
| วิธีใส่รูปภาพในเนื้อหาของเว็บไซต์
- เป็นไฟล์ภาพนามสกุล (Type) เป็น .jpeg/ .gif/ .png - ตั้งชื่อภาพเป็นภาษาอังกฤษและตัวเลข หลีกเลี่ยงการใช้ภาษาไทยและสัญลักษณ์อักรขระพิเศษ - ควรย่อภาพให้มีขนาดไม่เกิน (File Size) 500 KB ยิ่งไฟล์ภาพมีขนาดเล็กเท่าไร ก็จะช่วยให้หน้าเว็บไซต์แสดงผลได้เร็วขึ้นเท่านั้นค่ะ
วิธีใส่รูปภาพในเว็บไซต์ที่ถูกต้อง
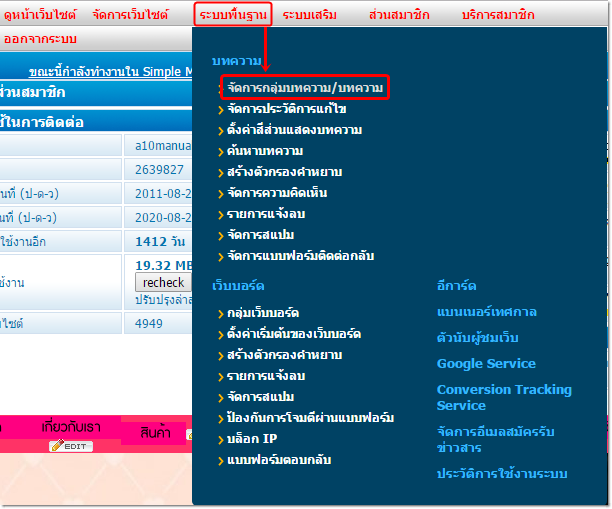
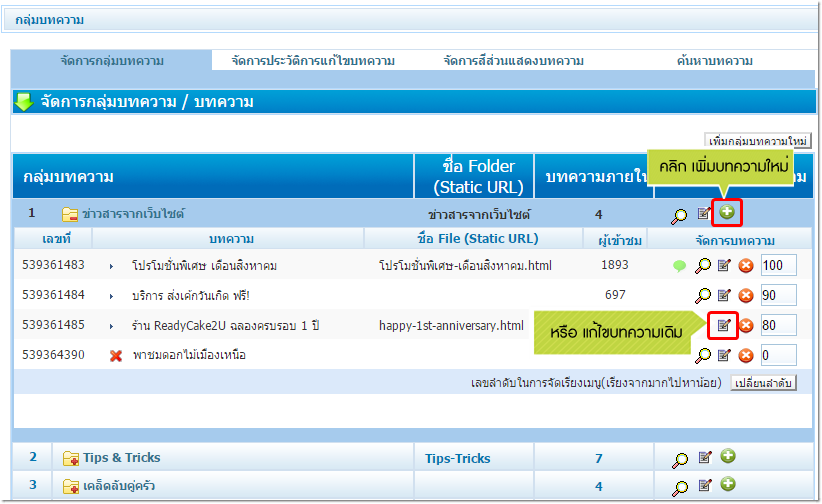
2. เข้าสู่หน้า "จัดการกลุ่มบทความ / บทความ" คลิกที่ชื่อกลุ่มบทความ จากนั้นคลิก
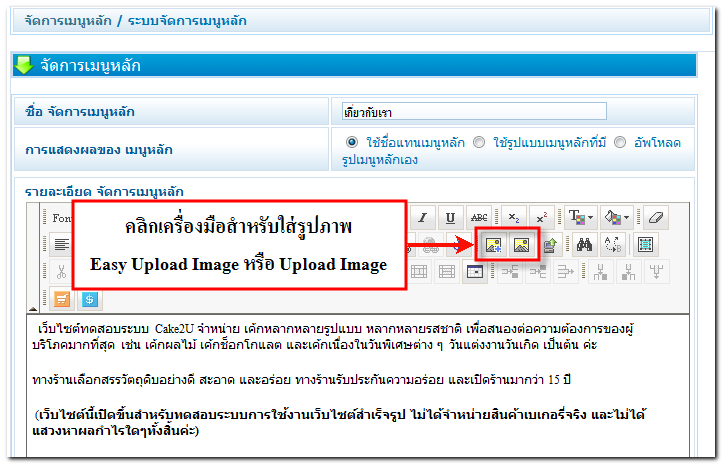
3. คลิกแท็บ "เนื้อหาของบทความ" คลิกเลือกคำสั่ง
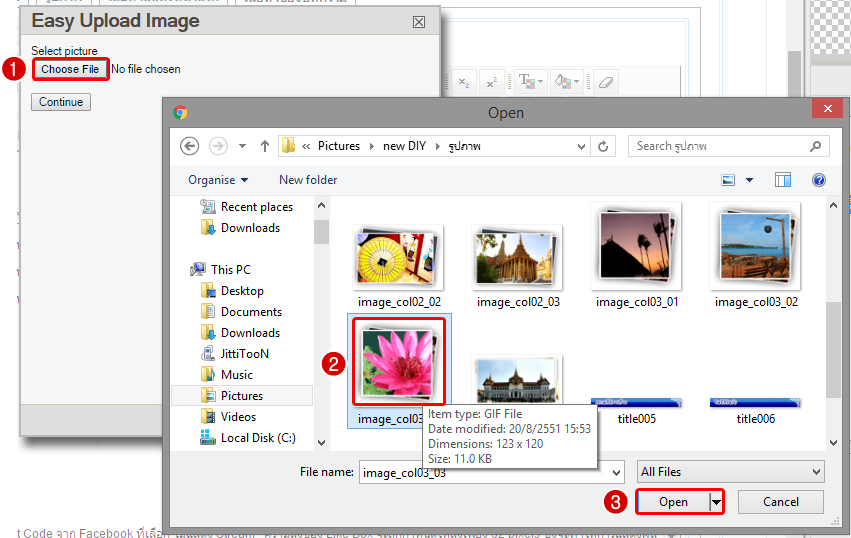
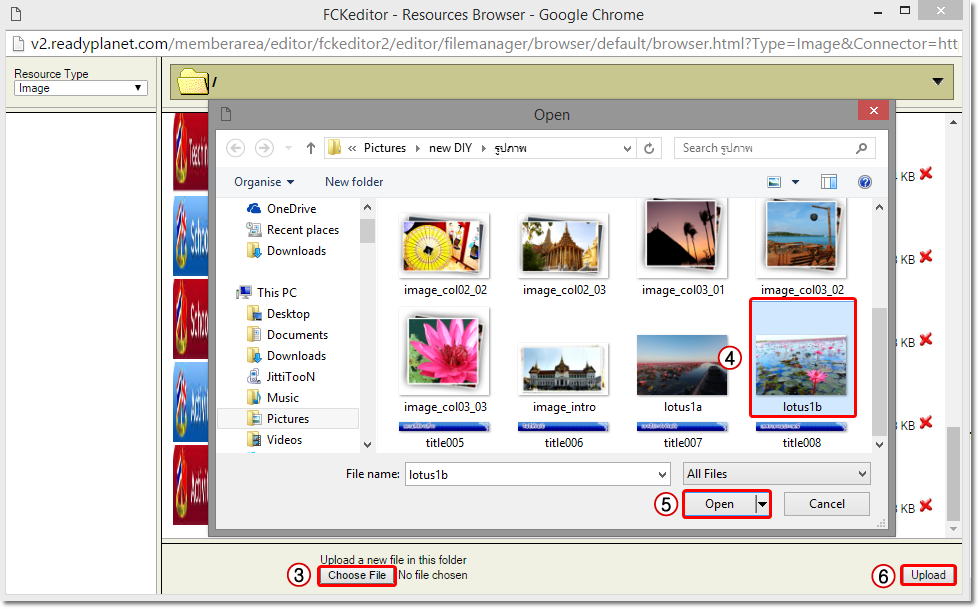
