษและตัวเลข หลีกเลี่ยงการใช้ภาษาไทยและสัญลักษณ์อักรขระพิเศษ - ควรย่อภาพให้มีขนาดไม่เกิน (File Size) 500 KB ยิ่งไฟล์ภาพมีขนาดเล็กเท่าไร ก็จะช่วยให้หน้าเว็บไซต์แสดงผลได้เร็วขึ้นเท่านั้นค่ะ
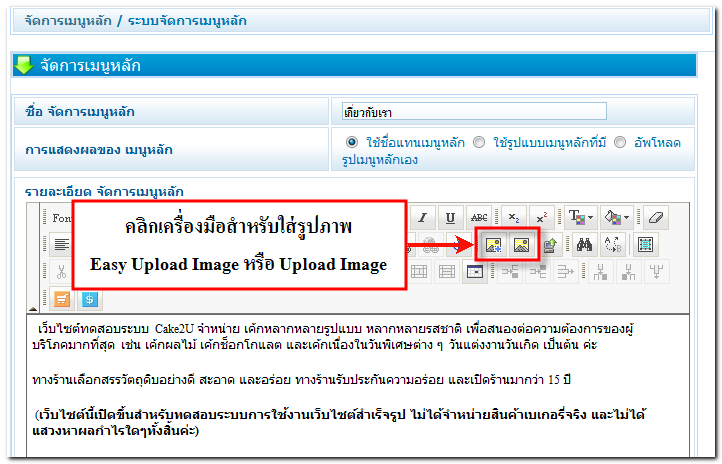
ควรใส่รูปภาพประกอบในเนื้อหาเว็บไซต์ผ่านการอัพโหลดด้วยเครื่องมือ
2. ตัวอักษร ข้อมูลตัวอักษร เช่น เนื้อหาข่าว รายละเอียดสินค้าแต่ละชิ้น เพื่อความสะดวกรวดเร็วในการใส่รายละเอียดบนหน้าเว็บไซต์ อาจพิมพ์ข้อมูลตัวอักษรเก็บไว้ในโปรแกรม Notepad , Microsoft Word เป็นต้น
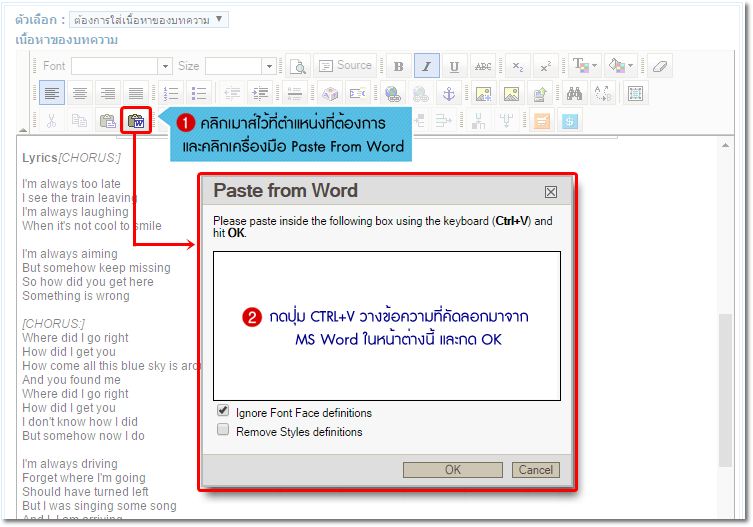
กรณีที่คุณพิมพ์ข้อมูลตัวอักษรเก็บไว้ในโปรแกรม Notepad จะสามารถคัดลอกตัวอักษรมาวางในส่วนเนื้อหาของบทความได้โดยตรงค่ะ แต่หากเป็นข้อมูลที่อยู่ในโปรแกรม Microsoft Word , Excel รวมถึงแหล่งข้อมูลอื่น ๆ ที่ไม่ใช่โปรแกรม Notepad ควรดำเนินการดังต่อไปนี้ วิธีที่ 1 ใช้เครื่องมือ ใช้วางข้อความที่คัดลอกมาจากโปรแกรม Microsoft Word ซึ่งจะช่วยล้างโค้ดเกินที่ติดมาจากโปรแกรม Word และทำให้ตัวอักษรเหมาะสมกับการแสดงผลบนหน้าเว็บไซต์ได้ โดยนำเคอร์เซอร์เมาส์ คลิกไว้ในตำแหน่งที่ต้องการวางข้อความ คลิกที่เครื่องมือ Paste from Word แล้วกดปุ่ม Ctrl+V ที่คีย์บอร์ดเพื่อวางเนื้อหาที่คัดลอกมาในหน้าต่างดังกล่าว และคลิก OK ค่ะ
