
| เริ่มต้นใส่ข้อมูลในระบบเว็บไซต์สำเร็จรูป
"ใส่ข้อมูลในระบบเว็บไซต์สำเร็จรูป ตามโครงร่างที่กำหนดไว้" ตัวอย่างโครงร่าง การจัดเตรียมหมวดหมู่ข้อมูลสำหรับเว็บไซต์ขายเบเกอรี่
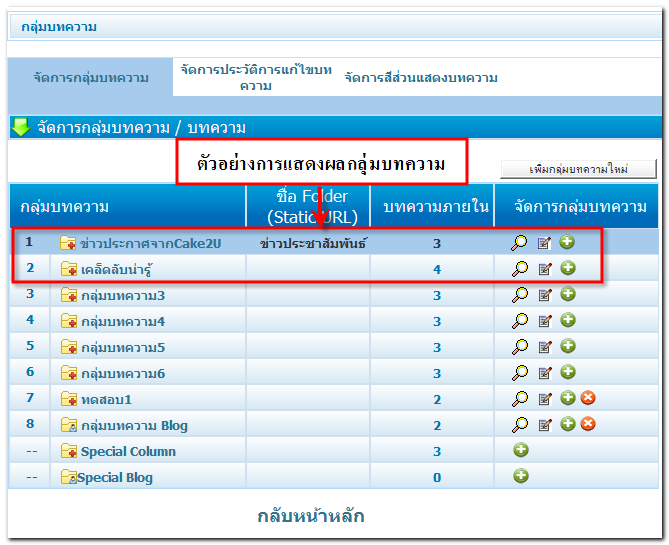
1. ใส่ข้อมูลข่าวสาร สาระความรู้ ที่ "กลุ่มบทความ" จากที่ได้แนะนำไปในบทความตอนที่ 1 เตรียมข้อมูลทำเว็บไซต์อย่างไรดี ว่า ข้อมูลที่จะใส่ในกลุ่มบทความ คือ กลุ่มของข้อมูล ข่าวสาร เรื่องราวความรู้ต่าง ๆ ที่ต้องการเผยแพร่บนหน้าเว็บไซต์ ซึ่งอาจมีหลายตอนหลายเรื่องที่เกี่ยวข้องกันอยู่ภายในกลุ่มเดียวกัน โดยข้อมูลบทความที่เตรียมไว้ จะถูกนำไปใส่ที่ภายใต้ "ระบบพื้นฐาน"ชื่อเมนู "จัดการกลุ่มบทความ/บทความ” ซึ่งถือเป็นส่วนหลักสำหรับเก็บข้อมูลในระบบเว็บไซต์
1.1. สร้างกลุ่มบทความ ตามรายการที่กำหนดไว้ ดังตัวอย่างในที่นี้คือ กลุ่มบทความชื่อ "ข่าวประกาศจากCake2U" และกลุ่มบทความ "เคล็ดลับน่ารู้" (ดูรายละเอียด วิธีการสร้างกลุ่มบทความ คลิกที่นี่ ค่ะ)
