
| จัดการข้อมูลเมนูย่อยด้านข้างอย่างไรดี?
อีกทั้งแถบเมนูย่อยยังมีการแสดงผลรวมไปถึง พื้นที่แบนเนอร์ คือ เมนูสำหรับแสดงรูปภาพ นิยมใช้ในการผูกลิงก์ไปยังเว็บไซต์พันธมิตรอื่นๆ สำหรับการโฆษณาประชาสัมพันธ์ได้อีกด้วย
ตัวอย่างการแสดงผลตำแหน่งของเมนูย่อย
แต่ทั้งนี้เมนูย่อยด้านข้างจะแสดงผลหรือไม่ หรือถ้าแสดงผลจะอยู่ในตำแหน่งใดบนหน้าเว็บไซต์ เหล่านี้จะขึ้นอยู่กับ Template ที่คุณเลือกใช้งานนั่นเองค่ะ และมีบางเทมเพลตที่ไม่แสดงเมนูย่อย เช่น เทมเพลต ID : 180 และ ID : 181 เป็นต้น
และสำหรับ Template เว็บไซต์แบบ Responsive จะแสดงผลเมนูย่อยอยู่ด้านซ้ายของเนื้อหาเว็บไซต์เสมอ แต่หากไม่ต้องการให้มีแถบเมนูย่อยบนหน้าเว็บไซต์ เพื่อให้มีพื้นที่แสดงผลเนื้อหาหลักเพิ่มมากขึ้น สามารถปิดการแสดงผลเมนูย่อยได้ (ดูรายละเอียดการใช้งานเพิ่มเติม คลิกที่นี่ ค่ะ) ตัวอย่างการแสดงผลหน้าเว็บไซต์แบบ Responsive บนคอมพิวเตอร์ แบบไม่มีเมนูย่อยด้านข้าง
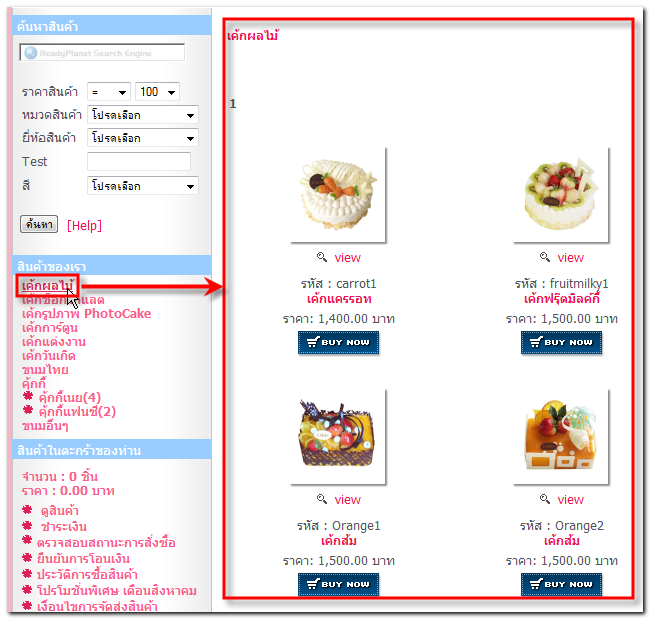
ประโยชน์ของเมนูย่อย - สามารถสร้างลิงก์เพื่อแสดงผลเมนูที่สำคัญ หรือหมวดหมู่สินค้าที่ต้องการให้เป็นจุดเด่น - สามารถสร้างลิงก์ในรูปแบบ Pulldown และ Multi Pulldown เพื่อแสดงผลหมวดหมู่ข้อมูลย่อยได้ - สามารถใส่โค้ดตกแต่งเว็บไซต์ หรือแสดงแบนเนอร์ด้านข้างเพื่อโฆษณาหรือแลกลิงก์กับเว็บไซต์เพื่อนบ้านได้ เนื้อหาที่เหมาะสมสำหรับแสดงผลที่ตำแหน่งเมนูย่อย นิยมแสดงผลหมวดหมู่ของสินค้าหรือกลุ่มบทความ ซึ่งเป็นจุดประสงค์หลักของเว็บไซต์ในส่วนเมนูย่อย เพราะสามารถแสดงผลข้อมูลหลาย ๆ เมนูได้ และยังทำให้การแสดงผลดูง่าย สบายตา