
| 4 วิธี เคลียร์เนื้อหายาวๆ ในเว็บไซต์ ให้น่าอ่าน
และ Tips & Tricks ที่จะช่วยจัดระเบียบเว็บไซต์ให้สวยงาม น่าอ่าน โดยเฉพาะเว็บเพจบางหน้าที่เว็บมาสเตอร์จำเป็นต้องนำเสนอเนื้อหาหรือข้อมูลที่ยาวมาก ๆ ซึ่งอาจสร้างความลำบากแก่ผู้อ่านได้
1. แบ่งข้อมูลเป็นตอน โดยเฉพาะเนื้อหาประเภทให้ความรู้ หรือคำแนะนำต่างๆ ที่มีรายละเอียดมาก แทนที่จะนำเสนอในหน้าเดียวจบซึ่งจะทำให้หน้าเว็บไซต์ยาวมาก จนทำให้ผู้อ่านต้อง Scroll อ่านลงมากันจนเมื่อยนิ้ว เว็บมาสเตอร์อาจ จัดกลุ่มแยกเนื้อหาออกเป็น 2-3 ตอน และนำมาใส่ในเว็บไซต์ โดยใช้ฟังก์ชันต่างๆ เช่น จัดการ กลุ่มบทความ / บทความ หรือจัดกลุ่มง่ายๆ ด้วย เมนู Pulldown ที่เมนูด้านข้าง เป็นต้น
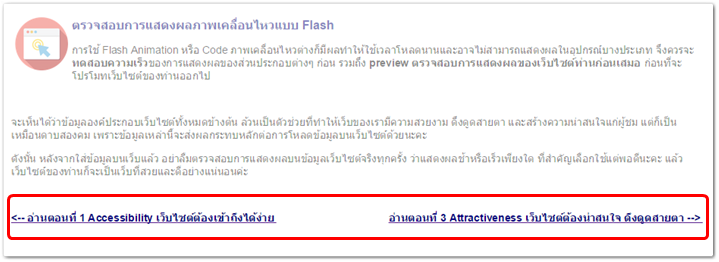
และสะดวกขึ้นไปอีกขั้น หากเว็บมาสเตอร์สร้างลิงก์ไปยังเนื้อหาเรื่องเดียวกันนี้ ในตอนถัดไป หรือ อ่านตอนก่อนหน้า ด้วยเครื่องมือ Hyperlink in Text หรือ Insert / Edit Link ในส่วนท้ายของเนื้อหาตอนนั้น ๆ เพื่อเพิ่มโอกาสที่ผู้ชมจะคลิกอ่านต่อได้ไม่ยากเลยค่ะ
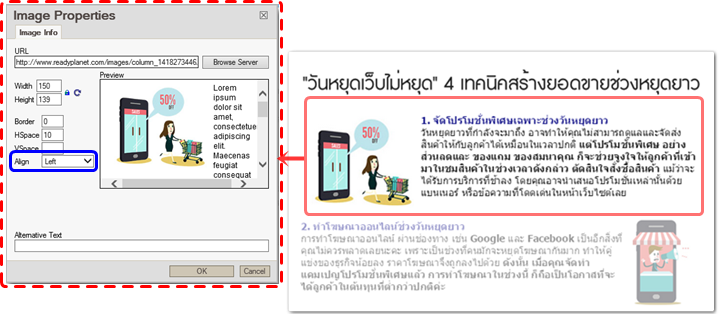
2. ใช้รูปภาพช่วย อีกหนึ่งองค์ประกอบที่อยู่คู่กับเนื้อหาเว็บไซต์ ก็คือ รูปภาพ นะคะ นอกจากหน้าที่หลักคือ ตกแต่งหน้าเว็บไซต์ให้สวยงามแล้ว ภาพประกอบที่เข้ากับเนื้อหา ยังเป็นตัวช่วยอธิบายที่ทำให้ผู้อ่านเข้าใจเนื้อเรื่องได้ง่ายมากขึ้น อีกทั้งยังเป็นจุดพักสายตาแก่ผู้อ่าน ในหน้าเว็บที่มีเนื้อหายาวได้อย่างดีทีเดียวค่ะ ด้วยการใส่ภาพคั่นระหว่างข้อความแต่ละย่อหน้า หรือใส่ภาพประกอบควบคู่เนื้อหา ซึ่งกำหนดง่ายๆ ด้วยเครื่องมือ Insert/Edit Image เลือกจัด Alignment เป็น Left , Right เพื่อให้ข้อความแสดงผลด้านข้างซ้าย หรือขวา ของรูปภาพ ตามต้องการค่ะ
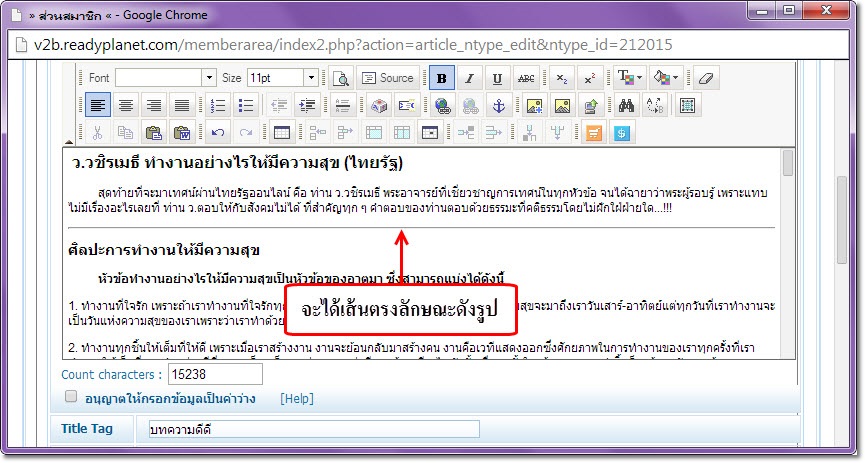
3. เพิ่มเส้นตรงคั่นระหว่างเนื้อหาในบทความ หากในเว็บเพจมีเนื้อหาหลาย ๆ เรื่องประกอบอยู่ในหน้าเดียวกัน การใส่เส้นคั่นระหว่างย่อหน้า จะช่วยแยกเนื้อหาแต่ละส่วนได้อย่างชัดเจน และช่วยสร้างจุดพักสายตาแก่ผู้อ่านได้เช่นกัน โดยเส้นคั่นนี้ สามารถเพิ่มได้อย่างสะดวก เพียงคลิกเมาส์วางในตำแหน่งที่ต้องการ จากนั้น คลิกที่เครื่องมือ Insert Horizontal Line (สัญลักษณ์
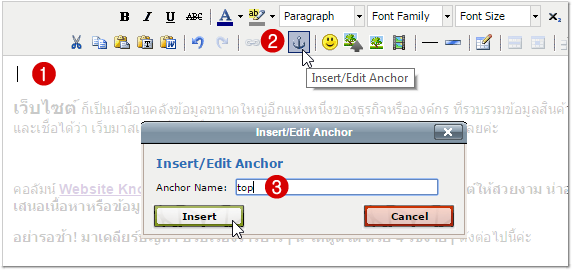
4. อำนวยความสะดวกด้วยปุ่ม "กลับสู่ด้านบน" หากหลีกเลี่ยงการนำเสนอเนื้อหายาวๆ ในเว็บเพจ 1 หน้าไม่ได้จริง ๆ การสร้างลิงก์ปุ่ม "กลับสู่ด้านบน" ก็จะเป็นอีกหนึ่งสิ่งที่ช่วยอำนวยความสะดวกแก่ผู้ชมได้ เมื่ออ่านไปสู่ด้านล่างของเนื้อหาแล้วให้สามารถคลิกกลับสู่ด้านบนของเว็บไซต์ได้อย่างรวดเร็ว ซึ่งด้านบนของเว็บไซต์จะมีเมนูอื่น ๆ ที่น่าสนใจ รอให้ผู้ชมคลิกอ่านต่ออยู่ด้วยนั่นเองค่ะ ในเว็บไซต์สำเร็จรูป ReadyPlanet เองก็มีเครื่องมือ Text Editor ในการสร้างลิงก์ลักษณะนี้เช่นกันค่ะ ชื่อว่า "Anchor" สังเกตง่ายๆ ก็คือ สัญลักษณ์รูปสมอเรือ ซึ่งช่วยในการสร้างลิงก์ในหน้าเดียวกัน สำหรับวิธีทำก็ไม่ยากค่ะ เพียงนำเมาส์ไปคลิกบริเวณส่วนบน ของเนื้อหาในหน้าเว็บเพจนั้น และคลิกเครื่องมือ
