
แนะนำโปรแกรมตกแต่งและใส่กรอบรูปภาพฟรี! ใช้ง่าย นำไปแต่งเว็บให้โดดเด่นได้เลย  "รูปภาพ" เป็นอีกหนึ่งองค์ประกอบสำคัญของเว็บไซต์ที่เรียกว่าไม่มีไม่ได้เลยนะคะ เพราะใช้ทั้งประกอบเนื้อหาเพื่อดึงดูดความสนใจของผู้เข้าชมเว็บไซต์ได้ตั้งแต่วินาทีแรกที่คลิกเข้ามา และเป็นจุดพักสายตาในหน้าที่เนื้อหายาวๆ ได้แล้ว รูปภาพยังเป็นสื่อที่ช่วยให้รายละเอียดสินค้าหรือบริการได้อย่างชัดเจน ช่วยประกอบการตัดสินใจซื้อของผู้บริโภคผ่านช่องทางออนไลน์ได้อีกด้วยค่ะ
โดยรูปภาพที่จะนำมาใช้ ก็สามารถคัดสรรมาจากหลาย ๆ แหล่งได้เลยนะคะ ไม่ว่าจะเป็น ภาพถ่ายจากกล้องดิจิตอล การสแกนจากรูปถ่ายที่เป็นกระดาษมาเป็นไฟล์ภาพบนคอมพิวเตอร์ หรือสร้างรูปภาพจากโปรแกรมตกแต่งภาพต่างๆ
คุณสมบัติรูปภาพที่เหมาะสมต่อการนำมาใช้ตกแต่งเว็บไซต์
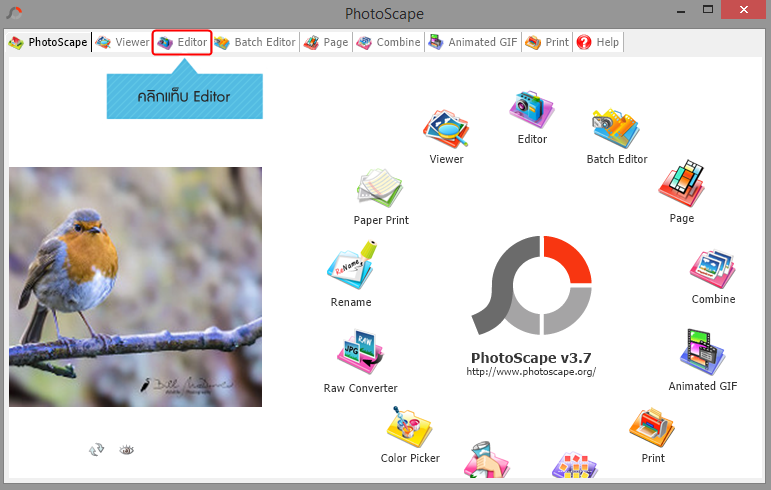
สำหรับเทคนิคในการตกแต่งรูปภาพเบื้องต้น เพื่อนำไปใช้บนหน้าเว็บไซต์ในระบบสำเร็จรูป ReadyPlanet อย่างง่าย ด้วยโปรแกรม PhotoScape ที่จะช่วยย่อภาพ ใส่กรอบและปรับแต่งภาพให้สวยงามยิ่งขึ้น อีกทั้งเป็นโปรแกรม Freeware สามารถดาวน์โหลดและติดตั้งได้ฟรีค่ะ อย่ารอช้า ไปติดตามกันเลยค่ะ (ดาวน์โหลดโปรแกรม PhotoScape เพื่อติดตั้งในเครื่องคอมพิวเตอร์ของคุณ คลิกที่นี่ ค่ะ )
ใส่กรอบและตกแต่งรูปภาพอย่างง่าย
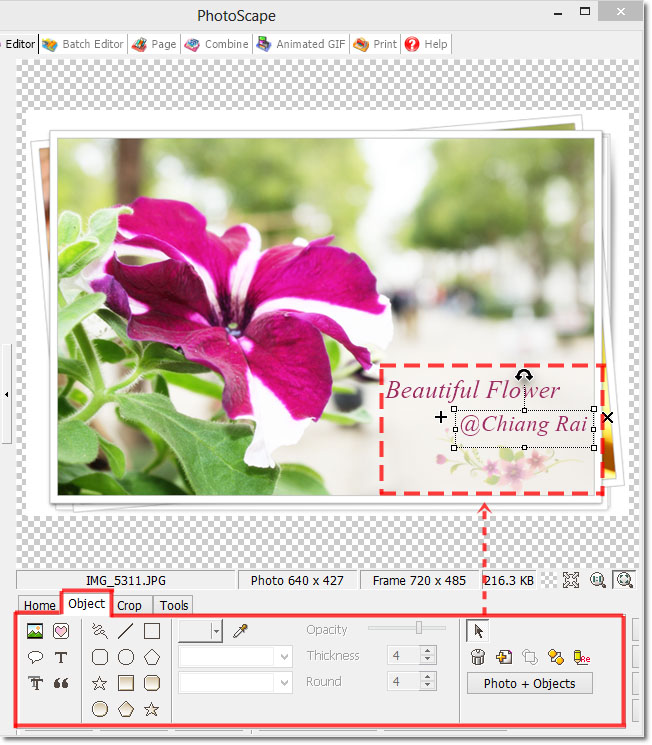
2. คลิกเปิดโฟลเดอร์ที่เก็บรูปภาพในเครื่องคอมพิวเตอร์ของคุณ จากนั้นคลิกที่รูปภาพที่ต้องการตกแต่ง จะปรากฎรูปภาพใหญ่แสดงผลในส่วนตกแต่งทางขวา ดังรูปค่ะ
3. วิธีการใส่กรอบรูป ให้คลิกเลือกรูปแบบจากตัวเลือกกรอบรูปตามต้องการ (จะอยู่ใต้ปุ่ม Photo+Frame ค่ะ)
นอกจากนี้ ยังสามารถเพิ่มเอฟเฟคตกแต่งอื่น ๆ ได้ที่แท็บ Object หรือ ตัดภาพด้วยคำสั่ง Crop ค่ะ
5. เมื่อตกแต่งรูปภาพตามต้องการแล้ว ให้ทำการบันทึก โดยกดปุ่ม Save จะปรากฎหน้าต่าง Save ให้คลิก Save as
6. ในช่อง File Name ตั้งชื่อภาพด้วยตัวอักษรภาษาอังกฤษหรือตัวเลข (หลีกเลี่ยงการใช้ตัวอักษรภาษาไทย สัญลักษณ์พิเศษ และการเว้นวรรค) จากนั้นที่หัวข้อ Save as type ให้เลือกนามสกุลภาพเป็น .jpg หรือ .png และคลิก Save