เครื่องมือนี้จะช่วยให้คุณสามารถอัพโหลดรูปภาพเข้าสู่เนื้อหาเว็บไซต์ได้อย่างง่าย เพียงคลิกที่เครื่องมือ Easy Upload Image แล้วเลือกรูปภาพที่ต้องการจากเครื่องคอมพิวเตอร์ และคลิก Open จากนั้นรูปภาพจะถูกอัพโหลด พร้อมแสดงผลในเนื้อหาของเว็บไซต์ได้ทันทีค่ะ คุณสมบัติของรูปภาพที่เหมาะสมในการแสดงผลบนหน้าเว็บไซต์ ไฟล์ภาพมีนามสกุล (Type) เป็น .gif / .jpeg / .png ตั้งชื่อไฟล์เป็นภาษาอังกฤษหรือตัวเลข และควรย่อภาพให้มีขนาดไม่เกิน (Size) 500 KB เพื่อให้ภาพมีขนาดพอเหมาะกับการแสดงผลบนหน้าเว็บไซต์ ไม่ทำให้หน้าเว็บไซต์โหลดข้อมูลช้าค่ะ ขั้นตอนการใส่รูปภาพด้วยเครื่องมือ Easy Upload Image 1. คลิกเครื่องมือ Easy Upload Image จากนั้นคลิกปุ่ม "Choose File" 2. ปรากฎหน้าต่าง "Open" ให้คลิกเลือกรูปที่ต้องการอัพโหลด จากเครื่องคอมพิวเตอร์ของคุณ 3. คลิกปุ่ม "Open"
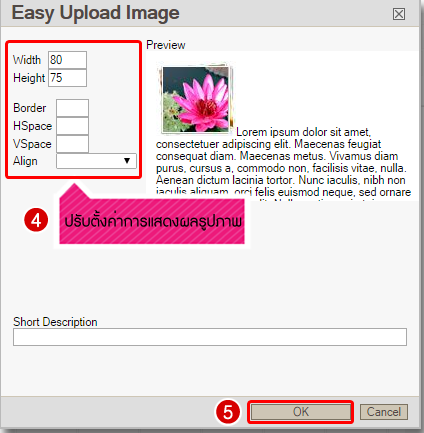
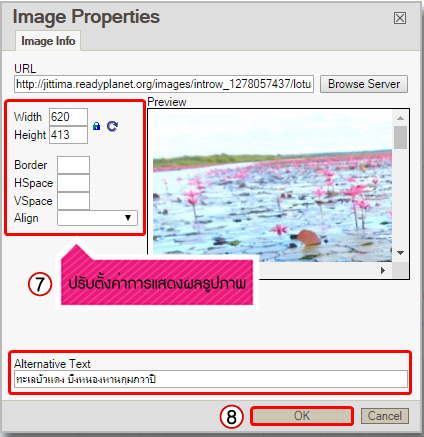
4. ระบบจะอัพโหลดรูปตัวอย่างเข้ามาในหน้าต่าง Easy Upload Image คุณสามารถปรับตั้งค่าการแสดงผลรูปภาพได้ ดังนี้
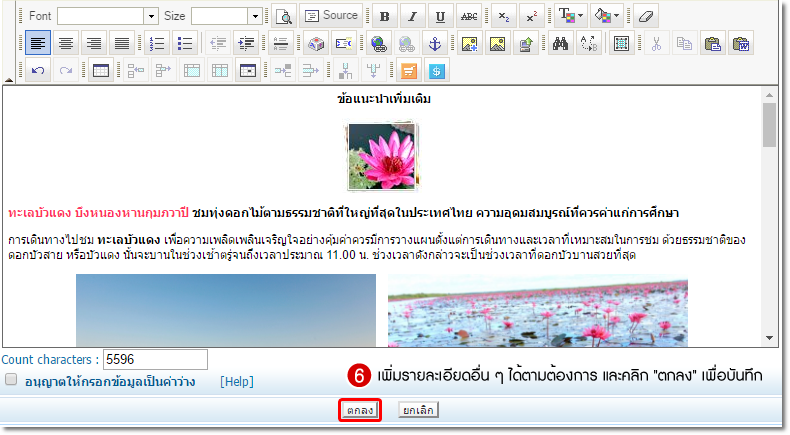
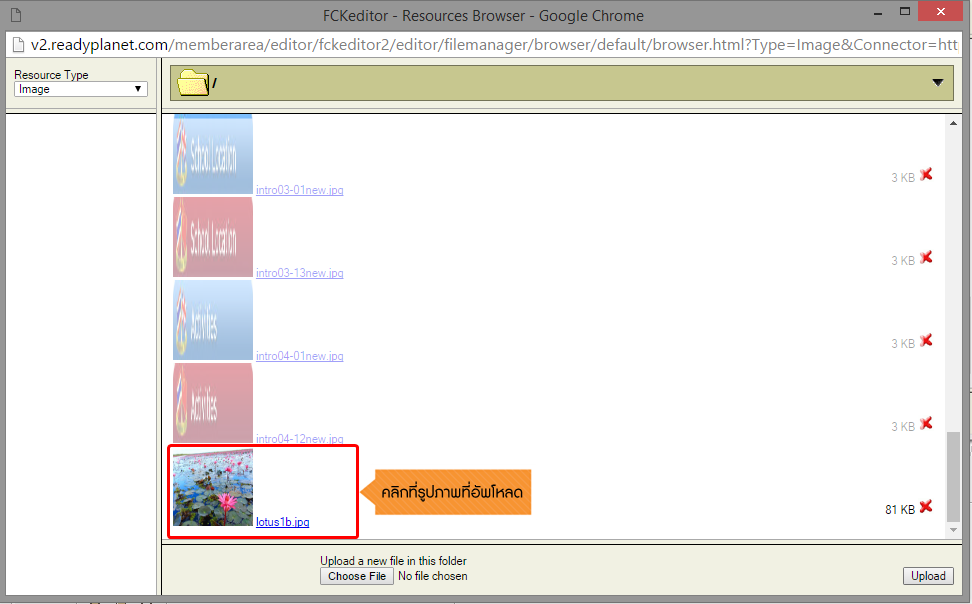
5.รูปภาพที่อัพโหลดจะแสดงผลในส่วนเนื้อหา คุณสามารถเพิ่มรายละเอียดอื่น ๆ ได้ตามต้องการ เมื่อเรียบร้อยแล้ว คลิก "ตกลง" เพื่อบันทึก
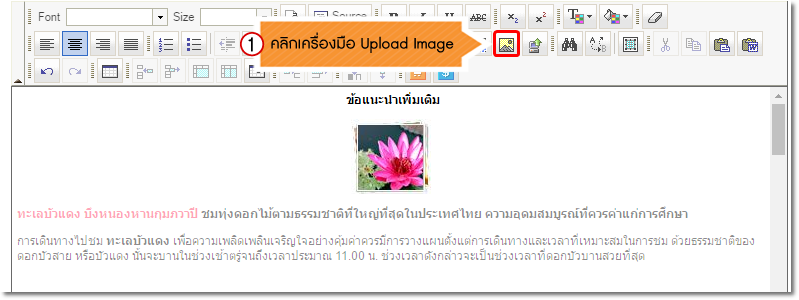
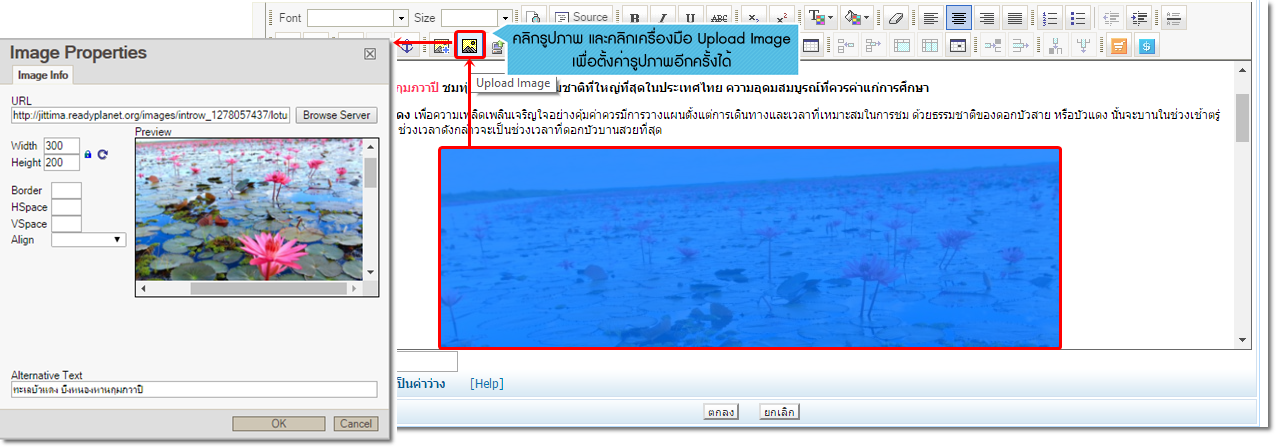