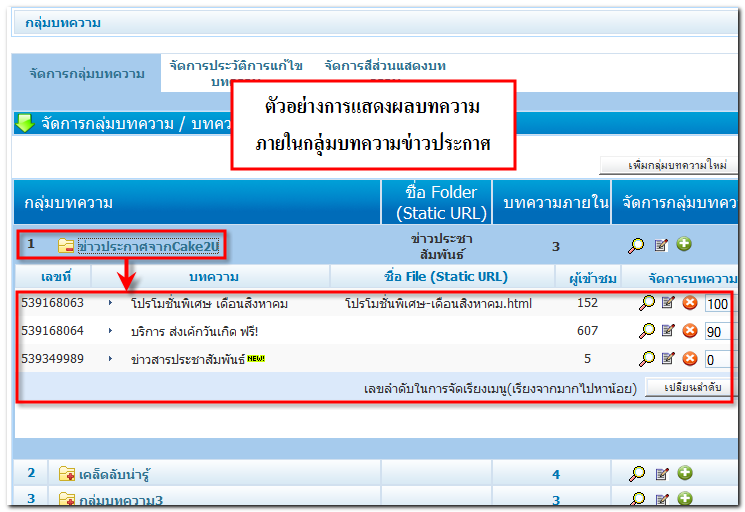
1.2. จากนั้นเพิ่มบทความที่เกี่ยวข้องเข้าไปภายในกลุ่มบทความได้ตามต้องการ ไม่จำกัดจำนวน (ดูรายละเอียด วิธีการเพิ่มบทความในกลุ่มบทความ คลิกที่นี่ ค่ะ) ตัวอย่างเช่น กลุ่มบทความ "ข่าวประกาศจาก Cake2U" จะมีบทความข่าวภายในกลุ่ม เช่น บทความ "โปรโมชั่นพิเศษ เดือนสิงหาคม", บทความ "บริการส่งเค้กวันเกิด ฟรี!" และบทความ "ข่าวสารประชาสัมพันธ์" เป็นต้น
โดยข้อมูลที่ถูกสร้างเป็นกลุ่มบทความและบทความภายในแล้ว สามารถเลือกไปแสดงผลที่ส่วนต่าง ๆ ของเว็บไซต์ ด้วยการสร้างลิงก์อย่างง่าย เช่น
ซึ่งการดึงกลุ่มบทความไปแสดงผลตามส่วนต่าง ๆ เหล่านี้ ช่วยให้เว็บมาสเตอร์ไม่ต้องสร้างข้อมูลเรื่องเดิมซ้ำ ลดโอกาสการเกิดความซ้ำซ้อนของข้อมูลในเว็บไซต์ และง่ายต่อการจัดการและแก้ไข เพราะใส่ข้อมูลไว้ ณ ที่เดียว และหากมีการแก้ไขบทความต้นฉบับ การแสดงผลบทความที่ส่วนต่าง ๆ ตามที่ได้เชื่อมโยงไป ก็จะอัพเดตข้อมูลตามที่แก้ไขอัตโนมัติ
