
| ใช้ระบบ Chat บนหน้าเว็บไซต์ ช่วยถามตอบทุกข้อสงสัย พร้อมเพิ่มโอกาสปิดการขายได้มากกว่า
ถ้าพูดถึง "Chat" ทุกท่านคงรู้จักและคุ้นเคยกันดีนะคะ เพราะทุกวันนี้มี Application Chat ให้เลือกโหลดมากมาย และใช้งานได้บนหลากหลายอุปกรณ์ ซึ่งก็ช่วยอำนวยความสะดวกให้เราติดต่อกับคนรอบข้างได้แบบง่ายมากๆ คุยได้ทุกที่ ทุกเวลา จนหลายๆ คนมีชีวิตติดจอกันไปเลยทีเดียว นอกจากการ Chat พูดคุยกันในชีวิตประจำวันแล้ว การแชทยังมีอิทธิพลสำคัญต่อการทำธุรกิจบนโลกออนไลน์ด้วยนะคะ เพราะพฤติกรรมของผู้ซื้อบนโลกออนไลน์ในปัจจุบัน มักจะมีการค้นหาข้อมูลจากแหล่งต่างๆ ก่อนจะซื้อสินค้า ดังนั้น การแชทคุยกันระหว่างธุรกิจและลูกค้าที่ Chat สอบถามเข้ามา ก็ถือเป็นหนึ่งในการแลกเปลี่ยนข้อมูลที่ลูกค้าจะนำไปใช้ประกอบการตัดสินใจซื้อได้เช่นกัน และสำหรับธุรกิจที่มีการใช้ "เว็บไซต์" เป็นสื่อกลางในการนำเสนอข้อมูล แนะนำบริการ หรือเปิดร้านค้าออนไลน์ขายสินค้า ก็ไม่ควรพลาดที่จะติดตั้ง "ระบบ Chat" ไว้บนหน้าเว็บไซต์เลยค่ะ เพราะระบบ Chat จะช่วยสนับสนุนการทำธุรกิจออนไลน์ผ่านเว็บไซต์ได้อย่างดี ดังนี้ค่ะ
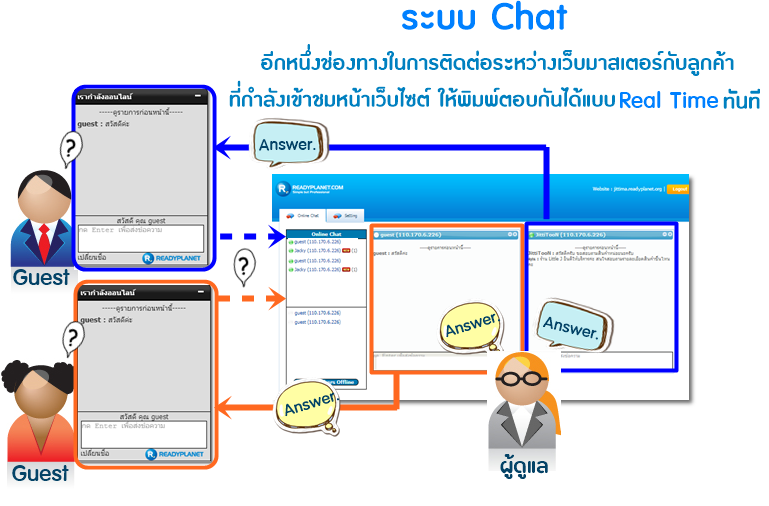
แน่นอนค่ะว่า หน้าที่หลักของระบบ Chat คือ เป็นช่องทางในการตอบคำถามและให้ข้อมูลซึ่งสามารถพิมพ์สนทนาโต้ตอบกันได้แบบ Real Time ระหว่างเว็บมาสเตอร์กับลูกค้าที่กำลังคลิกชมสินค้าบนหน้าเว็บไซต์ ซึ่งถ้าลูกค้ามีข้อสงสัยเกี่ยวกับสินค้าชิ้นไหน ก็อาจสอบถามมาทางระบบ Chat และหากเว็บมาสเตอร์ได้ตอบข้อสงสัย หรือนำเสนอสิ่งที่ตรงใจให้กับลูกค้าได้ในขณะนั้น ย่อมมีผลต่อการตัดสินในการซื้อสินค้าและช่วยสร้างโอกาสในการซื้อขายให้เกิดได้มากยิ่งขึ้นค่ะ
