
| แนะนำการวาง Code Youtube ในเว็บไซต์
แม้ว่าการ Share คลิปวีดีโอบนเว็บไซต์รับฝากไฟล์วีดีโอ เช่น Youtube จะเป็นที่นิยมอย่างกว้างขวางอยู่แล้ว แต่เพื่อให้การใช้ Video Marketing ช่วยส่งเสริมการทำธุรกิจบนโลกออนไลน์และเกิดประโยชน์มากยิ่งขึ้น คุณสามารถ นำโค้ดเครื่องเล่นวีดีโอจาก Youtube มาติดตั้งในหน้าเว็บไซต์สินค้าหรือบริการของคุณ เพื่อเป็นข้อมูลประกอบการตัดสินใจในการเลือกซื้อ หรือเลือกใช้ สินค้าหรือบริการได้อย่างชัดเจนมากยิ่งขึ้น สำหรับสมาชิกที่ใช้งานระบบเว็บไซต์สำเร็จรูป ReadyPlanet (ระบบ VelaClassic)* ก็สามารถนำโค้ดเครื่องเล่นวีดีโอจาก Youtube หรือเว็บผู้ให้บริการอื่นๆ มาติดตั้งบนเว็บไซต์เพื่อให้ผู้เข้าชมสามารถคลิกดูวีดีโอภายในหน้าเว็บไซต์ได้ โดยมีขั้นตอนการติดตั้งที่ไม่ยาก ดังนี้ค่ะ
