
| การเลือกรูปแบบเว็บไซต์ (Template) และจัดโครงสร้างหน้าแรก (Layout)
และในส่วนของการจัดแสดงผลข้อมูลในหน้าแรกของเว็บไซต์ (Homepage) เว็บมาสเตอร์สามารถใช้เมนูที่ชื่อว่า Layout (โครงร่างขอกลุ่มข้อมูล) ในการดึงกลุ่มข้อมูลมาแสดงผลได้ เช่น มีการแสดงข้อมูลบนหน้าแรกแบบโครงสร้างข้อมูลคอลัมน์เดียว หรือมีสองคอลัมน์ซ้ายและขวาแสดงข้อมูลสองกลุ่มคู่กัน เป็นต้น โดยมีวิธีการตั้งค่าทั้งสองส่วน ดังนี้ค่ะ
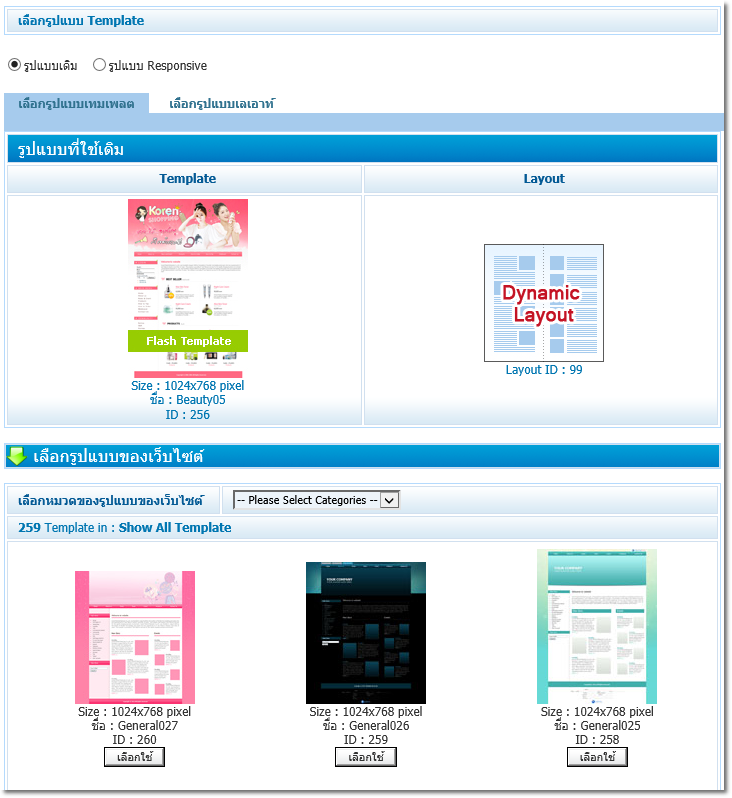
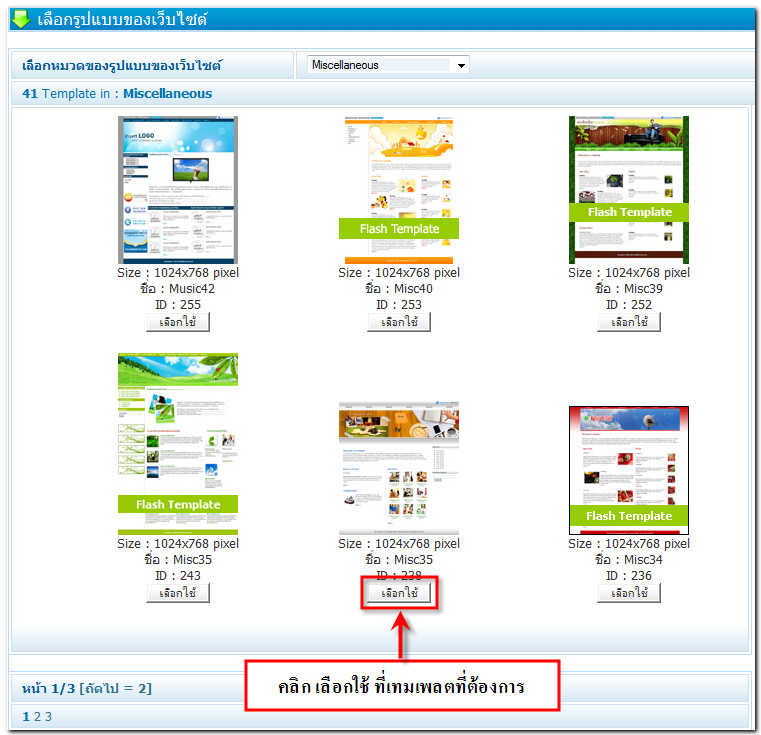
ตัวอย่างการแสดงผลหน้าสำหรับเลือกรูปแบบTemplateและเลย์เอาต์ของเว็บไซต์
 วิธีเลือกรูปแบบเว็บไซต์ (Template) การเลือกรูปแบบ Template เป็นส่วนที่กำหนดการแสดงผล รูปส่วนหัว รูปแบบตัวอักษร สีของเว็บไซต์ โดยเว็บไซต์ที่เพิ่งเปิดใหม่ จะใช้งาน Template เริ่มต้นที่ระบบเลือกมาให้ และเมื่อเว็บมาสเตอร์ล็อกอินเข้าแก้ไขเว็บไซต์ได้แล้ว สามารถเลือกTemplateรูปแบบอื่น ๆ ตามประเภทกลุ่มธุรกิจและประโยชน์ใช้สอย หรือจะเปลี่ยนสีและรูปภาพส่วนหัวเป็นภาพที่คุณออกแบบมาเองก็ได้เช่นกันค่ะ หน้าที่ของ Template 1. กำหนดการแสดงผลของเมนูหลัก ซึ่งจะแสดงผลด้านบนหรือด้านล่างของรูปส่วนหัว 2. กำหนดการแสดงผลรูปภาพส่วนหัวเริ่มต้น 3. กำหนดรูปแบบเมนูย่อยอยู่ทั้งทางด้านซ้าย และด้านขวา และแบบไม่แสดงแถบเมนูย่อย 4. กำหนดเฉดสีของหน้าเว็บไซต์เริ่มต้น ทั้งสีตัวอักษร สีพื้นหลัง สีหัวข้อเมนูต่าง ๆ 5. กำหนดขนาดการแสดงผลของเว็บไซต์บนหน้าจอคอมพิวเตอร์
โดยการเปลี่ยน Template ใหม่ สามารถปรับเปลี่ยนได้ไม่จำกัดจำนวนครั้ง แต่หากมีการเลือกใช้หน้าตาเว็บไซต์ เช่น รูปภาพส่วนหัว เฉดสีในส่วนต่าง ๆ จะถูกเปลี่ยนไปตามรูปแบบ Template ใหม่ทันที แต่จะไม่มีผลกระทบกับเนื้อหาหรือรูปภาพที่อัพโหลดไปแล้ว (ปรับเปลี่ยนแค่ตำแหน่งการแสดงผลเท่านั้น)
ประเภทของ Template แบ่งเป็น 2 ประเภทได้แก่
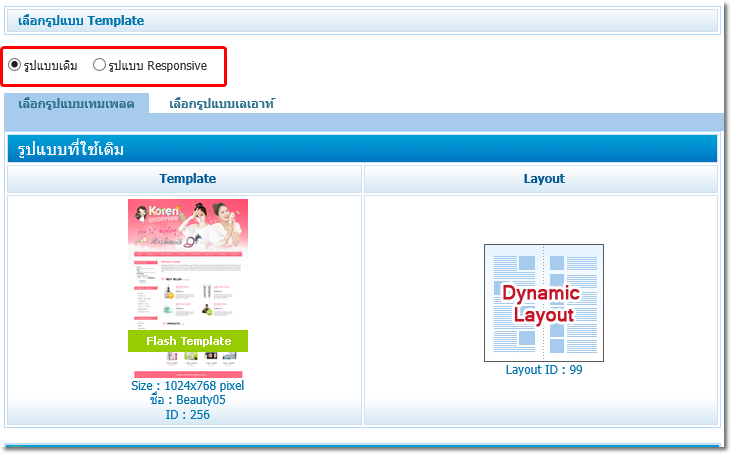
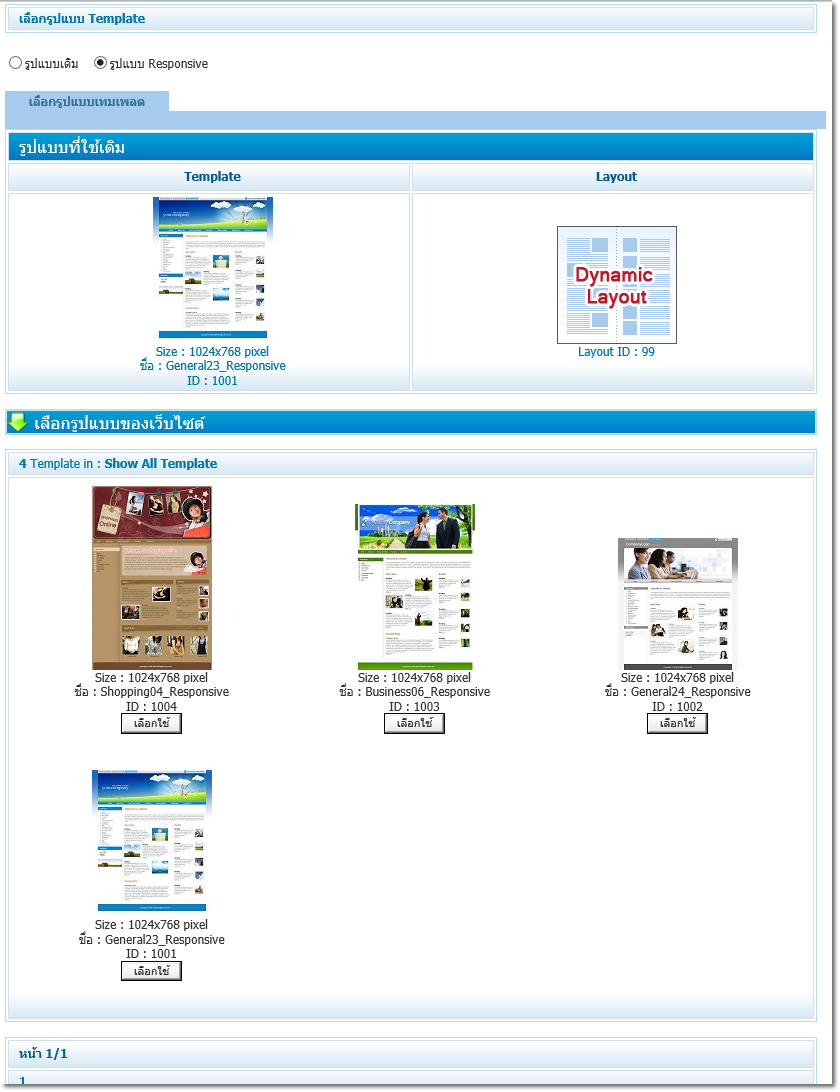
หลังจากล็อกอินเข้าส่วนสมาชิก ที่เมนู "จัดการเว็บไซต์" คลิกเลือก "เลือกรูปแบบTemplate" จากนั้น เลือกประเภทของเทมเพลต (รูปแบบเดิม / รูปแบบ Responsive) หากมีการกดเปลี่ยนประเภท หลังจากเลือกแล้ว ให้รอจนระบบ Refresh การเลือกจนเสร็จ
จากนั้น จะปรากฎเทมเพลตตามประเภทที่เลือก ให้คลิก "เลือกใช้" เทมเพลตที่ต้องการ เพียงเท่านี้ เว็บไซต์ของคุณก็จะเปลี่ยนภาพส่วนหัว สีสัน และการตำแหน่งแสดงผลของเมนูตามเทมเพลตใหม่ที่เลือกใช้งานค่ะ