วิธีใส่รูปภาพที่ตกแต่งแล้วในระบบเว็บไซต์สำเร็จรูป ReadyPlanet สามารถนำรูปภาพที่ตกแต่งแล้ว มาใส่ในส่วนต่าง ๆ ของเว็บไซต์ เช่น
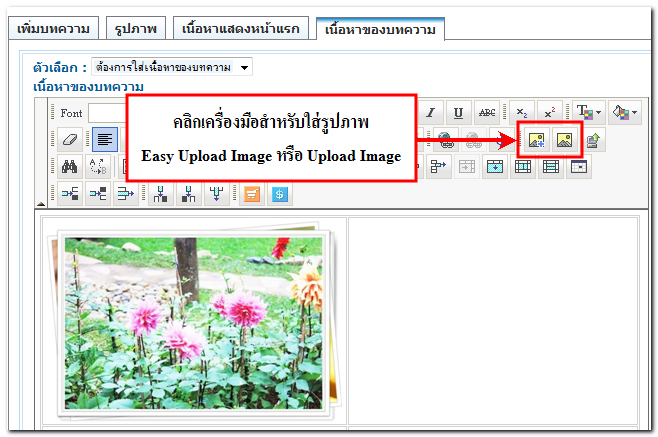
เมื่อคลิกแก้ไขรายละเอียดเนื้อหา และปรากฎหน้าต่างเครื่องมือ Text Editor สำหรับตกแต่งเนื้อหาแล้ว ให้มองหาเครื่องมือ Upload Image หรือ Easy Upload Image ซึ่งอาจมีชื่อที่แตกต่างกันบ้างเล็กน้อย ขึ้นอยู่กับเวอร์ชั่นเครื่องมือ Text Editor ในระบบเว็บไซต์ที่คุณเลือกใช้งาน แต่จะมีลักษณะสัญลักษณ์ที่สื่อความหมายคล้ายกัน เช่น สัญลักษณ์กรอบรูปมีภูเขา พระอาทิตย์ หรือ เป็นสัญลักษณ์กรอบรูปรูปต้นไม้ เป็นต้นนะคะ
จากนั้น จะปรากฎหน้าต่างสำหรับอัพโหลดรูปภาพ คุณสามารถกดปุ่ม Browse และเลือกไฟล์รูปภาพที่บันทึกอยู่ในเครื่องคอมพิวเตอร์ของคุณ และเมื่อระบบอัพโหลดรูปตัวอย่างเข้ามาในหน้าต่าง Upload Image สามารถกำหนดขนาดความกว้าง ความสูง รวมถึงตั้งค่าการแสดงผลตามต้องการเพิ่มเติมได้ค่ะ
สามารถตกแต่งภาพด้วยโปรแกรม PhotoScapeและนำรูปภาพไปประยุกต์ใช้ในส่วนอื่น ๆ เพิ่มเติม เช่น รูปภาพส่วนหัวของเว็บไซต์ โดยขนาดภาพส่วนหัวจะขึ้นอยู่กับขนาดเทมเพลตเว็บไซต์ที่คุณเลือกใช้ คลิก Browse เลือกรูปภาพส่วนหัวที่ตกแต่งแล้วในหัวข้อ "แสดงภาพส่วนหัว" และคลิก "ตกลง" เพื่อบันทึกค่ะ
ตัวอย่างการแสดงผลรูปภาพส่วนหัวของเว็บไซต์ ที่ใส่กรอบและตกแต่งจากโปรแกรม PhotoScape
นอกจากนี้ ภาพที่ตกแต่งจากโปรแกรม PhotoScape ยังสามารถนำมาใช้ตกแต่งเว็บไซต์ได้อีกหลายส่วนเลยนะคะ ไม่ว่าจะเป็น ใส่เป็นรูปภาพสินค้าในระบบร้านค้า, ติดเป็นแบนเนอร์โฆษณาที่เมนูด้านข้างของเว็บไซต์, ใส่เป็นรูปภาพแทนชื่อเมนู หรือพื้นที่ด้านล่างของเว็บไซต์ ฯลฯ หรือหากถนัดใช้โปรแกรมตกแต่งภาพอื่น ๆ ก็สามารถประยุกต์และใช้ตกแต่งร่วมกันได้อย่างอิสระเลยค่ะ ขอเพียงแค่รูปภาพเหล่านั้นจะต้องชัดเจน สื่อความหมายที่สอดคล้องกับเนื้อหา และไม่ใส่ภาพมากจนเกินไป เพียงเท่านี้ หน้าเว็บไซต์ของทุกท่านก็จะสวยงาม น่าอ่าน น่าติดตามแล้วค่ะ
Jittima Suebsook |
















 กลับหน้าแรก
กลับหน้าแรก