
| วิธีติดตั้ง Facebook Page Plugin (Like Box) ในเว็บไซต์
ในทางกลับกัน คุณก็สามารถแสดงผล Like Box Plugin จาก Facebook บนหน้าเว็บไซต์ได้ ซึ่งถ้าผู้ชมเว็บได้กด Like ใน Like Box บนหน้าเว็บไซต์ ข้อมูลก็จะเชื่อมโยงกับ Page เท่ากับเป็นการกด Like Facebook Page ที่เราสร้างไว้ให้อัตโนมัติด้วย เป็นการช่วยส่งเสริมการทำการตลาดออนไลน์ที่ได้ผลดีอีกช่องทางหนึ่ง โดยวิธีการสร้าง Like Box และนำไปติดตั้งในเว็บไซต์สำเร็จรูป ReadyPlanet ระบบ VelaClassic มีวิธีการทำที่ไม่ยาก ดังนี้ค่ะ (สำหรับท่านที่ยังไม่ได้สร้าง Facebook Page สามารถดูวิธีการสร้าง คลิกที่นี่ ค่ะ)
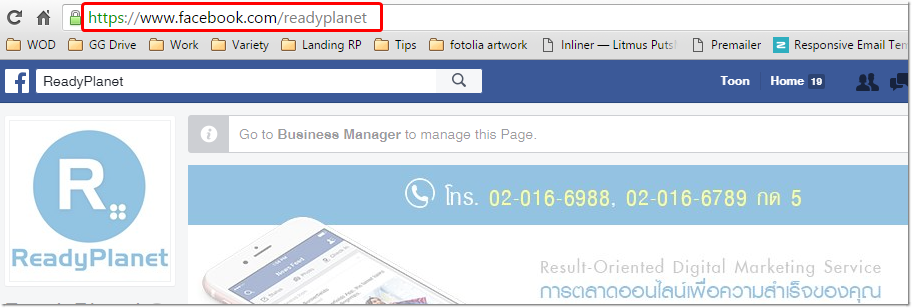
1. Copy URL ของ Facebook Page ของคุณ (ตัวอย่าง Page ของ ReadyPlanet มี URL คือ www.facebook.com/readyplanet เป็นต้น)
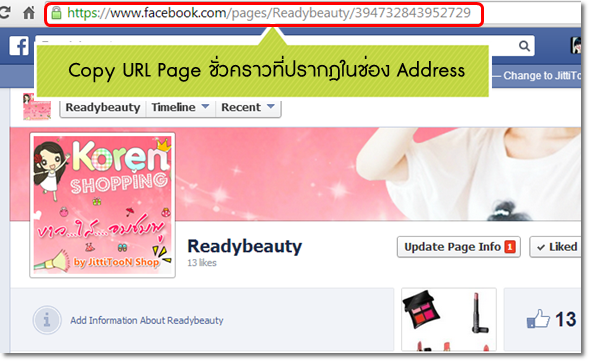
ในกรณีที่คุณยังไม่ตั้งชื่อ URL หน้า Facebook Page อย่างเป็นทางการ ทำให้ไม่สามารถนำ URL ที่เป็น www.facebook.com/ชื่อเพจ มาใช้งานได้ ก็สามารถ Copy URL Page แบบชั่วคราว โดยเปิดหน้า Page Facebook ที่คุณสร้างไว้ตามปกติ แล้วคัดลอก URL ของ Page ที่ปรากฎ ดังรูปค่ะ (หากต้องการตั้งชื่อ URL Page ก่อน สามารถตั้งได้ที่ http://www.facebook.com/username ค่ะ)
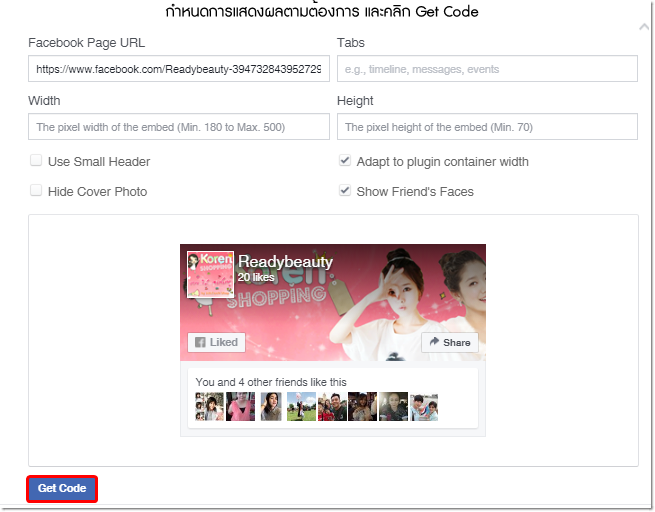
2. จากนั้นไปที่ url https://developers.facebook.com/docs/plugins/page-plugin จะเข้าสู่หน้า Page Plugin เพื่อสร้างโค้ด Like box โดยเลือกรูปแบบการแสดงผลของ Like Box ตามหัวข้อที่ปรากฎ โดยจะมีการแสดงตัวอย่าง Like Box ปรากฎให้เห็นด้วย
