
| วิธีสร้างไฟล์ภาพ Favorite Icon เพื่อแสดงผลในช่อง Address Bar เมื่อคลิกเข้าชมเว็บไซต์ต่าง ๆ หลาย ๆ ท่านคงจะเคยสังเกตเห็น Icon เล็ก ๆ ที่มักปรากฎอยู่ในช่อง Address Bar หน้า Url ของเว็บไซต์ต่างๆ หรือบนแท็บหน้า Title Tag อาจเป็นรูปโลโก้ขององค์กร ร้านค้า หรือรูปภาพตามเทศกาล ซึ่งเราเรียกสัญลักษณ์นี้ว่า Favorite Icon นั่นเองค่ะ ช่วยในการสร้างความเป็นเอกลักษณ์ของธุรกิจหรือแบรนด์ ทำให้ลูกค้าหรือกลุ่มเป้าหมายจดจำธุรกิจของเราได้อีกช่องทางหนึ่งด้วย
ซึ่ง Favorite Icon ทีแสดงผลนั้น เป็นไฟล์ภาพที่มีนามสกุลแตกต่างกับภาพปกติที่ใช้ตกแต่งในเว็บไซต์เล็กน้อยค่ะ เพราะจะต้องเป็นไฟล์นามสกุล .ico ถึงตรงนี้ หลายท่านคงอยากทราบว่า จะสร้างไฟล์ภาพนี้ได้อย่างไร อย่ารอช้า! ไปติดตามวิธีการสร้างและนำใช้งานในเว็บไซต์สำเร็จรูประบบ VelaClassic กันเลยค่ะ เพียงไปที่เว็บไซต์ Dynamic Drive และเลือกเมนู FavIcon Generator ที่หัวข้อ Image to create icon from ให้ดำเนินการดังนี้ 1.1. คลิกปุ่ม เลือกไฟล์ 1.2. ปรากฎหน้าต่างสำหรับเลือกไฟล์ภาพที่ต้องการ จากเครื่องคอมพิวเตอร์ของท่าน 1.3. เลือกรูปภาพแล้วคลิก Open 1.4. คลิกปุ่ม Create Icon
2. ระบบจะแสดงผลตัวอย่างรูป Favorite Icon ในช่อง Address เป็นตัวอย่าง จากนั้น ให้คลิกปุ่ม "Download FavIcon" จะปรากฎหน้าต่างให้เลือกโฟลเดอร์เพื่อบันทึกไฟล์ภาพ .ico ลงในเครื่องคอมพิวเตอร์ เมื่อเลือกโฟลเดอร์เรียบร้อยแล้วคลิก "Save"
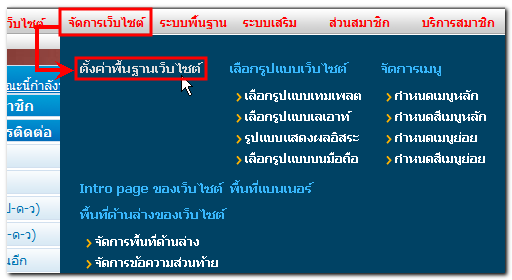
3. สำหรับวิธีใส่ไฟล์ภาพ Favorite Icon ในเว็บไซต์สำเร็จรูป ReadyPlanet ระบบ VelaClassic เบื้องต้นให้ Log in เข้าส่วนแก้ไขเว็บไซต์ ภายใต้เมนู "จัดการเว็บไซต์" คลิกเลือก "ตั้งค่าพื้นฐานเว็บไซต์"
4. ในหน้า "ตั้งค่าพื้นฐานเว็บไซต์" ให้คลิกแท็บ "รูปภาพ" จากนั้นคลิก "Browse" ที่หัวข้อ Favorite Icon แล้วเลือกรูปภาพไฟล์ Icon จากเครื่องคอมพิวเตอร์ และคลิก Open สุดท้ายคลิกปุ่ม "ตกลง" เพื่อบันทึกข้อมูล และรอการอัพเดตการแสดงผลของ Favorite Icon จากระบบค่ะ
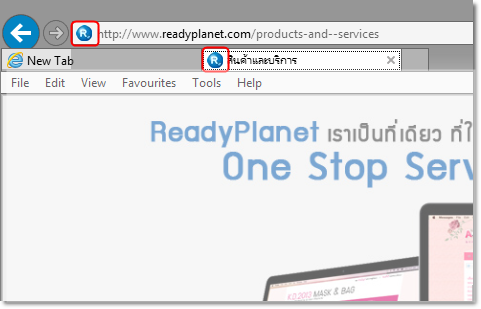
ตำแหน่งการแสดงผล Favorite Icon บนหน้าเว็บไซต์จริง
Jittima Suebsook |







 กลับหน้าแรก
กลับหน้าแรก