ตัวอย่างเช่น เว็บไซต์ขายขนมเค้กประเภทต่าง ๆ ควรจะแสดงผลกลุ่มสินค้าจากระบบร้านค้าออนไลน์ VelaCommerce เป็นหลัก และกลุ่มข้อมูลที่มีความสำคัญรองลงมา คือ กลุ่มบทความข่าวประชาสัมพันธ์ หรือกลุ่มสาระความรู้ แต่ทั้งนี้ต้องพิจารณาจากความเหมาะสมในการแสดงผลไม่ให้เมนูย่อยมีจำนวนมากหรือน้อยเกินไปด้วย เป็นต้น ตัวอย่างการแสดงผลหมวดหมู่สินค้าจากระบบร้านค้าออนไลน์ Vela Commerce ที่เมนูย่อย
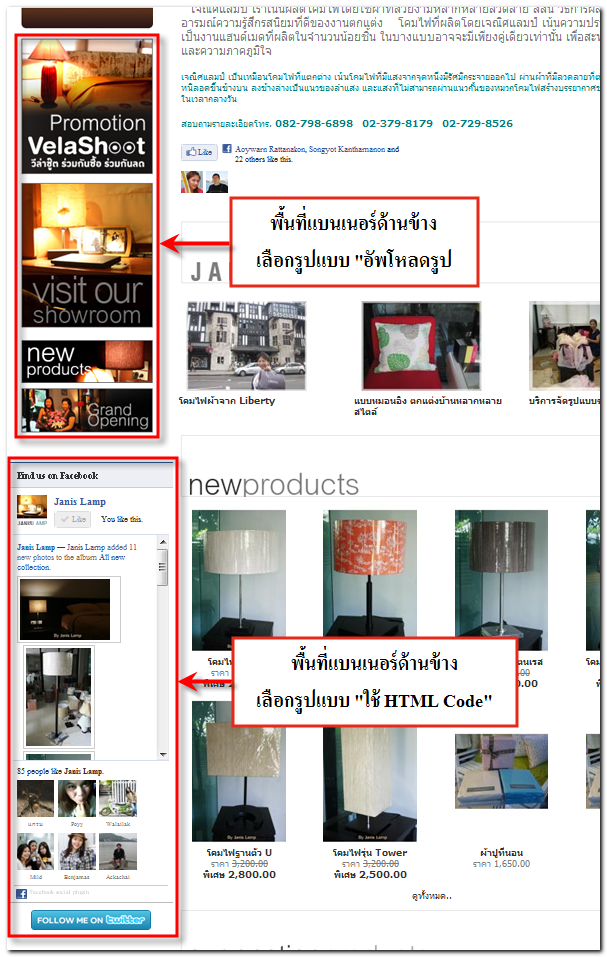
นอกจากนี้ บริเวณเมนูย่อยด้านข้าง ยังมีเมนู "พื้นที่แบนเนอร์" ซึ่งแสดงผลต่อจากส่วนของเมนูย่อย เหมาะสมต่อการสร้างลิงก์ไปยังเว็บไซต์เพื่อนบ้านหรือเว็บไซต์ที่เกี่ยวข้อง รวมทั้งแบนเนอร์โฆษณาประชาสัมพันธ์ที่เห็นได้อย่างเด่นชัดอีกด้วย
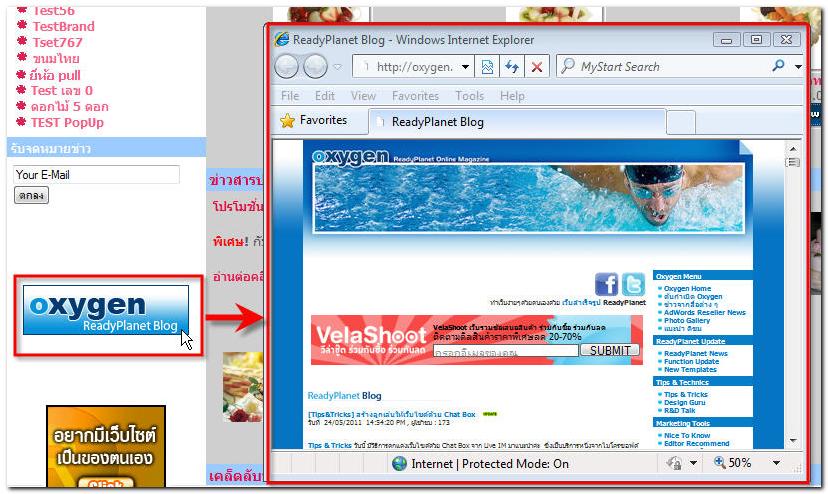
การแสดงผลของเมนูย่อยที่ดี ควรคำนึงถึง 1. จำนวนของเมนูและข้อมูล ที่จะแสดงผลที่เมนูย่อย นอกจากการเน้นความสำคัญในการเลือกกลุ่มสินค้าและบริการมาแสดงผลที่เมนูย่อย เว็บมาสเตอร์ควรดูถึงความเหมาะสมของจำนวนของเมนู และสิ่งที่นำมาตกแต่งที่เมนูย่อย แม้ว่าเมนูย่อยจะสามารถแสดงเมนูลงมาได้หลายสิบเมนู แต่ถ้าหากมีเมนูหรือแบนเนอร์จำนวนมากเกินไป อาจส่งผลให้หน้าเว็บไซต์ยาวลงมามาก ไม่สะดวกในการดูข้อมูลได้ นอกจากนี้อาจทำให้การแสดงผลดูไม่สวยงามในบางหน้าที่มีเนื้อหาน้อยค่ะ ดังภาพตัวอย่าง
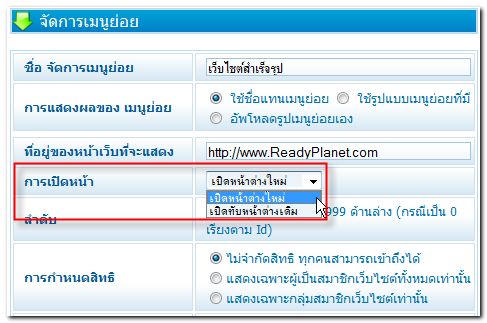
2. รูปแบบการเปิดหน้าต่าง เมื่อคลิกลิงก์เมนูย่อย ในการสร้างเมนูย่อยแต่ละเมนู จะมีตัวเลือกสำหรับตั้งค่าการเปิดหน้าต่างของเว็บไซต์ เมื่อคลิกลิงก์เมนูย่อย ให้ "เปิดหน้าต่างใหม่" หรือ "เปิดทับหน้าต่างเดิม" โดยมีหลักการตั้งค่าการเปิดหน้าต่างให้เหมาะสมกับเมนูแต่ละประเภท ดังนี้ค่ะ