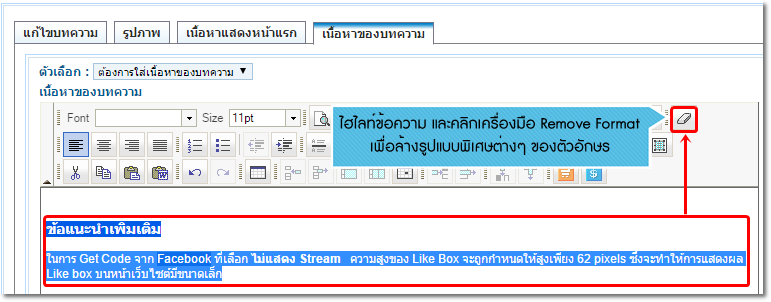
วิธีที่ 2 ใช้เครื่องมือ วิธีการใช้งาน คือ หลังจากวางข้อมูลตัวอักษรในส่วนเนื้อหาของบทความแล้ว ให้คลิกเมาส์ลากคลุมตัวอักษรที่ต้องการ จากนั้นคลิกเครื่องมือ
วิธีที่ 3 คัดลอกข้อมูลตัวอักษรจากโปรแกรม Microsoft Word , Excel หรืออื่นๆ ไปวางในโปรแกรม Notepad ก่อน โปรแกรม Notepad จะช่วยล้าง Code เกิน ที่ Web Browser ไม่รองรับ และอาจส่งผลต่อการแสดงผลข้อมูลบนหน้าเว็บไซต์ที่ผิดเพี้ยนได้ จากนั้น จึงคัดลอกข้อมูลจากโปรแกรม Notepad มาวางในในส่วนเนื้อหาของบทความค่ะ โดยมีขั้นตอนดังนี้ 1. เปิดโปรแกรม Notepad โดยคลิกที่ปุ่ม Start > ไปที่เมนู Programs หรือ All Programs > คลิก Accessories > จากนั้นคลิกที่โปรแกรม Notepad
2. เปิดไฟล์เอกสารที่ต้องการคัดลอกข้อมูล เช่นไฟล์ word, excel หรืออื่น ๆ จากนั้นดำเนินการดังนี้ค่ะ 2.1. ไฮไลท์เมาส์คลุมข้อความตัวอักษรในไฟล์เอกสารส่วนที่ต้องการ จากนั้นคลิกขวา และคลิก Copy 2.2. ไปที่หน้าโปรแกรม Notepad จากนั้น คลิกขวาและคลิก Paste เพื่อวางข้อความที่คัดลอกมาใน Notepad
2.3. จากนั้น ไฮไลท์เมาส์คลุมข้อความตัวอักษรใน Notepad แล้วคลิกขวา และคลิก Copy 2.4. และนำข้อความดังกล่าว ไปวางในส่วนของเนื้อหาบทความ หรือเมนูอื่น ๆ ในระบบเว็บไซต์สำเร็จรูป ReadyPlanet ตามต้องการ โดยคลิกขวาแล้วคลิก Paste หรือคลิกเครื่องมือ Text Editor