หลังจากที่คุณเลือกรูปแบบ Template ที่ต้องการแล้ว สามารถตั้งค่าการแสดงผลเพิ่มเติม เช่น เปลี่ยนรูปภาพส่วนหัว และรูปภาพ Background ของเว็บไซต์ เป็นต้น โดยสามารถดูวิธีการใช้งานที่ได้เมนู ตั้งค่าพื้นฐานเว็บไซต์ คลิกที่นี่ ได้เลยค่ะ
จัดโครงสร้างการแสดงผลของเว็บไซต์ (Layout) หน้าที่ของ Layout Layout คือ เครื่องมือสำหรับจัดวางโครงร่างเนื้อหาแสดงหน้าแรก เพื่อเลือกแสดงผลกลุ่มบทความ หรือกลุ่มสินค้าที่สร้างไว้ให้ปรากฎที่หน้าแรกของเว็บไซต์ ซึ่งสามารถทำได้ง่าย คล้ายกับการจัดการหน้าของนิตยสาร ว่าจะให้คอลัมน์ใด อยู่ตำแหน่งไหนค่ะ
ประเภทของ Layout ในเว็บไซต์สำเร็จรูป VelaClassic จะมี Layout หรือโครงร่างเนื้อหาหน้าแรกให้คุณเลือกใช้ได้ 2 ประเภท ดังนี้ค่ะ
