
| ไม่พลาดการติดต่อด้วย "แบบฟอร์มมาตรฐาน" แบบฟอร์มติดต่อกลับ เป็นอีกหนึ่งช่องทางที่จะช่วยอำนวยความสะดวกแก่ผู้เข้าชมเว็บไซต์สำหรับฝากคำถามหรือแจ้งข้อมูลแก่เว็บมาสเตอร์ผ่านหน้าเว็บไซต์ได้โดยตรง ซึ่งระบบเว็บไซต์สำเร็จรูปของ ReadyPlanet สามารถแสดงผลแบบฟอร์มติดต่อกลับได้ในหลาย ๆ ส่วนที่ต้องการ ไม่ว่าจะเป็น เนื้อหาบทความ, เมนูหลัก, เมนูย่อย, รวมถึงหน้ารายละเอียดสินค้าในระบบร้านค้าออนไลน์ VelaClassic ด้วยค่ะ
สามารถเลือกใช้งานได้ในหน้าเนื้อหาของบทความ, เมนูหลักและเมนูย่อย ชนิด สร้างหน้าใหม่ (P) โดยมีขั้นตอนดังนี้ค่ะ
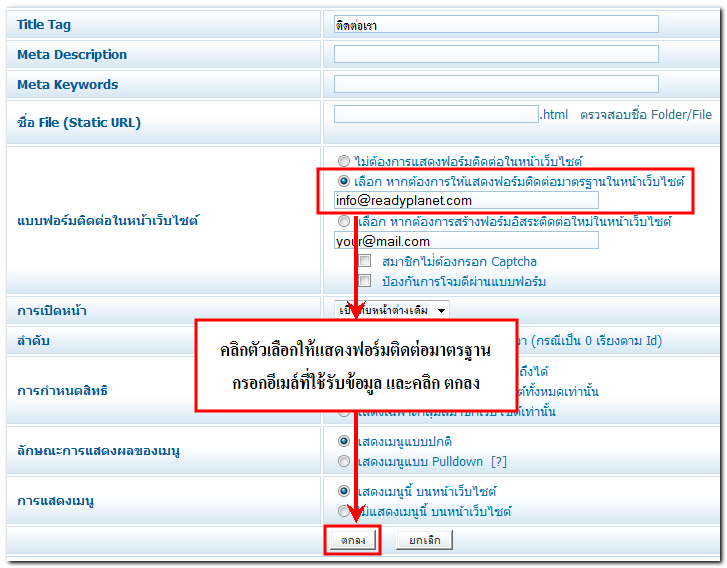
2. ที่หัวข้อ "แบบฟอร์มติดต่อในหน้าเว็บไซต์" ให้คลิกที่ตัวเลือก "เลือก หากต้องการให้แสดงฟอร์มติดต่อมาตรฐานในหน้าเว็บไซต์" จากนั้น กรอกอีเมลแอคเคาท์ที่สะดวกรับข้อมูลเมื่อมีผู้กรอกแบบฟอร์มเข้ามา และคลิก "ตกลง" เพื่อบันทึกค่ะ
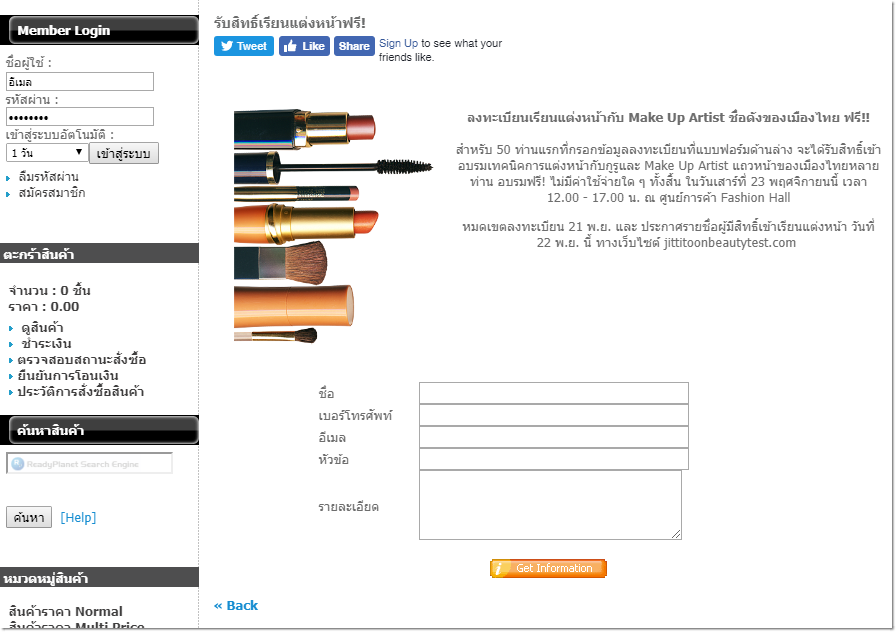
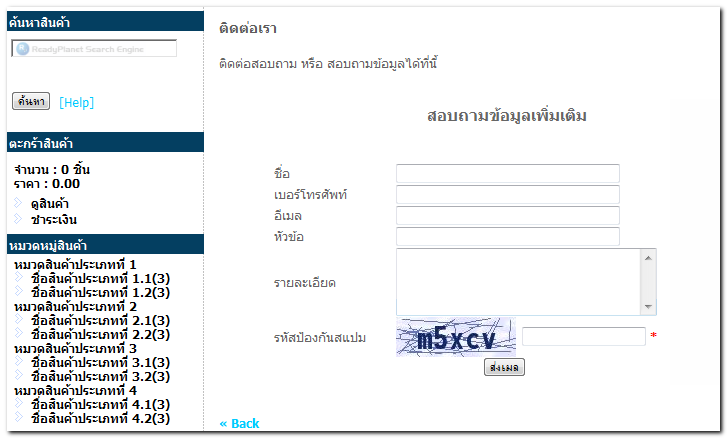