หลีกเลี่ยงการใส่ข้อมูลตัวอักษรที่มาจากโปรแกรม Microsoft Word , Excel รวมถึงแหล่งข้อมูลอื่น ๆ ที่ไม่ใช่โปรแกรม Notepad ลงในเนื้อหาบทความโดยตรง เนื่องจากข้อมูลตัวอักษรจากโปรแกรมดังกล่าว อาจมี Font อักษรหรือ Code คำสั่งที่เว็บไซต์ไม่สามารถแสดงผลได้ ทำให้หน้าเว็บไซต์แสดงผลผิดปกติเช่น ข้อความแสดงผลไม่ครบ , หน้าเว็บไซต์ขยายกว้าง , เครื่องมือ Text Editor ไม่แสดงผลในส่วนแก้ไขเว็บไซต์ , ข้อมูลในส่วนแก้ไขเว็บไซต์แสดงผลไม่ตรงกับข้อมูลบนหน้าเว็บไซต์ เป็นต้นค่ะ
โดยพิมพ์และตกแต่งข้อความที่ต้องการ แล้ว save ไฟล์เป็น .gif / .jpeg หรือ .png จากนั้น นำไฟล์รูปภาพตัวอักษรมาอัพโหลดเข้าในระบบ เพียงเท่านี้ก็จะทำให้เว็บไซต์ดูเด่นสะดุดตาขึ้น (แต่ไม่ควรแสดงผลรูปภาพแทนตัวอักษรทั้งหมดนะคะ เพราะจะทำให้ Search Engine อย่าง Google ไม่สามารถเก็บข้อมูลตัวอักษรที่อยู่บนรูปภาพทั้งหมดได้ค่ะ) ตัวอย่างการใช้รูปภาพแทนหัวข้อที่เป็นตัวอักษร
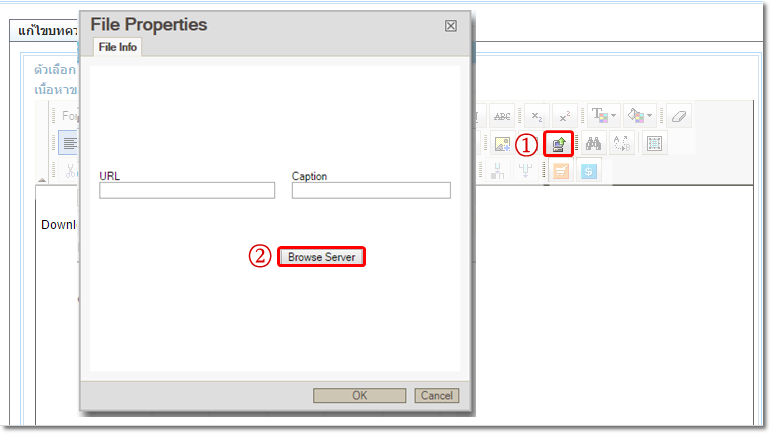
3. ไฟล์เอกสาร ไฟล์เอกสารประกอบ ที่ต้องการให้ผู้เข้าชมเว็บไซต์สามารถคลิกดาวน์โหลดไปอ่านหรือใช้งานต่อได้ โดยคุณสมบัติไฟล์เอกสารที่ระบบเว็บไซต์สำเร็จรูป ReadyPlanet รองรับ มีดังนี้
