
| 5 สิ่งที่ต้องมี บนโฮมเพจเว็บไซต์
การทำเว็บไซต์ที่ดี เริ่มตัดสินกันตั้งแต่การที่ผู้บริโภคเห็นเว็บไซต์ของคุณในครั้งแรก คุณจะต้องทำให้ผู้บริโภค เกิดความประทับใจกับเว็บไซต์ตั้งแต่หน้าแรก คุณจะต้องสร้างความประทับใจให้กับผู้บริโภค เพื่อดึงให้พวกเขากลับมายังเว็บไซต์ของคุณอีกครั้ง
แน่นอนว่า คุณมีเวลาไม่มาก เนื่องจากผู้บริโภคบนโลกออนไลน์มีพฤติกรรมของการใช้งานอินเทอร์เน็ตที่รวดเร็ว มักไม่ให้ความสนใจกับอะไรนาน เพราะว่ามีตัวเลือกมากมาย ดังนั้น คุณจึงต้องมี 5 สิ่งนี้บนโฮมเพจเว็บไซต์หน้าแรก เพื่อช่วยในการสื่อสารการตลาด กับคนที่จะเป็นลูกค้าของคุณในอนาคต
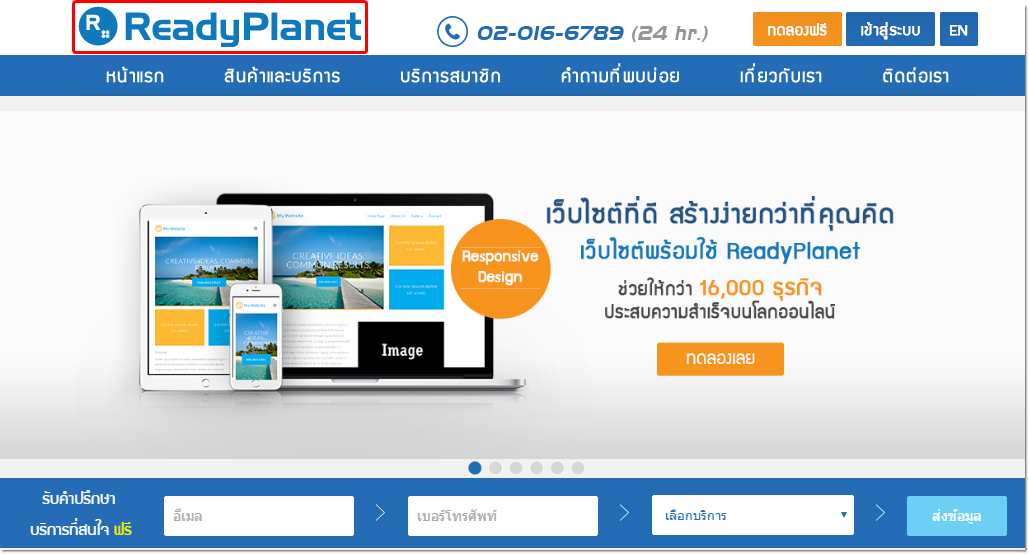
1. บอกว่าคุณคือใคร เมื่อมีคนคลิกเข้ามาที่หน้าโฮมเพจของคุณ สิ่งแรกที่พวกเขาจะต้องรับรู้คือ ตัวตนของแบรนด์คุณ หากคุณใช้เว็บไซต์เป็นสำนักงานใหญ่ของธุรกิจ คุณก็จะต้องสื่อสารธุรกิจผ่านทางเว็บไซต์ ดังนั้น สิ่งที่ผู้บริโภคบนโลกออนไลน์จะต้องเห็นเป็นอันดับแรกหลังจากคลิกเข้ามาบนหน้าโฮมเพจก็คือ "โลโก้" เพราะโลโก้ถือเป็นสัญลักษณ์ทางธุรกิจ เป็นเครื่องมือทางการตลาดที่ช่วยให้ลูกค้าสามารถจดจำธุรกิจของคุณได้ และเป้าหมายสูงสุดของโลโก้นั้นคือ ผู้บริโภคสามารถจดจำโลโก้นั้น ๆ ได้ องค์ประกอบต่าง ๆ ที่อยู่ในโลโก้จึงถือเป็นสิ่งสำคัญ โลโก้ควรจะออกแบบมาให้จดจำได้ง่าย และมีเอกลักษณ์เฉพาะตัวของแบรนด์