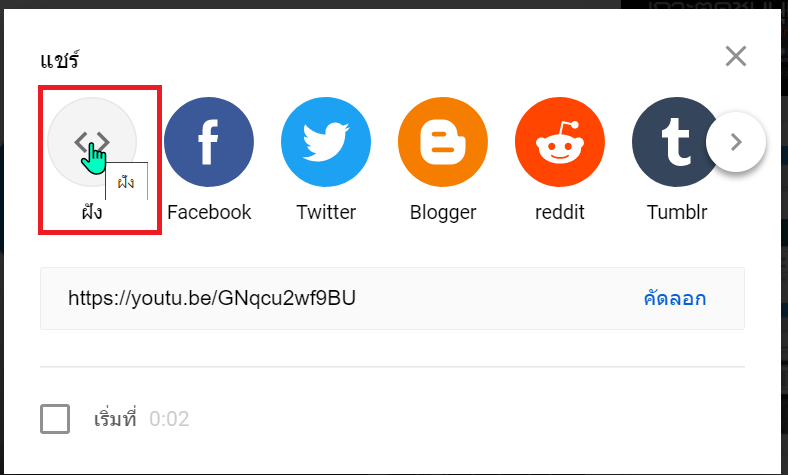
1.1. คลิกปุ่ม "แบ่งปัน" (Share) ที่อยู่ด้านล่างใต้จอแสดงผลวีดีโอ
1.2. คลิกปุ่ม "ฝัง" (Embed)
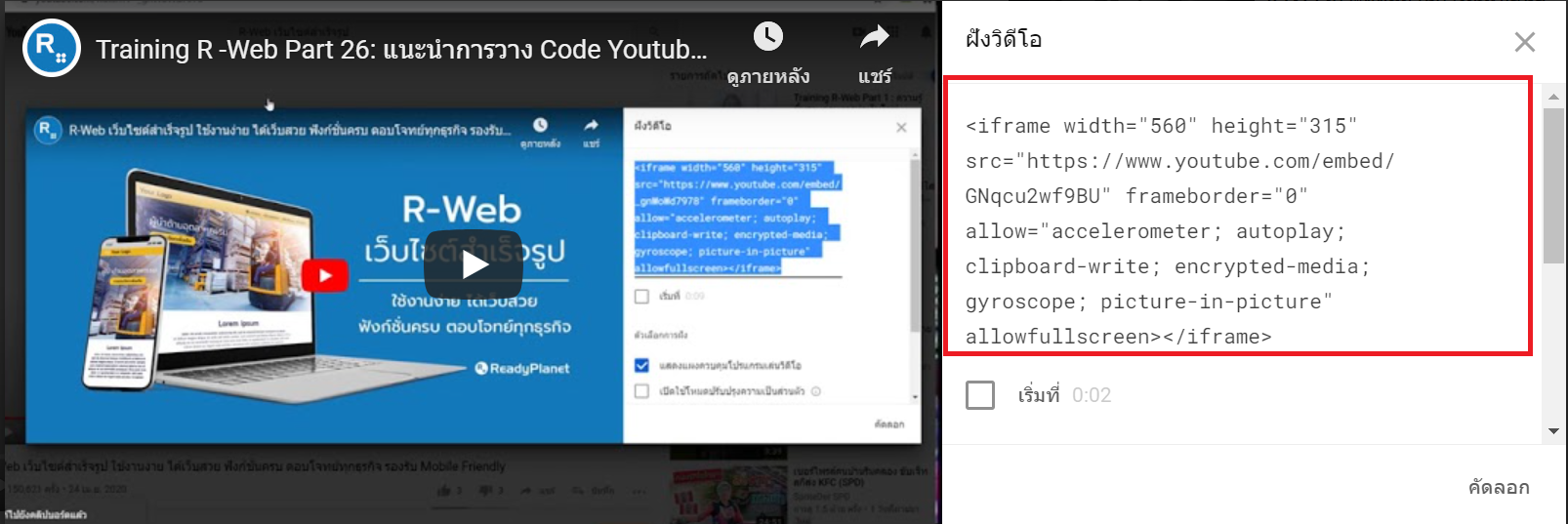
1.3. Copy code IFRAME ที่ปรากฎ เพื่อนำไปวางในพื้นที่เว็บไซต์ค่ะ
2. วิธีนำ Code วีดีโอ มาแสดงบนหน้าเว็บไซต์ของคุณ ให้ Log in เข้าสู่ส่วนแก้ไขเว็บไซต์ จากนั้นเพิ่มบทความใหม่ หรือแก้ไขหน้าที่ต้องการแสดงผลวีดีโอ โดยสามารถวาง Code วีดีโอได้ทุกเมนูที่มีเครื่องมือ
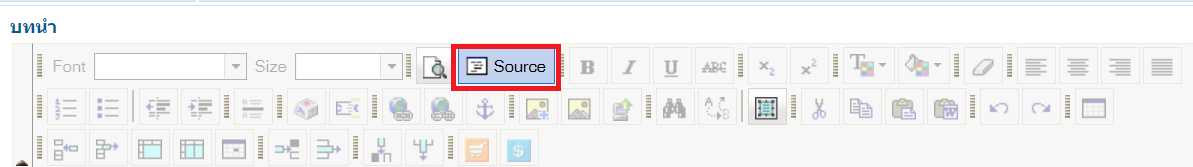
2.1 คลิกปุ่มเครื่องมือ
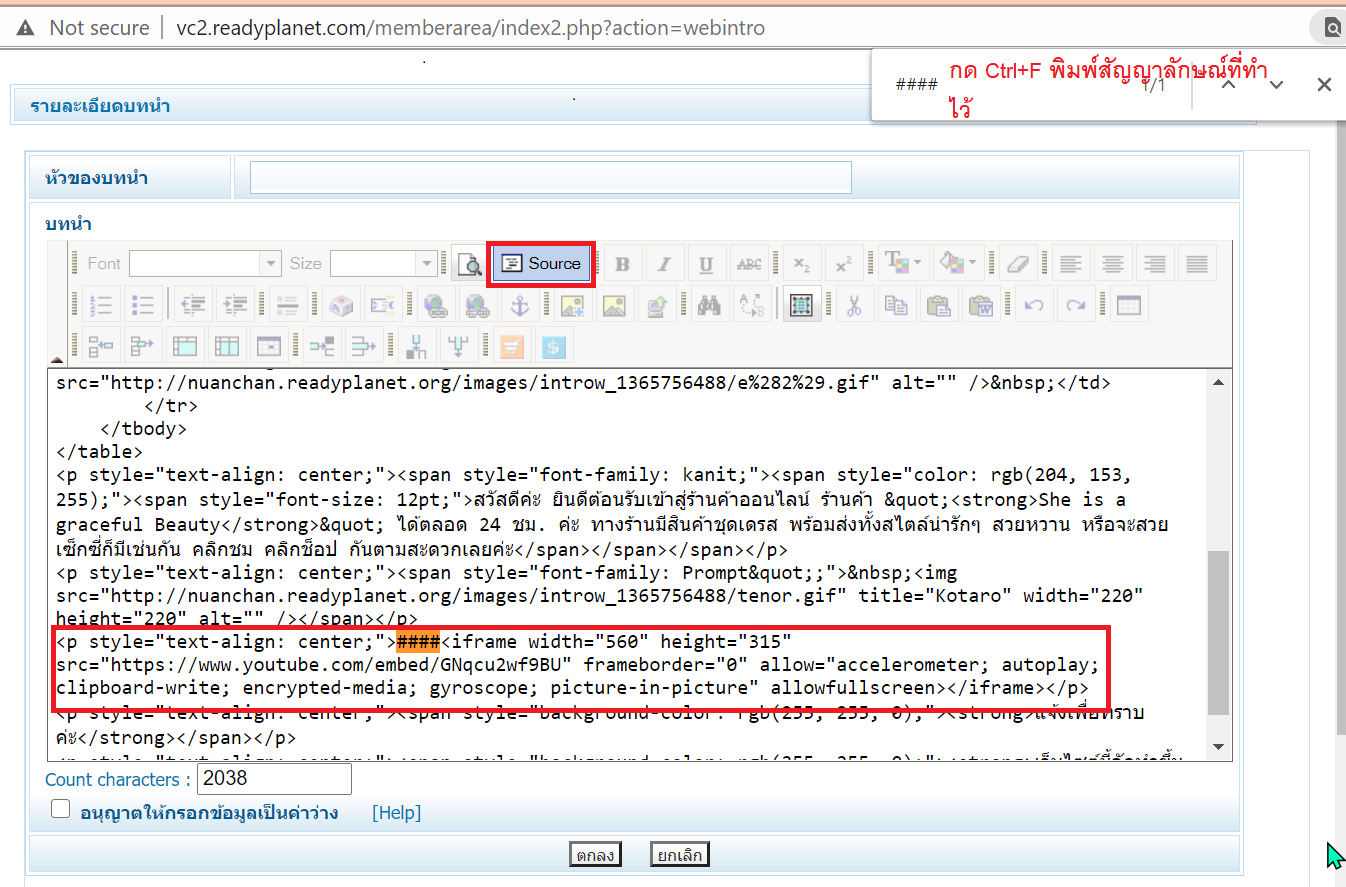
2.2. หากเครื่องมือ Source ทำงาน ข้อมูลในช่องรายละเอียดจะถูกแปลงเป็น HTML Code และพร้อมรับข้อมูลที่เป็น Code ต่าง ๆ ทำเครื่องหมายเช่น ** , ### ในตำแหน่งที่ต้องการวาง