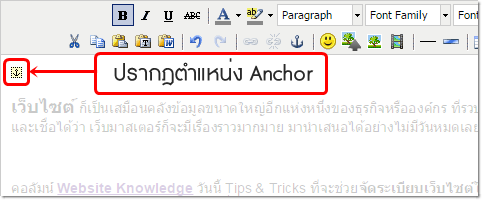
จะปรากฎตำแหน่งของ Anchor ชื่อ top ที่ส่วนบนของเนื้อหาบทความ
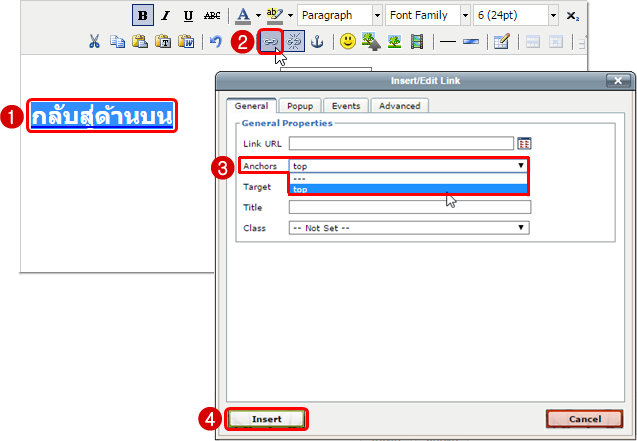
ต่อมา สร้างลิงก์ที่ส่วนล่างของเว็บเพจ โดย พิมพ์ข้อความ เช่น "กลับสู่ด้านบน" หรือ จะใส่เป็นภาพสัญลักษณ์ก็ได้นะคะ และผูกลิงก์โดย ไฮไลท์ข้อความ จากนั้นคลิกที่คำสั่ง (สามารถอ่าน วิธีการผูกลิงก์ด้วย Anchor เพิ่มเติม คลิกที่นี่ ค่ะ)
ตัวอย่าง แสดงผลการสร้างลิงก์ในหน้าเดียวกัน ด้วยคำสั่ง Anchor
นอกจากการสร้างลิงก์กลับสู่ด้านบนแล้ว คำสั่ง Anchor ยังสามารถใช้สร้างลิงก์ไปยังตำแหน่งอื่น ๆ ได้อีกหลายจุด ไม่จำกัดเลยนะคะ อย่าลืมนำไปประยุกต์ใช้กันได้ง่าย ๆ เพียงแค่ วางสมอแล้วเชื่อมต่อลิงก์ มายังตำแหน่งนั้น ๆ ก็ช่วยย่อระยะทางการเข้าถึงข้อมูลแก่ผู้อ่านได้ในคลิกเดียวเลยค่ะ
|











 (Anchor) แล้ว ตั้งชื่อ เพื่อเป็นการมาร์คจุดให้กับตำแหน่งนั้นๆ เช่น top เป็นต้น และคลิก Insert ค่ะ
(Anchor) แล้ว ตั้งชื่อ เพื่อเป็นการมาร์คจุดให้กับตำแหน่งนั้นๆ เช่น top เป็นต้น และคลิก Insert ค่ะ



 (Hyperlink in Text) หรือ
(Hyperlink in Text) หรือ  Insert / Edit Link สุดท้าย คลิกเลือกชื่อ Anchors ที่ต้องการ และคลิก Insert
Insert / Edit Link สุดท้าย คลิกเลือกชื่อ Anchors ที่ต้องการ และคลิก Insert

 กลับหน้าแรก
กลับหน้าแรก