ใช้สำหรับใส่ไฟล์รูปภาพในส่วนเนื้อหาเว็บไซต์ได้เช่นเดียวกันกับเครื่องมือ Easy Upload Image แต่เครื่องมือ Upload Image จะเป็นตัวหลักในการจัดการรูปภาพเพิ่มเติมในบทความแต่ละเรื่อง เช่น การเข้าไปลบรูปภาพที่ไม่ต้องการใช้งาน การปรับขนาดรูปภาพภายหลังที่ใส่รูปเข้ามาในระบบแล้ว เป็นต้น วิธีการใช้งานเครื่องมือ Upload Image 1. คลิกเครื่องมือ
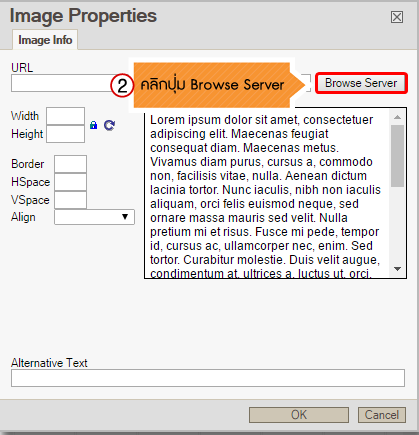
2. จะปรากฎหน้าต่าง "Image Properties" คลิกที่ปุ่ม "Browse Server"
4. ปรากฎหน้าต่าง "Open" คลิกเลือกรูปภาพที่ต้องการจากเครื่องคอมพิวเตอร์ของคุณ 5.คลิกปุ่ม "Open" 6. คลิกปุ่ม Upload
8. รูปภาพที่อัพโหลดจะแสดงผลในส่วนเนื้อหา คุณสามารถเพิ่มรายละเอียดอื่น ๆ ได้ตามต้องการ หรือหากต้องการแก้ไขการตั้งค่ารายละเอียดรูปภาพอีกครั้ง