VDO กด Source กด Ctrl+F พิมพ์สัญญาลักษณ์ที่ทำไว้วางโค้ดหลังสัญญาลักษณ์เสร็จ ลบสัญญาลักษณ์เครื่องหมายออก คลิก Source กลับแล้วจัดตำแหน่ง กดบันทึกค่ะ
ตัวอย่างการแสดงผลวีดีโอในหน้าเว็บไซต์
ตัวอย่างการแสดงผลวีดีโอจากเว็บไซต์ Youtube
อย่างไรก็ตาม ReadyPlanet ไม่แนะนำให้นำ code จากเว็บไซต์ต่าง ๆ ที่เสถียรภาพของเว็บไซต์ไม่ดี หรือมี server อยู่ต่างประเทศ เนื่องจากการเปิดหน้าเว็บไซต์ของคุณ จะขึ้นกับความเร็ว และเสถียรภาพของระบบของเว็บไซต์ที่คุณนำ code มาติดตั้งด้วย เช่น หาก server ของ code ที่นำมาติดล่ม หรือโหลดช้า จะทำให้เว็บของคุณเปิดไม่ได้หรือโหลดช้าด้วย หากพบปัญหาเกิดขึ้น วิธีการแก้ไขคือ เข้าไปลบ code ต่าง ๆ เหล่านี้ออก เว็บไซต์ของคุณก็จะทำงานได้ตามปกติ
|




.png)





 กลับหน้าแรก
กลับหน้าแรก