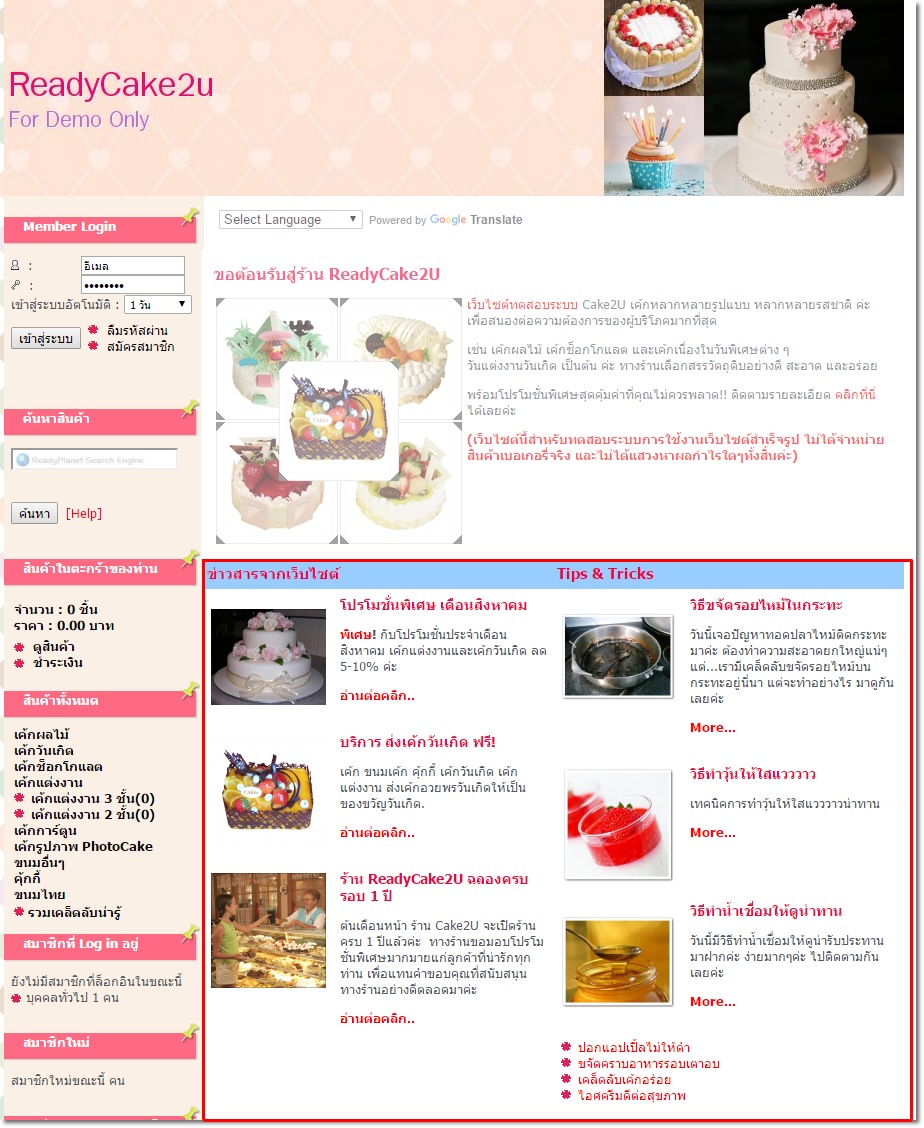
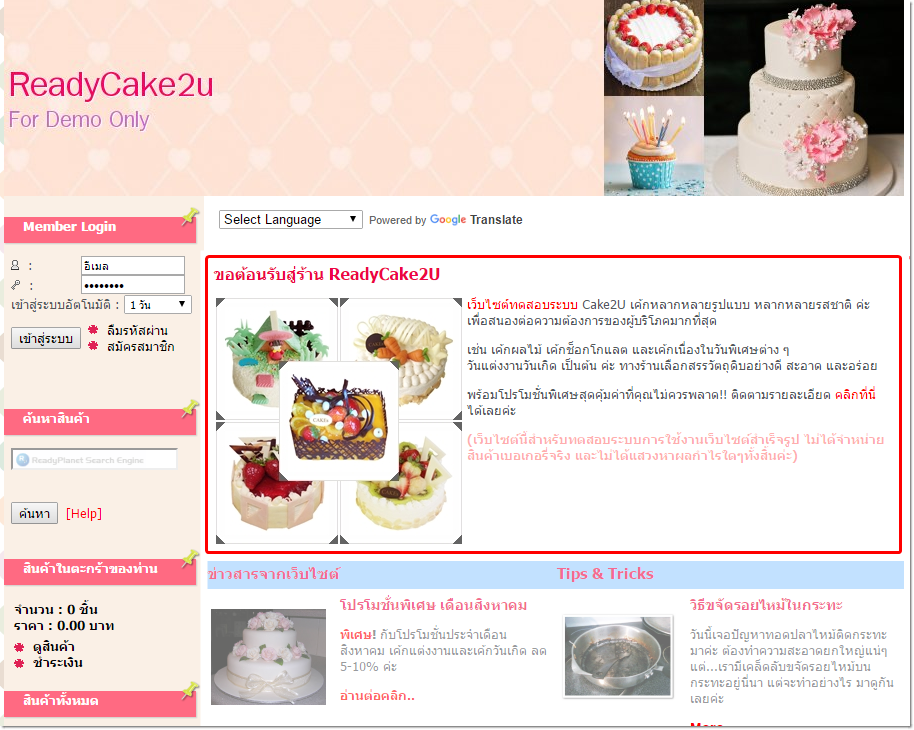
ตัวอย่างการแสดงผลกลุ่มบทความ ที่หน้าแรกของเว็บไซต์
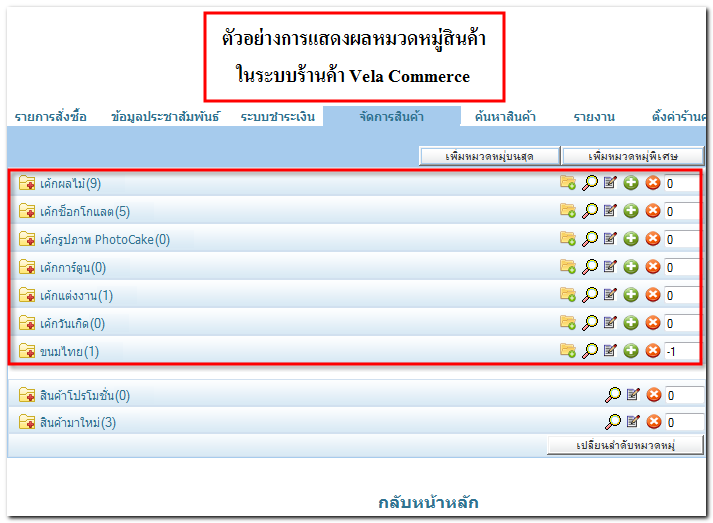
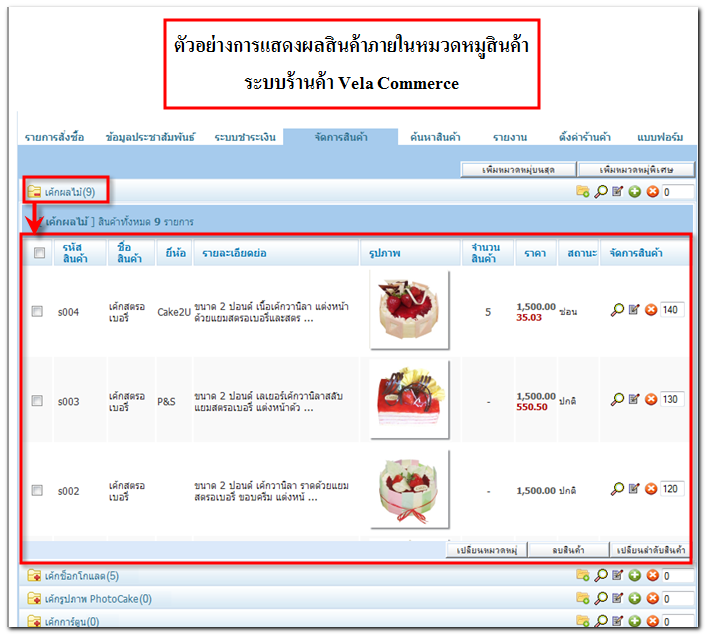
2. ใส่ข้อมูล "กลุ่มสินค้า" ที่ต้องการขายบหน้าเว็บไซต์ ในระบบร้านค้าออนไลน์ สำหรับเว็บไซต์ที่ใช้งานระบบร้านค้าออนไลน์ของ ReadyPlanet หรือเรียกว่าระบบร้านค้าออนไลน์ "VelaCommerce" ซึ่งให้ผู้เข้าชมสามารถคลิกสั่งซื้อผ่านหน้าเว็บไซต์ได้ทันที จะต้องนำข้อมูลสินค้าไปใส่ที่ "ระบบเสริม" ภายใต้เมนู “จัดการสินค้า” เป็นหลักค่ะ วิธีสร้างกลุ่มสินค้าและเพิ่มสินค้าในระบบร้านค้าออนไลน์ Vela Commerce มีขั้นตอนดังนี้ 2.1. เพิ่มหมวดหมู่สินค้าหลักและหมวดหมู่สินค้าย่อย ตามข้อมูลที่ร่างไว้ (ดูรายละเอียดวิธีการเพิ่มหมวดหมู่สินค้าในระบบร้านค้าออนไลน์ คลิกที่นี่ ค่ะ)