แต่คุณหากไม่แน่ใจว่าจะดึงกลุ่มบทความ หรือสินค้ากลุ่มใดมาแสดงผลที่หน้าแรกบ้างนั้น ลองทำตามวิธีดังต่อไปนี้ดูนะคะ
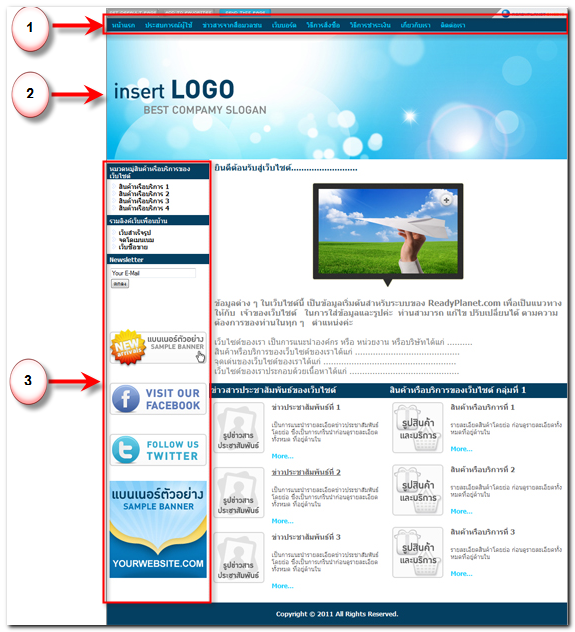
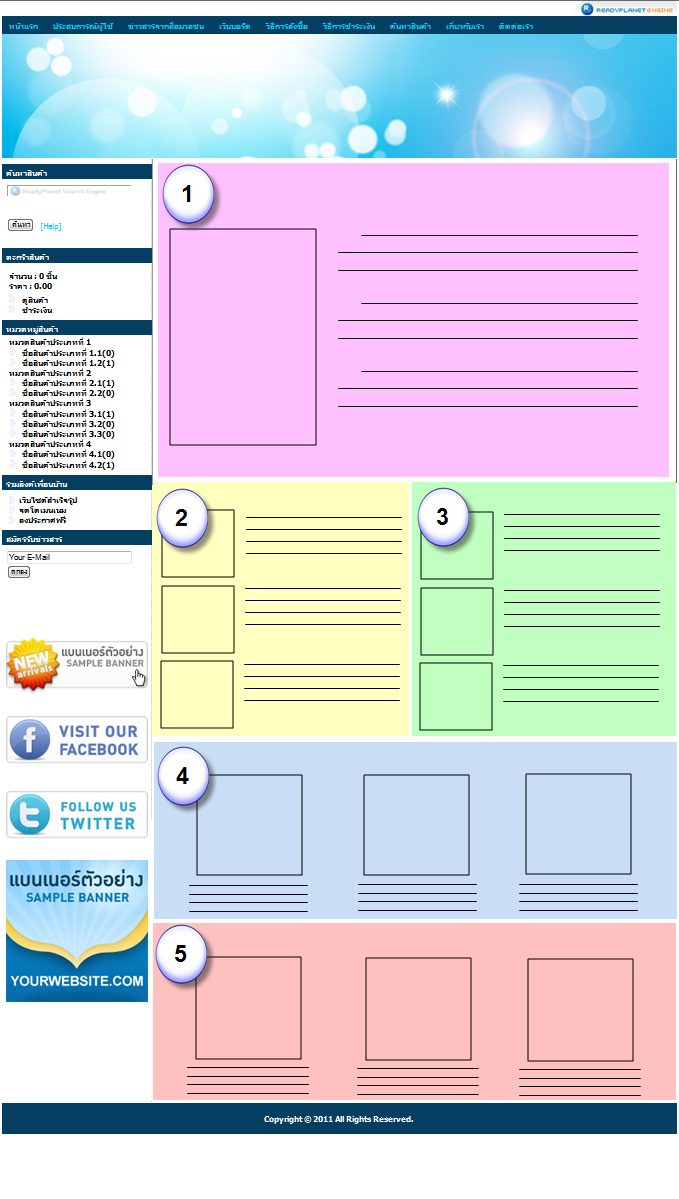
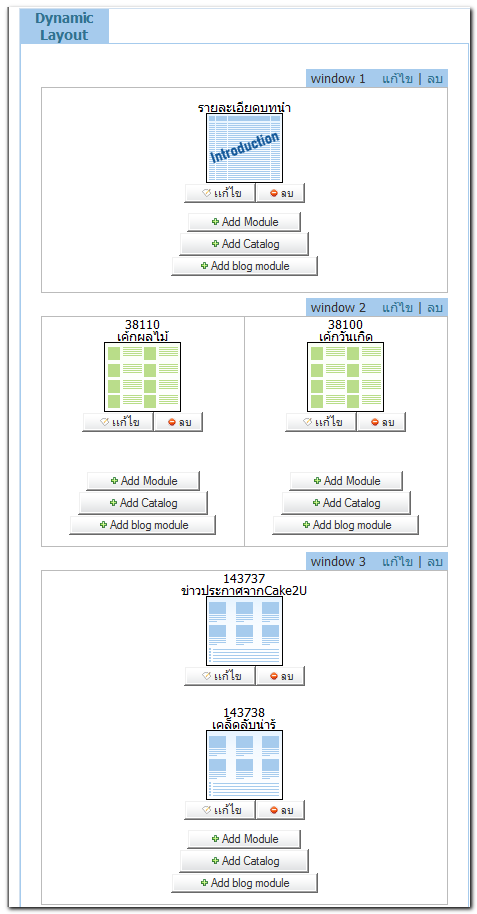
เริ่มต้นด้วยการวาดโครงร่างเว็บไซต์หน้าแรก (Sitemap) เพื่อให้เห็นภาพรวมของหน้าเว็บไซต์ที่ต้องการ คุณอาจลองวาด Layout ของเว็บไซต์ในกระดาษก่อน เพื่อเป็นโครงสร้างของเว็บไซต์หน้าแรกคร่าว ๆ เช่น จะแสดงผลข้อมูลกลุ่มสินค้าหรือกลุ่มบทความใดบ้าง จำนวนกี่กลุ่ม ข้อมูลสินค้ากลุ่มละกี่ชี้น มีการจัดเรียงในลักษณะใด เป็นต้น ตัวอย่างการจัดวางข้อมูลในหน้าแรก ตำแหน่งหมายเลข 1 บทนำ เล่าที่มาที่ไปของเว็บไซต์ หรือแสดงข่าวประกาศ โปรโมชั่น ที่จะดึงดูดสายตาให้ผู้ชมเกิดความสนใจได้ตั้งแต่ครั้งแรกที่เข้ามาเจอเว็บไซต์ ตำแหน่งหมายเลข 