ตัวอย่างแสดงผลเมื่อคลิกลิงก์ แล้วหน้าเว็บไซต์ปลายทางมีการเปิดหน้าต่างใหม่
ซึ่งการตั้งค่าเมนูย่อยให้คลิกแล้วเปิดหน้าต่างใหม่หรือเปิดทับต่างเดิม แม้จะเป็นเพียงจุดเล็กๆ แต่ก็เป็นสิ่งสำคัญที่ไม่ควรมองข้ามนะคะ โดยเฉพาะการตั้งค่าให้เปิดหน้าต่างใหม่จำนวนมาก ๆ แม้จะช่วยให้หน้าเว็บที่ผู้ชมเปิดดูก่อนหน้ายังคงอยู่ แต่อาจไม่สะดวกสำหรับผู้ชมที่เปิดชมเว็บไซต์ของคุณผ่านอุปกรณ์อื่น ๆ ที่ไม่ใช่คอมพิวเตอร์ เช่น โทรศัพท์มือถือ Smart Phone หรือ Tablets เพราะต้องคอยสลับ Windows กลับไปมา เป็นต้นค่ะ
3. การใส่รูปภาพตกแต่งเมนูย่อย ในขนาดที่เหมาะสม ในระบบเว็บไซต์สำเร็จรูป ReadyPlanet มีฟังก์ชันการแสดงผลรูปภาพแทนชื่อเมนูย่อยได้ และพื้นที่สำหรับใส่แบนเนอร์โฆษณา ประชาสัมพันธ์ ซึ่งเป็นส่วนเสริมที่ทำให้เว็บไซต์มีความสวยงามและดึงดูดสายตาได้มากขึ้น
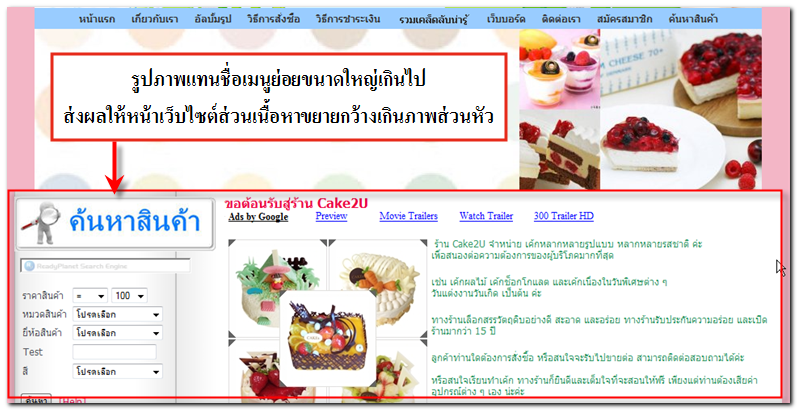
แต่หากรูปภาพที่นำมาใส่มีขนาดกว้างเกินไป หรือขนาดใหญ่เกินไป จะทำให้เกิดปัญหา เช่น ส่วนเนื้อหาเว็บไซต์จะขยายกว้างออกด้านข้างเกินกว่าภาพส่วนหัว ทำให้หน้าเว็บไซต์ไม่สมส่วน ดูไม่สวยงาม จึงต้องคำนึงถึงความเหมาะสมและสมดุลในการใช้รูปภาพแทนบริเวณเมนูย่อยด้วยค่ะ
ขนาดภาพแทนชื่อเมนูย่อยที่เหมาะสม ควรมีความกว้าง (Width) ไม่เกิน 200 pixels เป็นไฟล์ภาพนามสกุล .jpg/ .gif/ .png และเพื่อให้แสดงผลได้สวยงามที่สุด รูปแบนเนอร์ควรมีขนาด เช่น
- 120 x 60 pixels
- 120 x 120 pixels
- 120 x 180 pixels
- 120 x 240 pixels