2.2. เพิ่มสินค้าในหมวดหมู่สินค้าแต่ละหมวด (อ่านรายละเอียด วิธีการเพิ่มสินค้าในระบบร้านค้าออนไลน์ Vela Commerce คลิกที่นี่ ค่ะ)
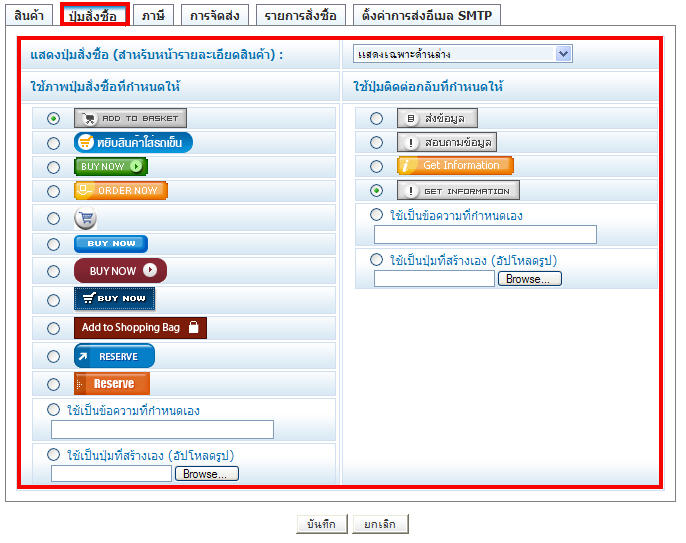
2.3 นอกจากนี้ คุณสามารถ ตั้งค่าร้านค้าออนไลน์ เพื่อกำหนดคุณสมบัติเพิ่มเติมได้ เช่น เลือกรูปปุ่มสั่งซื้อ กำหนดอัตราค่าขนส่ง ตั้งค่าการคำนวณภาษี เป็นต้น ดูรายละเอียด วิธีการตั้งค่าร้านค้าออนไลน์ คลิกที่นี่ ค่ะ
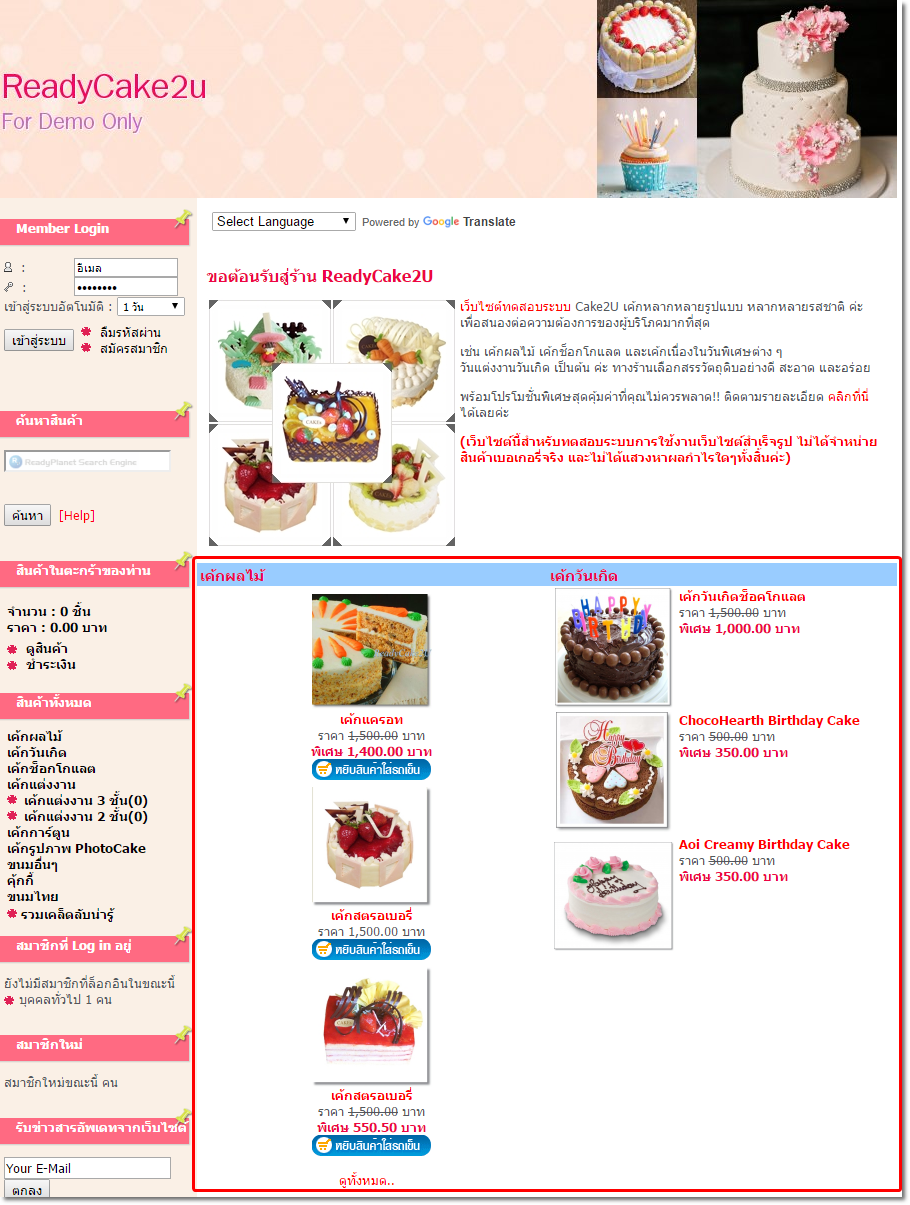
โดยกลุ่มสินค้าที่สร้างเสร็จแล้ว สามารถเลือกแสดงผลที่หน้าแรกของเว็บไซต์ด้วย Dynamic Layout, เมนูหลัก, และเมนูย่อย ด้วยวิธีการสร้างลิงก์เหมือนกับส่วนของข้อมูลกลุ่มบทความข้างต้น ช่วยให้ไม่ต้องสร้างข้อมูลเรื่องเดิมซ้ำ ลดโอกาสการเกิดความซ้ำซ้อนของข้อมูลในเว็บไซต์ ตัวอย่างการแสดงผลกลุ่มสินค้า จากระบบร้านค้าออนไลน์ VelaCommerce ที่หน้าแรกของเว็บไซต์
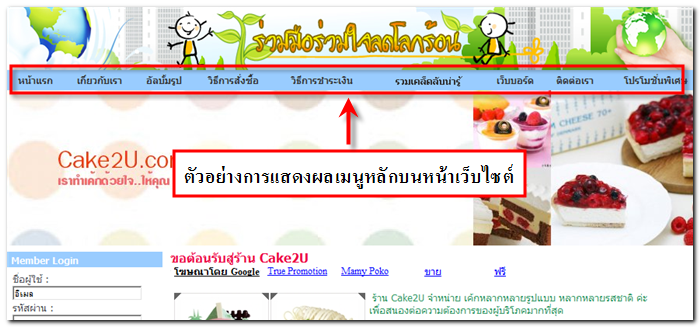