ก็สามารถ คลิกที่รูปและคลิกที่เครื่องมือ Upload Image ก็จะปรากฎหน้าต่าง Image Properties ค่ะ เมื่อเรียบร้อยแก้ไขแล้ว คลิก "ตกลง" เพื่อบันทึก
ข้อควรระวังในการใส่รูปภาพ - หลีกเลี่ยงการคัดลอกรูปภาพจากที่อื่นมาวางในเนื้อหาเว็บไซต์ ซึ่งหลาย ๆ ท่านอาจเห็นว่าเป็นความสะดวกและประหยัดพื้นที่เว็บไซต์ แต่หากวันหนึ่งเว็บไซต์ต้นทางที่เคยแสดงรูปภาพไม่ออนไลน์ จะส่งผลให้รูปภาพที่คัดลอกมานั้นไม่แสดงผลบนหน้าเว็บไซต์ของท่านเช่นกันค่ะ - หลีกเลี่ยงการตั้งชื่อไฟล์ภาพด้วยตัวอักษรภาษาไทย เพราะระบบจะแปลงภาษาไทยเป็นรหัสซึ่งอาจทำให้การแสดงผลภาพไม่ถูกต้อง จึงควรตั้งชื่อไฟล์ภาพเป็นภาษาอังกฤษหรือตัวเลขเท่านั้นค่ะ
Jittima Suebsook |
















 กลับหน้าแรก
กลับหน้าแรก