ในระบบเว็บไซต์สำเร็จรูปของ ReadyPlanet สามารถแสดงผลรูปภาพเคลื่อนไหวแบบ Flash Animation ได้ในส่วนของภาพส่วนหัวของเว็บไซต์และหน้า Intro Page ของเว็บไซต์ โดยไฟล์แฟลชจะต้องเป็นไฟล์ที่มีนามสกุล .swf ตั้งชื่อไฟล์เป็นภาษาอังกฤษหรือตัวเลข และมีขนาดไม่เกิน 4 MB
- ในส่วนของภาพส่วนหัวของเว็บไซต์ที่เป็น Flash Animation นั้น หลังจากที่เลือกใช้เทมเพลตชนิด Responsive หรือเทมเพลตธรรมดาที่เป็น Flash Template แล้ว คุณสามารถนำไฟล์นามสกุล .swf และคลิก Browse เลือกไฟล์ดังกล่าวที่หัวข้อ "จัดการภาพส่วนหัวและโลโก้" ได้โดยตรงค่ะ ตัวอย่างการแสดงผลภาพส่วนหัวของเว็บไซต์เป็น Flash Animation
- ในส่วนของหน้า Intro Page ของเว็บไซต์ ควรอัพโหลดไฟล์ผ่านเครื่องมือ
และเนื่องจากปัจจุบัน ผู้ชมส่วนใหญ่นิยมใช้อุปกรณ์อื่น ๆ เช่น Smart Phone, Tablets ในการเข้าชมเว็บไซต์มากขึ้น และมีอุปกรณ์บางรุ่นที่ไม่รองรับการแสดงผลข้อมูลชนิด Flash Animation จึงควรมีการแสดงผลข้อมูลอื่น ๆ เช่น รูปภาพนิ่ง หรือข้อความอธิบายข้อมูลที่เล่นใน Flash ควบคู่ไปด้วยค่ะ
5. การใส่ HTML Code
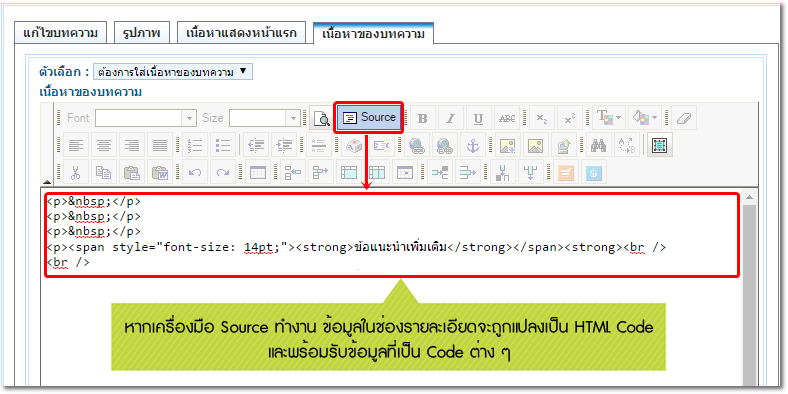
