
| ไขข้อข้องใจ "การทำเว็บไซต์ภาษาที่สอง" หนึ่งในข้อดีของการใช้ "เว็บไซต์" นำเสนอสินค้า บริการ หรือประชาสัมพันธ์ธุรกิจให้เป็นที่รู้จักก็คือ "ไร้พรมแดน" นะคะ เพราะเพียงแค่มีอุปกรณ์ที่เชื่อมต่ออินเทอร์เน็ตได้ ผู้เข้าชมสามารถคลิกเข้าสู่เว็บไซต์ของท่านได้จากทั่วทุกมุมโลกในทุกๆเวลา และด้วย "เว็บไซต์" นี่เอง ที่จะเป็นอีกหนึ่งช่องทางในการช่วยขยายโอกาสในการทำธุรกิจจาก SME ให้เป็นที่รู้จักในระดับสากลได้ไม่ยากเลยค่ะ สำหรับท่านเจ้าของเว็บไซต์ที่ทำเว็บไซต์หลักเป็นภาษาไทย ก็คงจะมีข้อสงสัยว่า แล้วถ้าจะทำ "เว็บไซต์สองภาษา" หรือทำให้เว็บไซต์ของท่านมีเนื้อหาในภาษาอื่นๆ เพิ่มขึ้นมาจากเว็บไซต์หลักนั้น จะต้องทำอย่างไร ใช้เครื่องมือหรือมีวิธีการอย่างไร ReadyPlanet How To วันนี้ได้รวบรวมข้อมูลเกี่ยวกับ "การทำเว็บไซต์ภาษาที่สอง" (หรือหลายภาษา) มาแนะนำและให้เลือกใช้ได้ตามความสะดวกเลยค่ะ
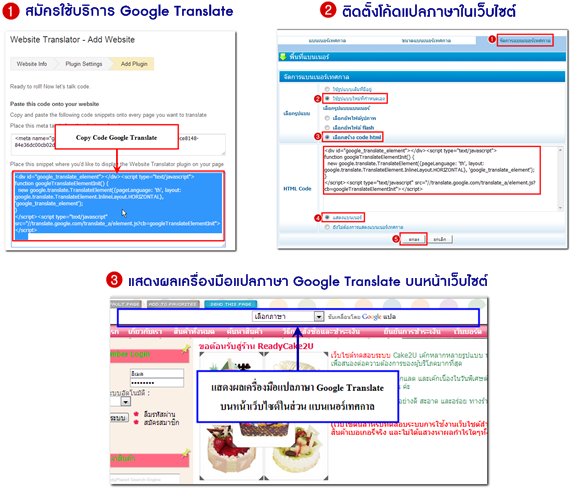
เพียงนำโค้ดมาติดที่หน้าเว็บไซต์ ก็จะแสดงเครื่องมือแปลภาษา ให้ผู้เข้าชมสามารถคลิกเลือกแปลภาษาที่ต้องการได้มากมายหลายภาษาทั่วโลก
ตัวอย่างขั้นตอนการติดตั้งโค้ด Google Translate ในเว็บไซต์สำเร็จรูป ReadyPlanet ระบบ VelaClassic
ดูรายละเอียด วิธีการติดตั้งเครืองมือแปลภาษา Google Translate บนหน้าเว็บไซต์ เพิ่มเติม คลิกที่นี่ ค่ะ
ซึ่งการป้องกันการเกิดปัญหาข้างต้นที่ดีที่สุดก็คือ การแปลข้อมูลให้เป็นภาษาต่างประเทศด้วยบุคคลนะคะ ไม่ว่าท่านจะแปลเองหรือจ้างผู้เชี่ยวชาญให้บริการแปลภาษาก็ตาม จะช่วยให้ท่านได้รายละเอียดที่ถูกต้องและสื่อความหมายได้ชัดเจน ช่วยสร้างความน่าเชื่อถือให้กับธุรกิจในการนำเสนอข้อมูลสินค้าและบริการแก่ผู้เข้าชมเว็บไซต์ในระดับสากลค่ะ
โดยใช้ชื่อโดเมน(ชื่อเว็บไซต์) ที่เรียกว่า "Subdomain" คือ การจดชื่อโดเมนเนมย่อยภายในโดเมนเนมหลัก แต่การแสดงผลจะมีค่าเทียบเท่ากับโดเมนเนมหลัก
