
| โชว์เส้นทาง สร้างแผนที่บนเว็บไซต์ง่ายๆ ใช้ Google Map
ถ้าพูดถึงชื่อ Google เชื่อว่า หลายท่านคงนึกถึงเรื่องของ การค้นหาข้อมูล หรือ การทำเว็บไซต์ให้ติดอันดับผลการค้นหา เป็นหลักนะคะ แต่นอกจาก Google จะเป็นSearch Engine ที่นำพาผู้เข้าชมมายังเว็บไซต์ของคุณจากหน้าผลการค้นหาที่เกี่ยวข้องได้แล้ว เชื่อหรือไม่คะว่า Google ยัง นำพาลูกค้ามาถึงหน้าร้าน หรือ ที่ตั้งธุรกิจ ของคุณได้ง่าย ๆ ผ่านโลกออนไลน์ แค่ปลายนิ้วคลิก! เช่นกัน ซึ่งสิ่งนี้ไม่ใช่เรื่องยาก หรือเรื่องไกลตัวของคนทำเว็บเลยค่ะ เพราะเรากำลังพูดถึง บริการแผนที่จาก Google Map นั่นเอง ซึ่งสามารถระบุตำแหน่งของที่ตั้งองค์กร บริษัท หรือร้านค้า ของคุณลงบนแผนที่ออนไลน์ได้ง่าย ๆ และนำไปใช้บนหน้าเว็บไซต์ของเราได้เลย นับว่าเป็นช่องทางที่สะดวกมาก ไม่ต้องเสียเวลาลงโปรแกรม หรือหาเครื่องมือสร้างกราฟิกแผนที่อื่น ๆ โดยมีขั้นตอนการทำที่ไม่ยาก ดังนี้ค่ะ
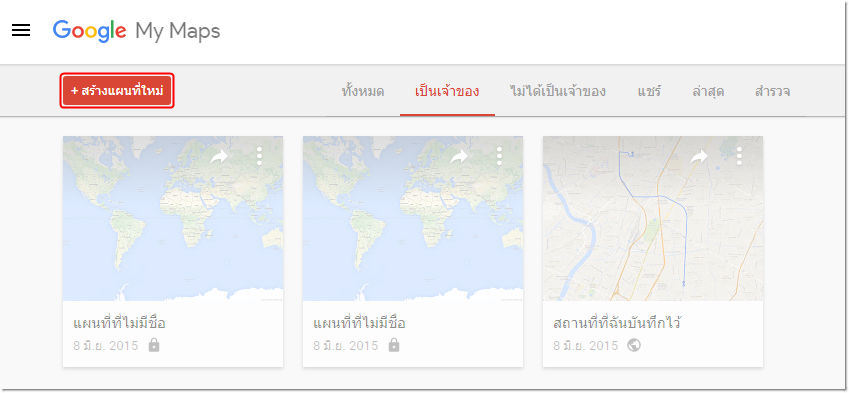
1. คลิกสร้างแผนที่ โดยไปที่หน้า Google My Map จากนั้นคลิกปุ่ม "Get Started" แล้วล็อกอินเข้าสู่ระบบด้วย Google Account ของคุณ (หรือสมัครใหม่ฟรี ไม่มีค่าใช้จ่ายค่ะ) เมื่อล็อกอินเรียบร้อยแล้ว คลิกปุ่ม "Create a new map" (สร้างแผนที่ใหม่)