สำหรับเมนูพื้นที่ด้านล่างของเว็บไซต์ และ พื้นที่แบนเนอร์ชนิด HTML Code สามารถรองรับการวางโค้ด HTML Code ได้โดยตรง ส่วนเมนูอื่น ๆ ที่แสดงผลเครื่องมือ Text Editor เช่น รายละเอียดบทนำ , เนื้อหาของบทความ, เมนูหลัก เมนูย่อยชนิดสร้างหน้าใหม่ (P) เป็นต้น ก็จะมีเครื่องมือ เพียงคลิกเครื่องมือ Source 1 ครั้ง หากเครื่องมือ Source ทำงาน ข้อมูลในช่องรายละเอียดจะถูกแปลงเป็น HTML Code และพร้อมรับข้อมูลที่เป็น Code ต่าง ๆ ให้คุณวาง Code HTML ที่ต้องการ มาในส่วนรายละเอียด และคลิก "ตกลง" เพื่อบันทึกข้อมูล
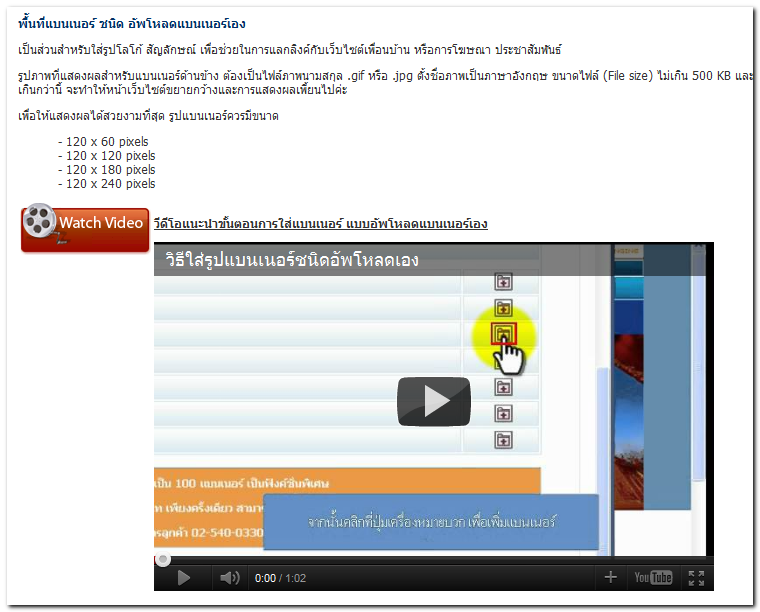
ตัวอย่างการแสดงผลวีดีโอในหน้าเว็บไซต์
ไม่แนะนำให้นำ code จากเว็บไซต์ต่าง ๆ ที่เสถียรภาพของเว็บไซต์ไม่ดี หรือมี server อยู่ต่างประเทศ เนื่องจากการเปิดหน้าเว็บไซต์ของคุณจะขึ้นกับความเร็ว และเสถียรภาพของระบบของเว็บไซต์ที่คุณนำ code มาติดตั้งด้วย เช่น หาก server ของ code ที่นำมาติดล่ม หรือโหลดช้า จะทำให้เว็บของท่านเปิดไม่ได้หรือโหลดช้าด้วย หากพบปัญหาเกิดขึ้น วิธีการแก้ไขคือ เข้าไปลบ code ต่าง ๆ เหล่านี้ออก เว็บไซต์ของคุณก็จะทำงานได้ตามปกติ
6. ความเหมาะสมของขัอมูลและขนาดเทมเพลต เทมเพลต (Template) เป็นส่วนกำหนดการแสดงผลของรูปส่วนหัว รูปแบบตัวอักษร สีของเว็บไซต์ ขนาดของเว็บไซต์ ซึ่งเหล่านี้เป็นการแสดงผลหน้าตาเว็บไซต์ในเริ่มต้นจากระบบ และเว็บมาสเตอร์สามารถปรับเปลี่ยนได้ในภายหลังไม่จำกัดจำนวนครั้ง โดยไม่มีผลกระทบต่อข้อมูลที่เป็นเนื้อหาเว็บไซต์รวมถึงรูปภาพที่ใส่ในเว็บไซต์หายไปอีกด้วยค่ะ (ยกเว้นภาพส่วนหัวที่จะเปลี่ยนไปตามเทมเพลตใหม่ที่เลือก)