2. ความง่ายและสะดวกในการจัดการข้อมูล หากในหนึ่งเว็บไซต์มีหลายภาษา คนดูแลเว็บไซต์ก็ต้องจัดวางเมนูให้ดีและจดจำการผูกลิงค์เชื่อมโยงภายในเว็บไซต์ของแต่ละกลุ่มภาษาให้แม่นยำ หากเว็บไซต์มีข้อมูลจำนวนมากก็อาจทำให้เกิดความสับสน โอกาสที่จะผูกลิงค์ผิดพลาดก็มีมากขึ้น และอาจส่งผลถึงผู้เข้าชมเว็บไซต์ที่เข้าถึงข้อมูลแต่ละภาษาได้ยากเช่นกัน
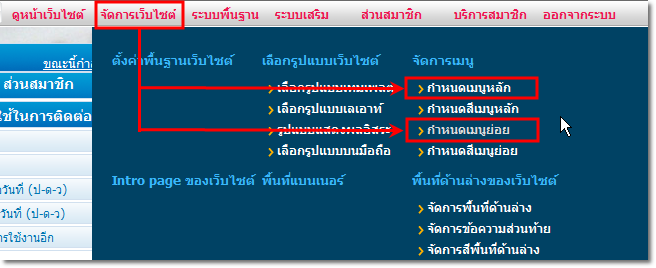
เมื่อทำเว็บไซต์ทั้งสองภาษาเสร็จเรียบร้อยแล้ว ก็สามารถสร้างลิงค์เพื่อให้ผู้เข้าชมเว็บไซต์สามารถคลิกเพื่อเข้าสู่หน้าเว็บไซต์ในภาษาที่ต้องการได้ในหลายๆ ตำแหน่งทั้งส่วนเมนู เนื้อหา พื้นที่แบนเนอร์ หรือพื้นที่ด้านล่างของเว็บไซต์ค่ะ แต่ที่นิยมแสดงผลก็จะมีสองตำแหน่งคือ แถบเมนูหลักด้านบน หรือ แถบเมนูย่อยด้านข้าง เพราะจะแสดงผลเมนูนี้ในทุกๆหน้าเว็บไซต์ โดยมีขั้นตอนการทำที่ไม่ยาก ดังนี้ค่ะ
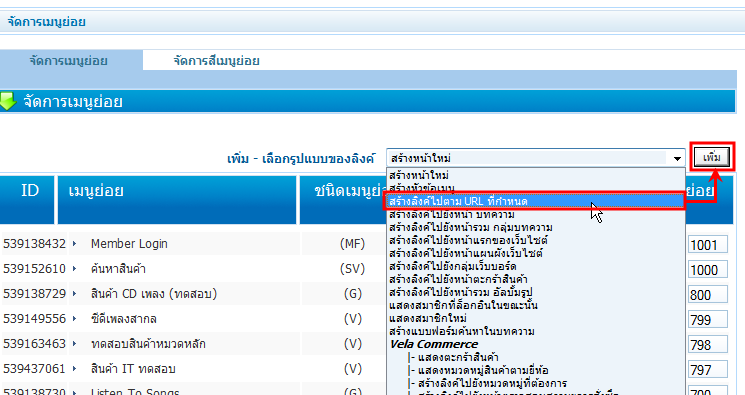
2. ที่หัวข้อ "เพิ่ม เลือกรูปแบบของลิงค์" ให้เลือก "สร้างลิงค์ไปยัง URL ที่กำหนด" และคลิกปุ่ม "เพิ่ม"
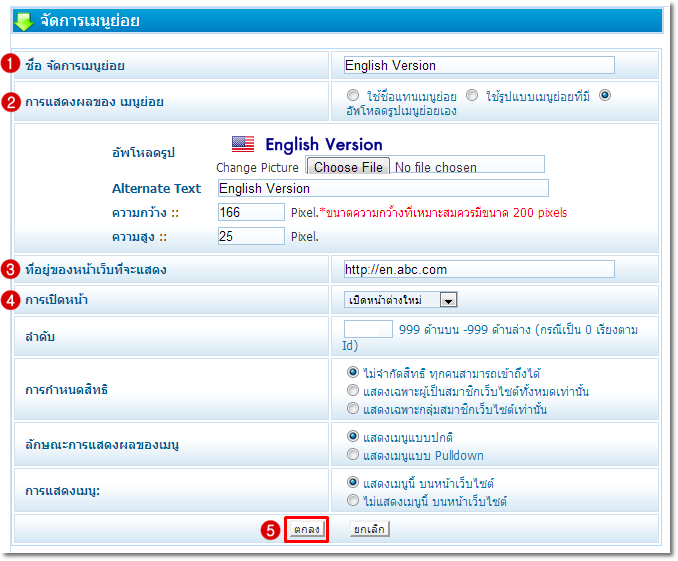
3. จะปรากฎหน้าต่างสำหรับกรอกรายละเอียดเมนู ดังนี้ (ภาพตัวอย่างด้านล่าง เป็นการผูกลิงค์จากเว็บไซต์หลักที่เป็นภาษาไทย ไปยังเว็บไซต์ภาษาที่สองที่เป็นภาษาอังกฤษค่ะ) 3.1. ชื่อจัดการเมนู : ตั้งชื่อเมนูที่แสดงผลให้ทราบว่า เมื่อคลิกแล้วจะเจอหน้าเว็บไซต์ปลายทางเป็นภาษาใด 3.2. การแสดงผลของเมนู : ระบบจะแสดงผลชื่อเมนูในข้อ 3.1. เป็นค่าเริ่มต้น แต่หากท่านตกแต่งรูปภาพมาใช้แทนการแสดงผลชื่อเมนูที่เป็นตัวอักษร ก็สามารถเลือกตัวเลือก "อัพโหลดรูปเมนูเอง" ค่ะ 3.3. ที่อยู่ของหน้าเว็บที่จะแสดง : ให้กรอก URL ของหน้าเว็บไซต์ภาษาที่สองของท่านที่จะเชื่อมโยงไปถึง 3.4. การเปิดหน้า : เนื่องจากเป็นการลิงค์ออกไปยังเว็บไซต์ภายนอก (URL แตกต่างจากเว็บไซต์หลัก) แนะนำให้เลือกเป็น "เปิดหน้าต่างใหม่" 3.5. สามารถตั้งค่าหัวข้ออื่นๆ เพิ่มเติมได้ และเมื่อเรียบร้อยแล้ว คลิกปุ่ม "ตกลง" เพื่อบันทึกการเปลี่ยนแปลง