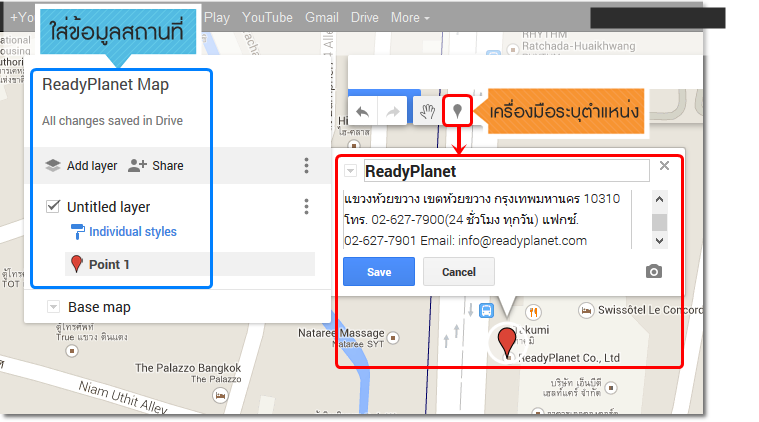
2. กรอกรายละเอียดและระบุตำแหน่งที่ตั้ง เบื้องต้นสามารถตั้งชื่อแผนที่ เพิ่มรายละเอียดที่อยู่ และข้อมูลติดต่อ ลงในช่องต่าง ๆ โดยคลิกที่ตำแหน่งนั้น ๆ และตั้งชื่อแทนคำว่า "Untitled" (ไม่มีชื่อ) ได้เลยนะคะ สำหรับการ ระบุตำแหน่งที่ตั้้งบนแผนที่ ให้คลิกปุ่ม
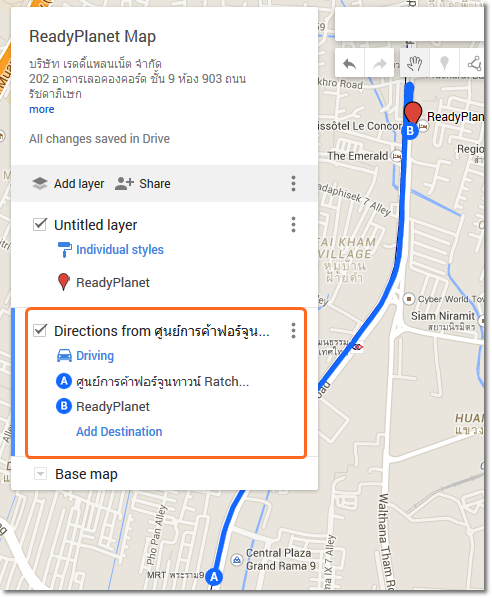
ซึ่งนอกจากการวางหมุดระบุที่ตั้งแล้ว เครื่องมือ Google Maps เวอร์ชั่นใหม่ ยังอนุญาตให้เรา เพิ่มเลเยอร์ หรือส่วนข้อมูลเสริมอื่นๆ ได้อีกนะคะ เช่น เพิ่มเส้นทางจากสถานที่ใกล้เคียงที่เป็นที่รู้จัก เป็นจุดเริ่มต้นการเดินมายังสถานที่ของเราได้ง่าย ๆ ไม่ว่าจะเป็นแลนด์มาร์คอย่าง ห้างสรรพสินค้า สถานีรถไฟฟ้า หรือหน่วยงานราชการต่างๆ ล้วนเป็นตัวเลือกที่ทำให้ผู้ชมเว็บไซต์เข้าใจเส้นทางได้เป็นอย่างดีเลยค่ะ
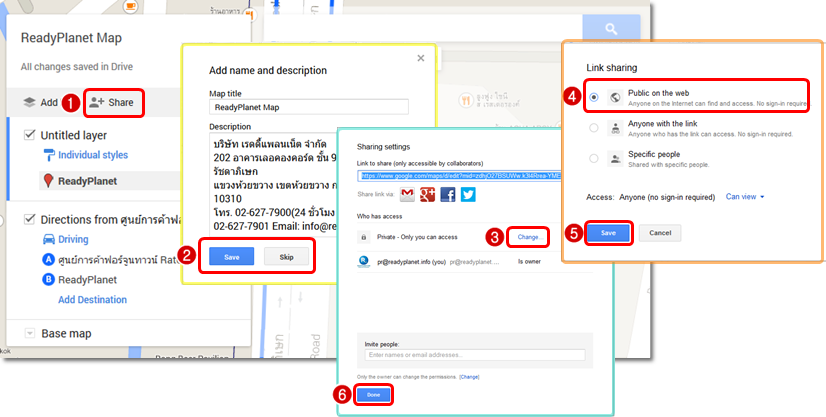
3. แชร์ข้อมูลและรับโค้ดแผนที่ ต่อจากขั้นตอนปักหมุดระบุตำแหน่งเสร็จแล้ว ก็ถึง ขั้นตอนการรับ Code สำหรับนำไปติดตั้งในเว็บของเรานะคะ โดยมีวิธีคือ 3.1. คลิกที่ปุ่ม "Share" (แชร์) 3.2. แสดงหน้าต่างสำหรับกรอกชื่อและรายละเอียดแผนที่และกด "Save" (บันทึก) หากไม่ต้องการกรอก สามารถกด skip เพื่อข้ามได้ 3.3. ในหน้าต่าง "Sharring Setting" (การตั้งค่าการแชร์) ที่หัวข้อ "Who has Access" (ผู้ที่มีสิทธิ์เข้าถึง) คลิกปุ่ม "Change" (เปลี่ยน) เพื่อกำหนดสิทธิ์การเข้าถึง 3.4. - 3.5. ปรากฎหน้าต่าง "Link Sharing" (การแชร์ลิงก์) ให้คลิกตัวเลือก "Public on the Web" (เปิด-สาธารณะบนเว็บ" แชร์เป็นสาธารณะ และคลิก "Save" (บันทึก) 3.6. กลับสู่หน้าต่าง "Sharring Setting" (การตั้งค่าการแชร์) คลิกปุ่ม "Done" (เสร็จสิ้น)
3.7. กลับสู่หน้าจัดการแผนที่หลัก ให้คลิกสัญลักษณ์ 3.8. คลิก "Embed on my site" (ฝังในเว็บไซต์ของฉัน) 3.9. คัดลอก Code Iframe ในหน้าต่างที่ปรากฎ และกด OK
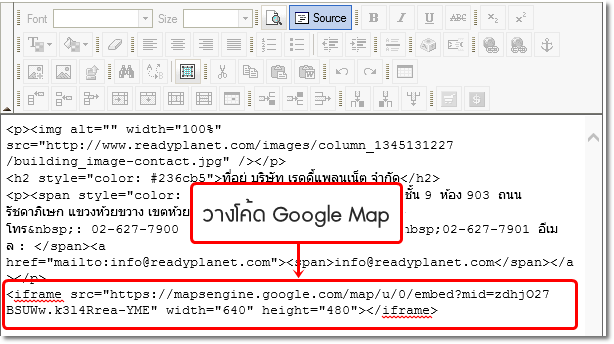
4. นำโค้ดแผนที่ติดตั้งในเว็บไซต์ เมื่อ Log in เข้าส่วนแก้ไขเว็บไซต์ของคุณแล้ว จากนั้น คลิก "แก้ไข" เมนูที่ต้องการแสดงผลแผนที่ โดยส่วนใหญ่ก็คือ เมนู "ติดต่อเรา" นั่นเอง หรือหากต้องการอธิบายข้อมูลการเดินทางอย่างละเอียด ก็อาจสร้างเป็นเมนู "แผนที่การเดินทาง" ขึ้นมาใหม่เลย