ตัวอย่างการแสดงผลการใส่รูปภาพแทนชื่อเมนูย่อย "ค้นหาสินค้า" ด้วยภาพที่มีความกว้างเกิน 200 pixels
4. ระมัดระวังการนำโค้ดพิเศษมาตกแต่งในส่วน Widget หรือพื้นที่แบนเนอร์ด้านข้าง ทุกวันนี้ มีโค้ดลูกเล่นมากมายที่จะช่วยตกแต่งเว็บไซต์ให้ดูสวยงามน่าสนใจได้นะคะ ไม่ว่าจะเป็น โค้ดจาก Social Media เช่น Like Box ที่จะเป็นอีกช่องทางในการสร้างปฏิสัมพันธ์กับลูกค้าบนโลกออนไลน์ หรือโค้ดที่คุ้นชินตาหลาย ๆ ท่าน อย่าง โค้ดพยากรณ์อากาศ ,โค้ดอัตราแลกเปลี่ยนเงิน ฯลฯ ซึ่งเว็บมาสเตอร์สามารถสรรหามาติดตั้งบนเว็บไซต์บริเวณ Widget หรือ พื้นที่แบนเนอร์ด้านข้าง ได้อย่างง่ายดาย
แต่อย่าติดตั้งโค้ดกันเพลินจนลืมคำนึงถึง ความจำเป็นในการใช้งานกับเว็บไซต์ของเรา ความเหมาะสมในการแสดงผล และความสะดวกของผู้เข้าชม เป็นหลักนะคะ เพราะมีผลทั้งต่อความสวยงาม ความน่าเชื่อถือ อีกทั้งเสถียรภาพของเว็บไซต์ของคุณด้วยค่ะ เนื่องจากการเปิดหน้าเว็บไซต์จะขึ้นอยู่กับความเร็วและเสถียรภาพของระบบของเว็บไซต์ที่คุณนำ code มาติดตั้งด้วย เช่น หาก server ของ code ที่นำมาติดล่ม หรือโหลดช้า จะทำให้เว็บของคุณเปิดไม่ได้หรือโหลดช้าไปด้วยค่ะ
ทบทวนกันอีกครั้งนะคะว่า การตกแต่งเมนูย่อยด้านข้างควรคำนึงถึง จำนวนของเมนูและข้อมูล, รูปแบบการเปิดหน้าต่าง, การใส่รูปภาพ และโค้ดตกแต่งเมนูย่อย ซึ่งหากเลือกใช้อย่างเหมาะสม ในระดับที่พอดีๆ ไม่มากหรือไม่น้อยเกินไป เว็บไซต์ของทุกคุณก็จะสวย อ่านง่าย สบายตา ผู้เข้ามาชมเว็บไซต์ก็อยากจะคลิกชมสินค้าและข้อมูลบนเว็บไซต์นานๆ อย่างแน่นอนค่ะ
Jittima Suebsook |
















 กลับหน้าแรก
กลับหน้าแรก