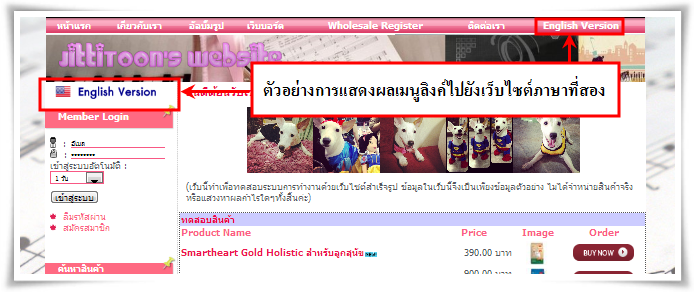
ตัวอย่างการแสดงผลเมนูลิงค์ไปยังเว็บไซต์ภาษาที่สอง ที่เมนูหลักด้านบนเป็นชื่อเมนูตัวอักษรปกติ และที่เมนูย่อยด้านข้างแสดงผลภาพแทนชื่อเมนู โดยเมื่อคลิกที่เมนูเหล่านี้ จะปรากฎหน้าเว็บไซต์ที่เป็น subdomain ภาษาที่สอง ซึ่งมีเนื้อหาในเว็บไซต์เป็นภาษาอังกฤษตามที่ได้สร้างไว้ เป็นต้นค่ะ
และในทางกลับกัน ท่านเจ้าของเว็บไซต์ก็สามารถเข้าไปสร้างเมนูลิงค์ในเว็บไซต์ภาษาที่สอง (ภาษาอังกฤษ) ให้มีปุ่มลิงค์เชื่อมโยงมายังเว็บไซต์หลัก (ภาษาไทย) โดยใช้ขั้นตอนเดียวกันกับข้อ 1-4 ข้างต้นนะคะ เพียงเท่านี้ ท่านก็จะมีเว็บไซต์ 2 ภาษา ที่สามารถนำไปใช้ในโฆษณา ประชาสัมพันธ์ธุรกิจ สินค้า หรือบริการ ให้เป็นที่รู้จักแก่กลุ่มลูกค้าเป้าหมายได้อย่างตรงจุดต่อไปค่ะ
|




 วิธีแรกที่ทำง่ายและใช้ได้รวดเร็วก็คือ
วิธีแรกที่ทำง่ายและใช้ได้รวดเร็วก็คือ 
 แต่อย่างไรก็ตาม การแปลภาษาอัตโนมัติของเครื่องมือเหล่านี้ ก็อาจมีข้อจำกัดในส่วนที่ว่าสามารถแปลภาษาได้เป็นบางคำเท่านั้น และหากมีคำที่เฉพาะเจาะจงอยู่ด้วยแล้วอาจทำให้แปลรูปประโยคออกมาไม่สมบูรณ์ และความหมายที่ผิดเพี้ยนได้
แต่อย่างไรก็ตาม การแปลภาษาอัตโนมัติของเครื่องมือเหล่านี้ ก็อาจมีข้อจำกัดในส่วนที่ว่าสามารถแปลภาษาได้เป็นบางคำเท่านั้น และหากมีคำที่เฉพาะเจาะจงอยู่ด้วยแล้วอาจทำให้แปลรูปประโยคออกมาไม่สมบูรณ์ และความหมายที่ผิดเพี้ยนได้ เมื่อเตรียมข้อมูลสินค้าหรือบริการเป็นภาษาที่สองแล้ว ก็สามารถนำไปใส่บนเว็บไซต์เพื่อเผยแพร่ได้แล้วค่ะ ซึ่งส่วนนี้จะเป็นวิธีที่สอง คือ
เมื่อเตรียมข้อมูลสินค้าหรือบริการเป็นภาษาที่สองแล้ว ก็สามารถนำไปใส่บนเว็บไซต์เพื่อเผยแพร่ได้แล้วค่ะ ซึ่งส่วนนี้จะเป็นวิธีที่สอง คือ  1. ความเร็วในการเข้าถึงข้อมูล
1. ความเร็วในการเข้าถึงข้อมูล 



 กลับหน้าแรก
กลับหน้าแรก