2. สร้างประสบการณ์ที่ดีเมื่อลูกค้าเข้าเว็บไซต์ (Buying Experience) เพราะเทคโนโลยีที่ก้าวหน้าอย่างไม่หยุดนิ่ง ส่งผลให้วิถีการดำเนินชีวิตและพฤติกรรมของผู้บริโภคเปลี่ยนแปลงไปด้วยเช่นกัน ยิ่งบนโลกออนไลน์ด้วยแล้ว การนำเสนอข้อมูลผ่านเว็บไซต์ ให้ตรงกับความต้องการของผู้บริโภคที่ทั้งใจร้อน เบื่อง่าย ขี้ระแวง ฯลฯ ก็เป็นเรื่องที่ยากและท้าทายไม่น้อยเลยทีเดียว ซึ่งระบบ Chat ก็สามารถเติมเต็มและตอบสนองต่อปัญหาข้างต้น ด้วยการพิมพ์แชทตอบลูกค้าให้ได้ทราบข้อมูลที่ต้องการในทันที จะช่วยสร้างความประทับใจ เป็นที่น่าจดจำ จากการได้รับบริการแบบรวดเร็วทันใจ และยังช่วยเพิ่มความมั่นใจแก่ผู้ชมหรือลูกค้าได้ว่าเว็บไซต์นี้มีตัวตนจริง
3. ได้รับ Feedback จากลูกค้าเพื่อนำมาปรับปรุงธุรกิจได้ทันที หลังจากให้คำตอบที่เกี่ยวข้องกับสินค้าและบริการแก่ลูกค้าที่ Chat เข้ามาสอบถามเรียบร้อยแล้ว ก่อนจะกล่าวลากันนั้น เว็บมาสเตอร์สามารถสอบถามถึงความพึงพอใจในการบริการ และคำแนะนำติชมต่างๆ เพื่อการปรับปรุงแก้ไขให้สินค้าและบริการดีขึ้น รวมถึงรับฟังเสียงจากลูกค้าว่า ต้องการให้ธุรกิจนำเสนอสินค้าใดๆ ได้อีกด้วย
ในส่วนของการเพิ่มระบบ Chat เข้าไปในเว็บไซต์ ก็สามารถทำได้หลายวิธีนะคะ ไม่ว่าจะเป็น การเขียนโปรแกรม Chat ขึ้นมาเอง หรือ นำโค้ด Chat Box จากผู้ให้บริการระบบ Chat ต่าง ๆ มาติดตั้งเสริมในเว็บไซต์ ซึ่งปัจจุบันก็มีเว็บให้บริการมากมาย ทั้งแบบฟรีและมีค่าใช้จ่าย เราสามารถค้นหาได้ง่ายๆ บน Google ค่ะ สำหรับระบบเว็บไซต์ VelaClassic เอง ทาง ReadyPlanet ขอแนะนำการติดตั้ง Application Shappy ที่เป็นทั้งระบบ Chat และยังสามารถใช้แจ้งข่าวประกาศ ประชาสัมพันธ์ โปรโมชั่นใหม่ของร้าน ฯลฯ ผ่านการ Broadcast ข้อมูล ไปยังผู้สนใจติดตามข้อมูลจาก Channel ของเราได้ เพื่อช่วยสร้างปฏิสัมพันธ์ระหว่างผู้ติดตามและธุรกิจได้อย่างดีเลยค่ะ (ดูรายละเอียดการใช้งานเพิ่มเติม คลิกที่นี่ ค่ะ)
รองรับทั้งระบบปฏิบัติการ Apple iOS และ Android ดาวน์โหลดได้เลยนะคะ ที่ App Store และ Google Play
Jittima Suebsook |





 1. ตอบข้อสงสัย ให้ข้อมูลได้ทันที มีโอกาสปิดการขายได้มากกว่า
1. ตอบข้อสงสัย ให้ข้อมูลได้ทันที มีโอกาสปิดการขายได้มากกว่า

 กลับหน้าแรก
กลับหน้าแรก