เมื่อตั้งค่าการแสดงผลของ Like Box ตามต้องการแล้ว คลิกปุ่ม Get Code
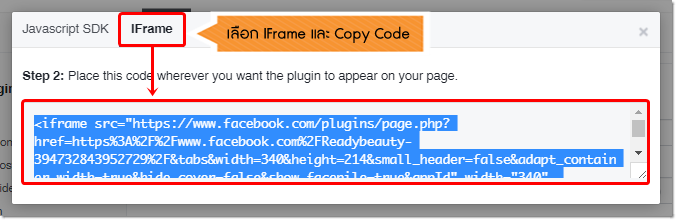
3. จะปรากฎหน้าต่างสำหรับรับ Code ให้คลิกที่แท็บ IFrame และคัดลอกโค้ดที่ปรากฎ
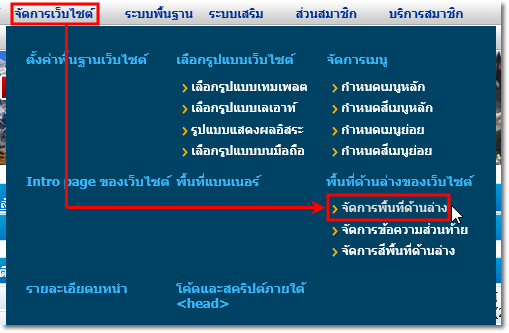
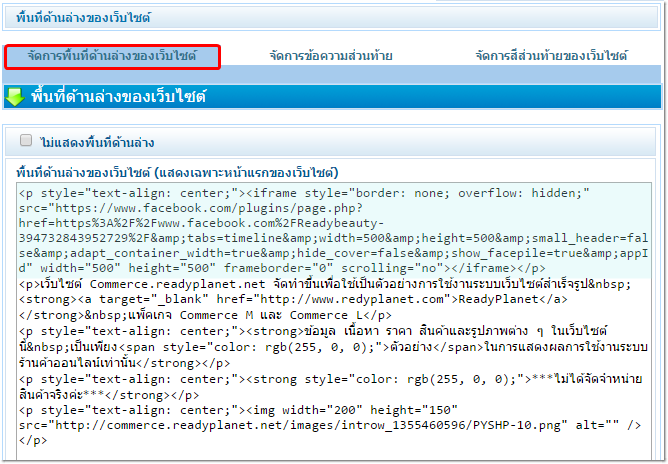
4. วิธีการติดตั้งโค้ด Like Box ในเว็บไซต์ สามารถติดตั้งได้หลาย ๆ ส่วนเลยค่ะ ไม่ว่าจะเป็น รายละเอียดบทนำ เพื่อแสดงผลในหน้าแรกของเว็บไซต์, พื้นที่แบนเนอร์, หรือ พื้นที่ด้านล่างของเว็บไซต์ ซึ่งในที่นี้ยกตัวอย่างการติดตั้ง Like Box ที่พื้นที่ด้านล่างของเว็บไซต์ เนื่องจากเป็นส่วนที่รองรับโค้ดได้โดยตรง และไม่มีผลกระทบกับเนื้อหาหลัก ๆ ของเว็บไซต์ โดยหลังจากล็อกอินเข้าส่วนแก้ไขเว็บไซต์แล้ว ไปที่เมนู "จัดการเว็บไซต์" จากนั้น คลิกเมนู "จัดการพื้นที่ด้านล่าง"
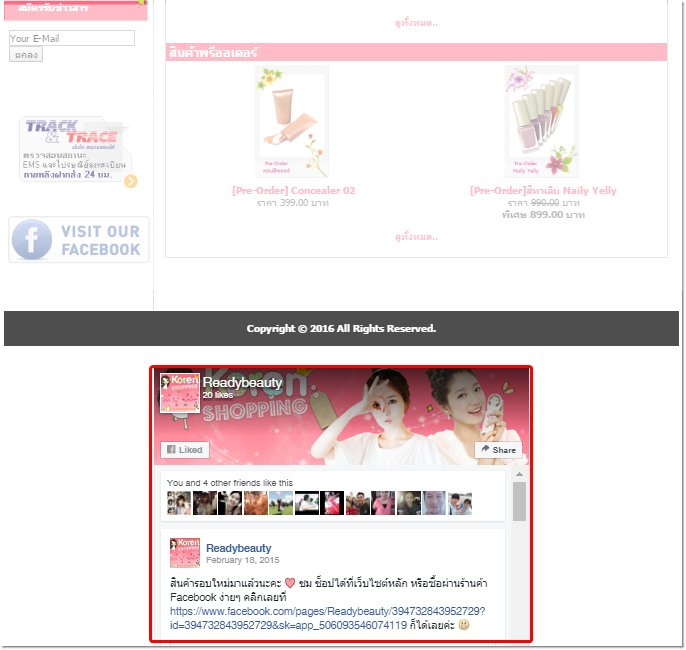
ตัวอย่างการแสดงผล Like Box Facebook Page บนหน้าเว็บไซต์
อย่างไรก็ตาม ReadyPlanet ไม่แนะนำให้นำ code จากเว็บไซต์ต่าง ๆ ที่เสถียรภาพของเว็บไซต์ไม่ดี หรือมี server อยู่ต่างประเทศ เนื่องจากการเปิดหน้าเว็บไซต์ของคุณ จะขึ้นอยู่กับความเร็ว และเสถียรภาพของระบบของเว็บไซต์ที่คุณนำ code มาติดตั้งด้วย เช่น หาก server ของ code ที่นำมาติดล่ม หรือโหลดช้า จะทำให้เว็บของคุณเปิดไม่ได้หรือโหลดช้าด้วย
Jittima Suebsook |












 กลับหน้าแรก
กลับหน้าแรก