2 แสดงกลุ่มสินค้าขายดี หรือสินค้ามาใหม่ ตำแหน่งหมายเลข 3 แสดงกลุ่มสินค้าที่มีการจัดโปรโมชั่น ลดราคา ฯลฯ ตำแหน่งหมายเลข 4 แสดงกลุ่มบทความแจ้งข่าวสาร กิจกรรมที่จัดไปแล้ว หรือกำลังจะจัด ตำแหน่งหมายเลข 5 แสดงกลุ่มบทความให้ความรู้ แนะนำเคล็ดลับ หรือเทคนิคต่าง ๆ ที่เกี่ยวข้องกับสินค้าหรือบริการของธุรกิจ เป็นต้น
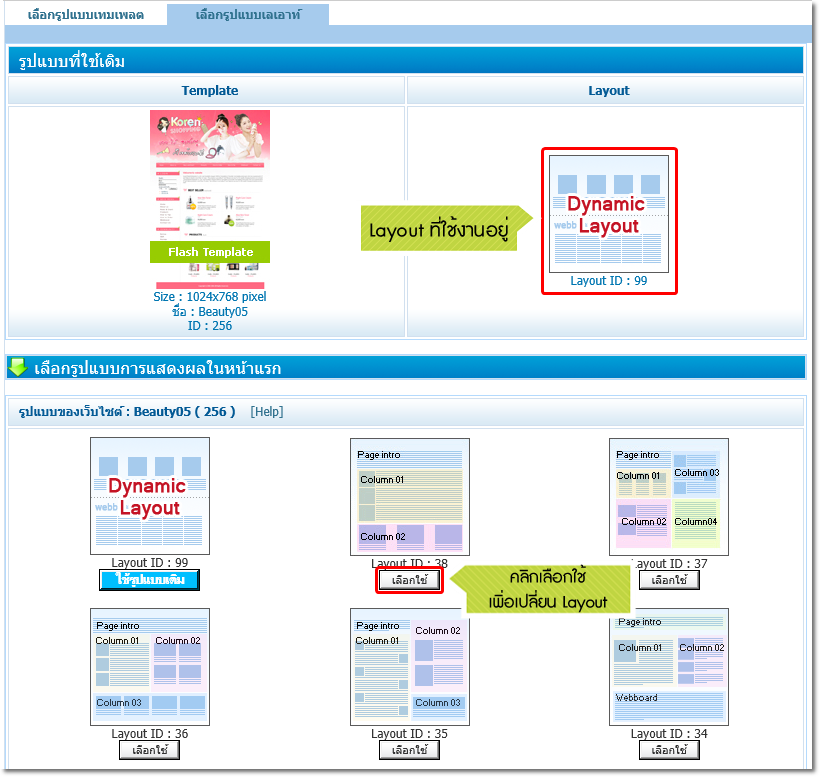
วิธีใช้งาน Layout ล็อกอินเข้าส่วนสมาชิก ไปที่เมนู "จัดการเว็บไซต์" และคลิกเมนู "เลือกรูปแบบเลย์เอาต์" จะแสดงผล Layout ที่เว็บไซต์ของคุณใช้งานอยู่ในปัจจุบัน และสามารถคลิก "เลือกใช้" ที่ Layout อื่น ๆ เพื่อเปลี่ยนตำแหน่งการแสดงผลข้อมูลบนหน้าแรกได้ ดังรูป
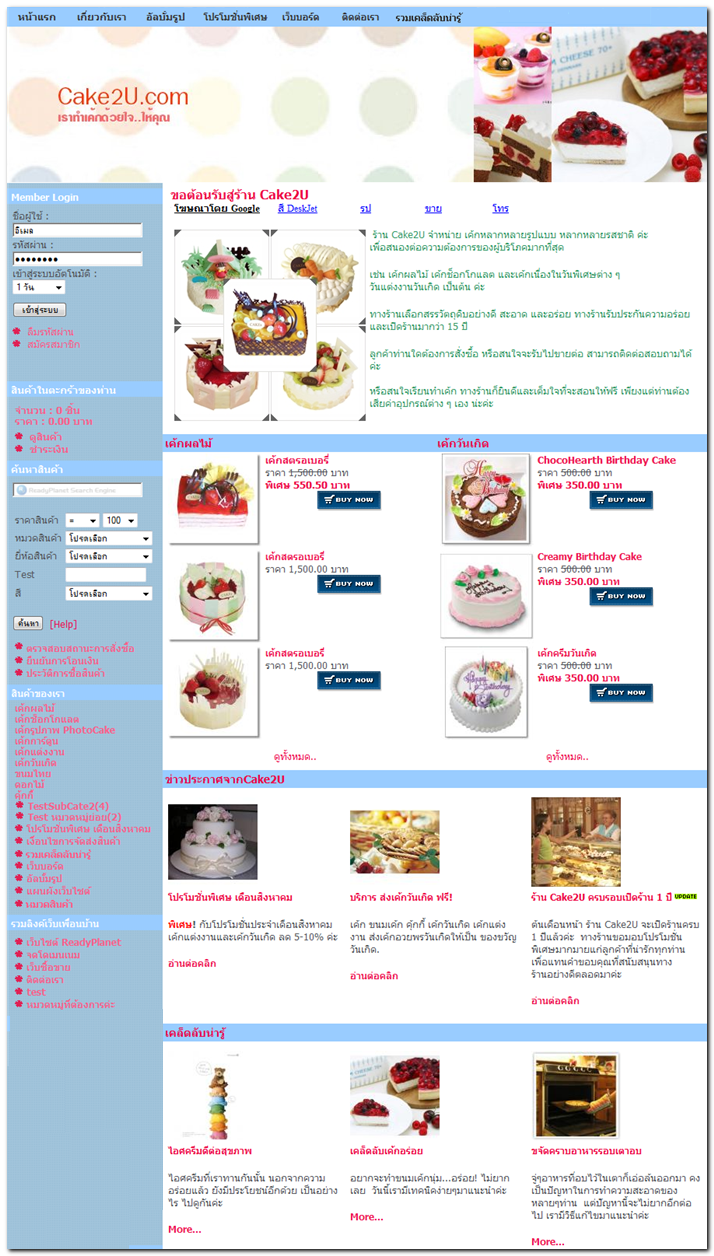