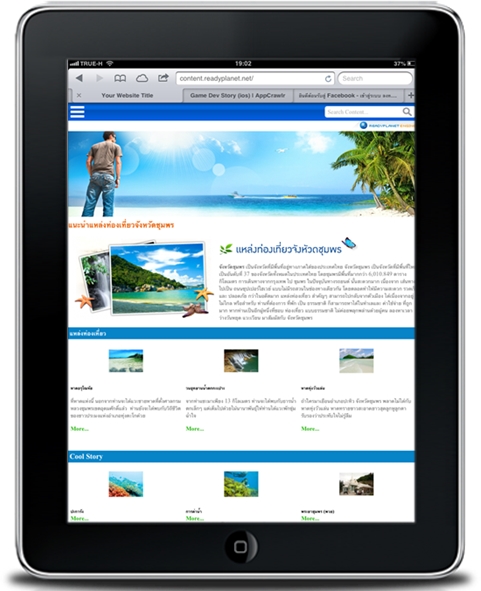
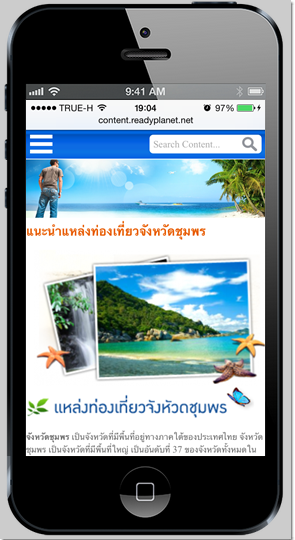
นอกเหนือจากสีสันของเทมเพลตที่มีส่วนทำให้เว็บไซต์ดูน่าสนใจแล้วนั้น ความเหมาะสมของปริมาณข้อมูลที่ต้องการนำเสนอบนหน้าเว็บไซต์ก็เป็นอีกสิ่งหนึ่งที่สำคัญ ซึ่งในระบบเว็บไซต์สำเร็จรูปของ ReadyPlanet มีเทมเพลต 3 ขนาดให้เลือกใช้งาน ดังนี้ 5.1. ขนาดเต็มหน้าจอ Full Screen เหมาะสำหรับเว็บไซต์ที่มีข้อมูลหรือเน้นการแสดงผลรูปภาพจำนวนมาก เพราะจะแสดงผลได้โดยไม่ทำให้หน้าเว็บไซต์ขยายกว้างเกินภาพส่วนหัว แต่ปัจจุบัน ReadyPlanet ได้เพิ่มเทมเพลตรูปแบบใหม่ คือ Resonsive Web Design ที่จะแสดงผลข้อมูลบนหน้าเว็บไซต์ ให้พอดีกับหน้าจอของทุกอุปกรณ์โดยอัตโนมัติ อ่านรายละเอียด การเลือกรูปแบบเว็บไซต์และจัดโครงสร้างหน้าแรกเพิ่มเติม คลิกที่นี่ ค่ะ
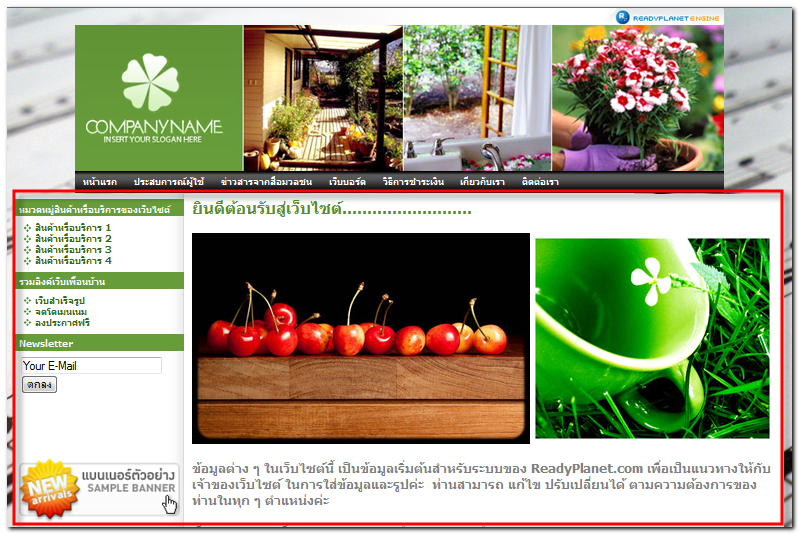
ตัวอย่างการแสดงผลการใส่รูปภาพที่รายละเอียดบทนำที่กว้างเกินไป ส่งผลให้หน้าเว็บไซต์ส่วนเนื้อหาขยายกว้างเกินภาพส่วนหัว
Jittima Suebsook |







.png)
.png)
.png)
.png)

.gif)
 (Source) รองรับ
(Source) รองรับ 





 กลับหน้าแรก
กลับหน้าแรก