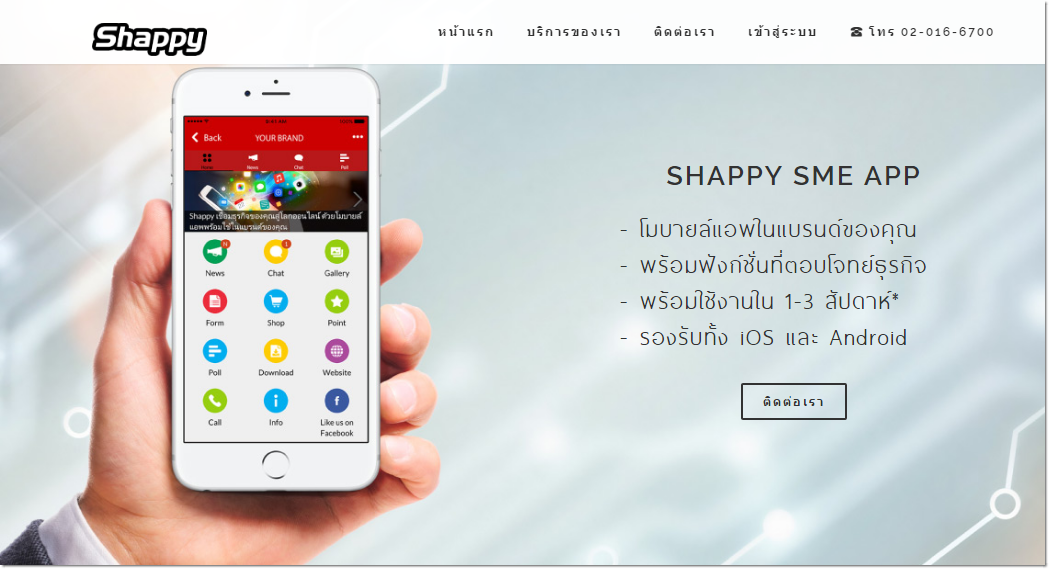
2. บอกว่าคุณกำลังทำอะไรอยู่ นอกเหนือจากโลโก้แล้ว อีกสิ่งหนึ่งที่คุณจะต้องแสดงให้ผู้บริโภคเห็นอย่างชัดเจนตั้งแต่หน้าโฮมเพจก็คือ "สินค้าหรือบริการที่คุณขาย" เพราะมันคือจุดประสงค์ในการสร้างเว็บไซต์ของคุณ ในเมื่อคุณต้องการขายสินค้าหรือบริการ คุณก็ต้องทำให้ผู้บริโภคเห็น เพราะถ้าหากเขาสนใจสินค้าหรือบริการของคุณอยู่แล้ว เขาก็จะคลิกเข้าไปในหน้าสินค้าได้เร็วขึ้น และการตัดสินใจซื้อก็จะยิ่งรวดเร็วขึ้นตามไปด้วย
3. บอกว่าจะหาข้อมูลเกี่ยวกับแบรนด์ของคุณได้ที่ไหน ผู้บริโภคบนโลกออนไลน์อาจจับทางได้ยากสักหน่อยสำหรับผู้ประกอบการที่ต้องการเจาะตลาดคนกลุ่มนี้ ผู้บริโภคบางคนไม่ต้องการให้เว็บไซต์มีคำอธิบายมากมาย เพียงแค่ต้องกระชับและตรงประเด็น แต่ผู้บริโภคบางคนก็ต้องการให้เว็บไซต์อธิบายตัวเองอย่างละเอียด เพื่อความน่าเชื่อถือ ซึ่งคุณอาจต้องสำรวจความต้องการของผู้บริโภคดูจากการลองผิดลองถูก เริ่มจากการเขียนให้ยาว และหากผลตอบรับไม่ดีก็อาจตัดทอนให้สั้นลง