ตัวอย่างการแสดงผลแบบฟอร์มติดต่อมาตรฐานบนหน้าเว็บไซต์
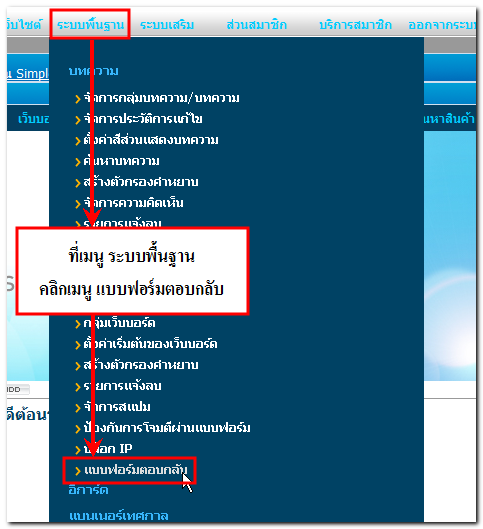
เบื้องต้นระบบจะส่งข้อมูลไปยังอีเมลแอคเคาท์ที่กรอกไว้ในหัวข้อเลือกใช้แบบฟอร์มค่ะ และจะมีข้อมูลบันทึกไว้ในส่วนจัดการเว็บไซต์ สามารถตรวจสอบรายละเอียดได้ ตามขั้นตอนดังนี้ค่ะ 1. ล็อกอินเข้าสู่ส่วนจัดการเว็บไซต์ ที่เมนู "ระบบพื้นฐาน" คลิกเมนู "แบบฟอร์มตอบกลับ"
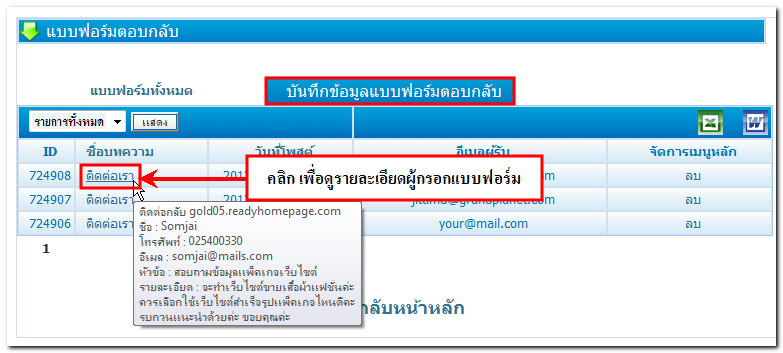
2. ปรากฎหน้าต่างแบบฟอร์มตอบกลับ คลิกแท็บ "บันทึกแบบฟอร์มตอบกลับ" จากนั้น คลิกที่ลิงก์ชื่อบทความที่ต้องการ จะปรากฎรายละเอียดของผู้กรอกแบบฟอร์มที่สอบถามหรือแจ้งข้อมูลให้เว็บมาสเตอร์ติดต่อกลับต่อไปค่ะ
นอกจากนี้ ท่านสามารถจัดเก็บรายละเอียดข้อมูลการกรอกแบบฟอร์มในรูปแบบไฟล์เอกสาร Word (.doc) และ Excel (.xls) โดยการคลิกสัญลักษณ์ของไฟล์เอกสารที่อยู่มุมด้านขวา หรือลบข้อมูลที่ไม่ต้องการในหน้าบันทึกข้อมูลแบบฟอร์มตอบกลับได้อีกด้วยค่ะ Jittima Suebsook |










 กลับหน้าแรก
กลับหน้าแรก