3. ข้อมูลอื่น ๆ สำหรับข้อมูลที่นอกเหนือจากการจัดรวมอยู่ในกลุ่มข้อมูล 2 ข้อข้างต้น หรือมีเนื้อหาที่จบเรื่องได้ภายในหน้าเดียว รวมไปถึงข้อมูลอื่น ๆ ที่จะนำมาเพิ่มในเว็บไซต์ภายหลังจากใส่ข้อมูลหลักเสร็จแล้ว การแสดงผลข้อมูลเหล่านี้บนหน้าเว็บไซต์ ขึ้นอยู่กับการพิจารณาตามความเหมาะสม โดยส่วนใหญ่จะมีการแสดงผล ดังตัวอย่างต่อไปนี้ 3.1. รายละเอียดบทนำ เป็นส่วนที่ใช้นำเสนอข้อความต้อนรับเข้าสู่เว็บไซต์ และแนะนำข้อมูลเกี่ยวกับเว็บไซต์เบื้องต้นว่านำเสนอข้อมูลสินค้าหรือบริการด้านใด รวมทั้งอาจใช้ในการแจ้งประกาศสำคัญ หรือแนะนำโปรโมชั่นที่มีในช่วงนี้ ก่อนจะแสดงผลสินค้า หรือกลุ่มบทความต่าง ๆ บนหน้าแรกของเว็บไซต์ต่อไป โดยนิยมแสดงผลเป็นเนื้อหาส่วนแรกสุดที่หน้าแรกของเว็บไซต์ ดูรายละเอียด วิธีเพิ่มข้อมูลที่รายละเอียดบทนำ คลิกที่นี่ ค่ะ 3.2. จัดการเมนูหลัก เป็นเมนูที่แสดงผลในส่วนบนสุดในทุก ๆ หน้าเว็บไซต์ เมนูหลักอาจแสดงผลอยู่บนหรือล่างรูปภาพส่วนหัว ขึ้นอยู่กับรูปแบบเทมเพลตที่ใช้งาน ตัวอย่างเมนูที่นิยมสร้างเป็นเมนูหลักจะเป็นข้อมูลที่มีเนื้อหาจบภายในหน้าเดียว เช่น เมนู หน้าแรก, เกี่ยวกับเรา, เว็บบอร์ด, วิธีการสั่งซื้อ, วิธีการชำระเงิน, ติดต่อเรา เป็นต้น ดูรายละเอียด วิธีการสร้างเมนูหลัก คลิกที่นี่ ค่ะ
3.3. จัดการเมนูย่อย เป็นเมนูที่แสดงผลอยู่ด้านข้างของส่วนเนื้อหา ในทุก ๆ หน้าเว็บไซต์ โดยนิยมใช้ในการแสดงกลุ่มข้อมูลหรือกลุ่มสินค้าที่เป็นจุดเด่นของเว็บไซต์ เมนูย่อยอาจแสดงผลอยู่ด้านซ้ายหรือขวาของหน้าเว็บไซต์ ขึ้นอยู่กับรูปแบบเทมเพลตที่ใช้งาน ตัวอย่างเมนูที่นิยมสร้างเป็นเมนูหลัก เช่น เมนู หมวดหมู่สินค้าทั้งหมด, กลุ่มบทความที่สำคัญ หรือ รวมลิงก์เว็บไซต์เพื่อนบ้าน เป็นต้น ดูรายละเอียด วิธีการสร้างเมนูย่อย คลิกที่นี่ ค่ะ
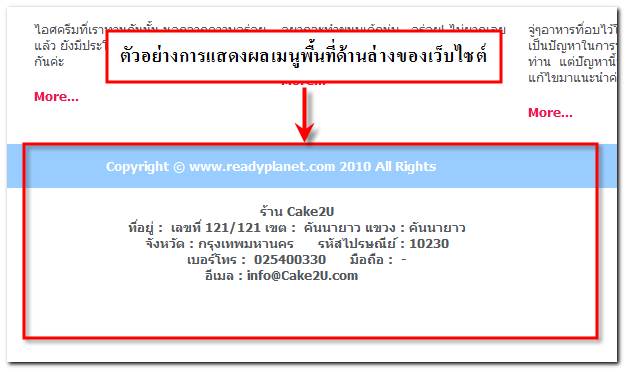