จากตัวอย่างการจัดวางโครงสร้างข้อมูลหน้าแรกข้างต้น เนื่องจาก มีสินค้าจากระบบร้านค้าออนไลน์ Vela Commerce ที่ต้องการนำมาแสดงบนหน้าแรกของเว็บไซต์ จึงเลือกใช้ Dynamic Layout และทำการเลือกกลุ่มข้อมูลมาแสดงผลบนหน้าแรก ตามโครงสร้างที่จัดวางไว้ค่ะ ตัวอย่างการแสดงผลหน้าแรกของเว็บไซต์ ตามโครงสร้าง Layout ที่กำหนดไว้
หมายเหตุ 1. คุณสามารถคลิกที่ภาพ Template ขนาดเล็กเพื่อชม ภาพตัวอย่างของ Template ในขนาดใหญ่ได้ 2. การเลือก Layout เป็นโครงสร้างของการแสดงผลบนหน้าแรกของเว็บไซต์นั้น คุณสามารถเปลี่ยนแปลง Layout ได้ไม่จำกัดจำนวนครั้งตามต้องการ และ 3. หากคุณเลือกใช้เทมเพลตรูปแบบ Responsive จะสามารถใช้งานได้เฉพาะ Dynamic Layout เท่านั้นค่ะ ดูรายละเอียด วิธีการใช้งาน Dynamic Layout เพิ่มเติม คลิกที่นี่
Jittima Suebsook |















 กลับหน้าแรก
กลับหน้าแรก