ก็ไม่ผิดกติกาค่ะ โดยก่อนวางโค้ดนั้น จะต้องคลิกเครื่องมือที่จะเปลี่ยนพื้นที่เนื้อหาให้รองรับ Code ก่อนนะคะ ก็คือ หากเครื่องมือ Source ทำงาน ข้อมูลในช่องรายละเอียดจะถูกแปลงเป็น HTML Code และพร้อมรับข้อมูลที่เป็น Code ต่าง ๆ ให้วางโค้ด Google Maps ในช่องรายละเอียดเนื้อหาได้เลยค่ะ
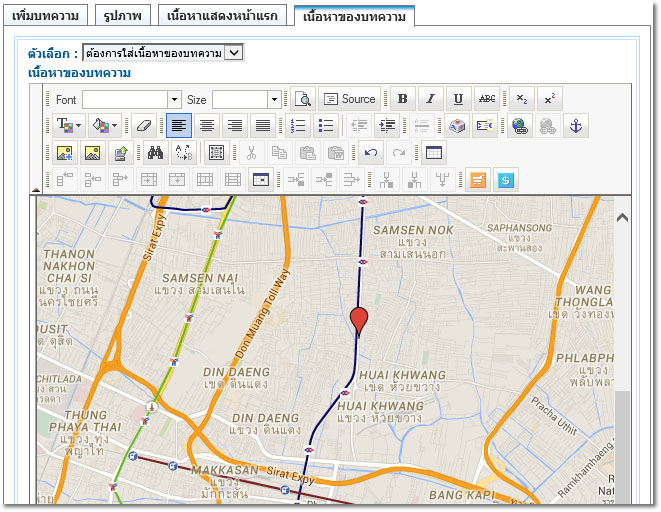
เมื่อคลิกที่เครื่องมือ Source อีกครั้ง ระบบจะแสดงข้อมูลแบบปกติ และจะปรากฏแผนที่ Google Maps ในเนื้อหาแล้วนะคะ ซึ่งคุณสามารถใส่รายละเอียดการติดต่ออื่นๆ หรือปรับตกแต่งการจัดวางข้อมูลประกอบให้สวยงามได้ตามต้องการ สุดท้ายอย่าลืม คลิก "บันทึก"
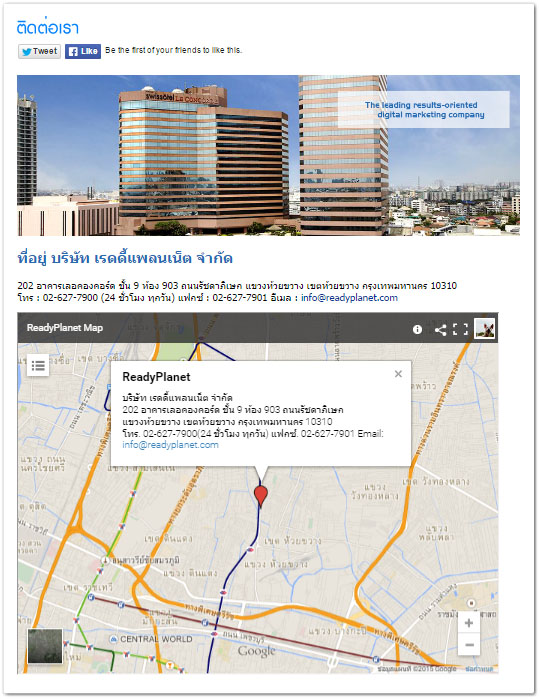
ตัวอย่างการแสดงผลแผนที่ Google บนหน้าเว็บไซต์
การระบุตำแหน่งที่ตั้งขององค์กร บริษัท หรือร้านค้าของท่านลงบนแผนที่และแสดงผลบนเว็บไซต์ นอกจากจะใช้ในการนำทางแก่ผู้ที่ต้องการเดินทางมาติดต่อโดยตรงแล้ว ยังช่วยสร้างความน่าเชื่อถือ จากการยืนยันถึงตำแหน่งที่ตั้งและความมีตัวตนใหักับธุรกิจ เพิ่มความมั่นใจในการสั่งซื้อสินค้าให้กับลูกค้าออนไลน์ได้อีกด้วยค่ะ
Jittima Suebsook |













 กลับหน้าแรก
กลับหน้าแรก