3.4. พื้นที่ด้านล่างของเว็บไซต์ จะแสดงผลที่ด้านล่างสุดของหน้าเว็บไซต์ทุก ๆ หน้า นิยมใส่ข้อมูล เช่น ที่อยู่ของบริษัท เบอร์โทรติดต่อ อีเมล หรืออาจประยุกต์ใช้ใส่รูปโลโก้โฆษณาลิงก์เว็บไซต์อื่นๆที่เกี่ยวข้อง, Code HTML ตกแต่งเว็บไซต์เพิ่มเติม เป็นต้น ดูรายละเอียด วิธีจัดการพื้นที่ด้านล่างของเว็บไซต์ คลิกที่นี่ ค่ะ
สรุปเกี่ยวกับการใส่ข้อมูลเริ่มต้นในเว็บไซต์ ข้อมูลในเว็บไซต์ถือเป็นหัวใจสำคัญ ซึ่งการจัดการข้อมูลในเว็บไซต์ที่ดี อยู่ที่การเลือกเพิ่มข้อมูลได้ถูกต้อง แยกหมวดหมู่ชัดเจน โดยข้อมูลที่อยู่ในแต่ละหมวดหมู่มีความเกี่ยวข้องกัน และเหมาะสมกับระบบที่รองรับ ดังที่แนะนำข้างต้นคือ สินค้าที่ต้องการขายผ่านหน้าเว็บไซต์ จะต้องใส่ที่ "ระบบร้านค้า Vela Commerce" ส่วนบทความที่ต้องการให้ผู้ชมอ่านเพื่อเป็นสาระความรู้ หรือเป็นข่าวสารประชาสัมพันธ์ จะต้องใส่ที่ "จัดการกลุ่มบทความ / บทความ" เป็นต้นค่ะ
Jittima Suebsook |















 กลับหน้าแรก
กลับหน้าแรก