4. บอกว่าคุณแตกต่างจากคนอื่นอย่างไร บนโลกออนไลน์มักต้องการสิ่งที่แปลกใหม่และน่าสนใจ ดังนั้นสิ่งที่คุณควรให้ความสำคัญอีกอย่าง คือการ "สร้างแบรนด์" ของคุณให้มีจุดแข็งและดูโดดเด่นกว่าแบรนด์อื่น ๆ โดยคุณสามารถสร้างแบรนด์ได้จากการออกแบบเว็บไซต์ให้น่าสนใจ ด้วยฟอนต์ สี และรูปภาพ เพื่อให้ตัวตนของคุณในสายตาของผู้บริโภคดูโดดเด่น สวยงาม และน่าเชื่อถือ นอกเหนือจากนั้น สิ่งที่คุณควรจะทำอย่างสม่ำเสมอ คือ การสร้างคอนเทนต์ ที่เป็นของคุณเอง
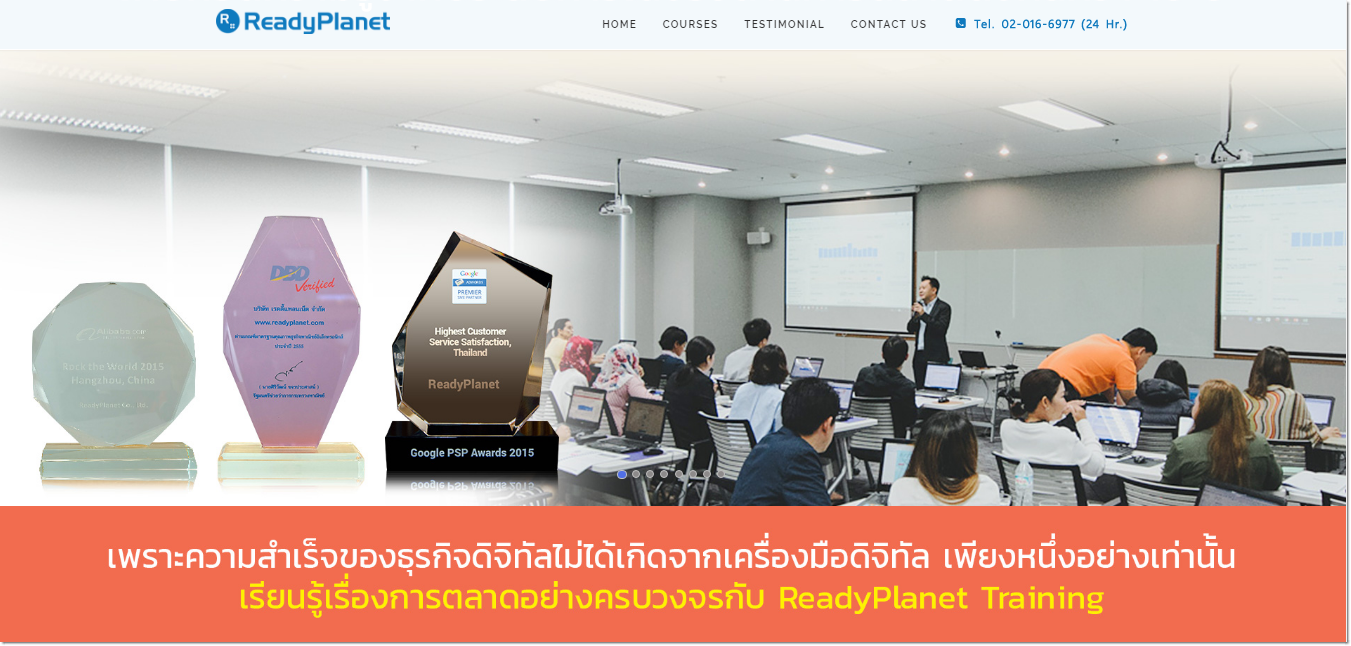
5. บอกว่าคุณต้องการให้ผู้บริโภคทำอะไรต่อ เมื่อคุณทำให้ผู้บริโภคสนใจมากพอที่จะหยุดอยู่บนโฮมเพจของคุณได้ด้วยภาพที่สะดุดตา หรือข้อมูลที่น่าสนใจแล้ว อีกสิ่งหนึ่งที่คุณจะต้องบอกให้ผู้บริโภครับทราบก็คือ คุณอยากจะให้พวกเขาทำอะไร เช่น การเข้าไปดูสินค้ารายการใหม่ล่าสุด คลิปความประทับใจของลูกค้าที่เคยใช้บริการ หรือโปรโมชั่นส่งท้ายปลายปี เป็นต้น หากคุณต้องการโปรโมทรายการเหล่านี้บนเว็บไซต์ คุณต้องสร้างปุ่ม CTA (Call-To-Action Buttons) ขึ้นมาที่โฮมเพจ เพื่อให้ผู้บริโภคสามารถคลิกเข้าไปยังหน้าที่คุณต้องการโปรโมทได้ทันที โดยไม่หลงไปที่หน้าอื่น ตัวอย่างการแสดงปุ่ม Register ที่โฮมเพจ เพื่อให้ผู้ชมสมัครเรียนคอร์สอบรมที่สนใจได้ทันที
เพียงเท่านี้ คุณก็สามารถทำโฮมเพจที่ดึงดูดผู้บริโภคให้มาเป็นลูกค้า อีกทั้งรับรู้และจดจำแบรนด์ของคุณได้แล้วค่ะ
Watsanan Saikam |









 กลับหน้าแรก
กลับหน้าแรก