
| 5 องค์ประกอบของเว็บไซต์ที่ดี เพราะ เว็บไซต์ เป็นเครื่องมือสำคัญในการทำธุรกิจออนไลน์ นอกจากความสวยงามที่ต้องคำนึงถึงแล้ว ยังมีองค์ประกอบในการทำเว็บไซต์ที่ดี ที่ท่านเจ้าของเว็บไซต์ควรทราบ เพราะสามารถนำไปใช้ในการพัฒนาปรับปรุงเว็บไซต์ของทุกท่านให้ดียิ่งๆ ขึ้นไปอีกหลายอย่าง แต่เว็บมาสเตอร์ต้องคำนึงถึงเรื่องใดบ้าง ติดตามคำตอบได้ในบทความนี้ค่ะ
5 องค์ประกอบของเว็บไซต์ที่ดี 1. Accessibility : ความสามารถในการเข้าถึงข้อมูล 2. Speed : ความเร็วในการแสดงผลข้อมูลบนเว็บไซต์ 3. Attractiveness : เว็บไซต์ต้องน่าสนใจ ดึงดูดสายตา 4. Simplicity : ความง่ายในการใช้งาน 5. Credibility : ความน่าเชื่อถือของเว็บไซต์
1. Accessibility : ความสามารถในการเข้าถึงข้อมูล
คอมพิวเตอร์รุ่นใหม่จะมีความละเอียดของหน้าจอสูงขึ้น รวมถึง “พฤติกรรม” ของผู้บริโภคที่ “เปลี่ยนไป” ด้วยการบริโภคข่าวสารแบบ Real Time ทุกที่ทุกเวลาผ่านอุปกรณ์ทั้ง Tablet และ Smartphone จนกลายเป็น Multi-Screen Trend ดังนั้น เว็บไซต์ที่ดีต้องสามารถแสดงผลได้พอดีกับทุกหน้าขนาดของหน้าจอและอุปกรณ์หลากหลายประเภทด้วย
Web Browser หรือเรียกง่าย ๆ ก็คือ โปรแกรมที่ใช้ในการเปิดดูเว็บไซต์ต่าง ๆ ซึ่งปัจจุบันมีให้เลือกใช้มากมาย เช่น Google Chrome, Mozilla Firefox, Internet Explorer, Safari เป็นต้น โดยเว็บไซต์ต้องสามารถแสดงผลบนทุก Browser ได้อย่างถูกต้อง เพราะหากเข้าไม่ได้ในบาง Browser นั่นหมายถึง คุณอาจจะสูญเสีย Traffic จากผู้เข้าเยี่ยมชมเว็บไซต์ที่เข้ามาแล้วไม่สามารถอ่านข้อมูลบนเว็บไซต์ได้
ควรตั้งชื่อให้กับรูปภาพประกอบเว็บไซต์ทุกครั้ง (Alternative Text) เพราะหากไม่ตั้งชื่อรูปภาพ Search Engine ก็จะไม่ทราบว่ารูปภาพนั้นเป็นรูปภาพอะไร ทำให้ไม่สามารถเข้ามาเก็บข้อมูลได้ และสำหรับผู้พิการทางสายตาที่ใช้โปรแกรมอ่านหน้าเว็บไซต์ด้วยแล้ว Alternative Text นี้จะถูกแปลงเป็นเสียงอ่านเพื่อสื่อสารให้ผู้ที่ตาบอดรับรู้ได้อีกด้วย
ควรใช้ Font หรือตัวอักษรแบบมาตรฐาน เช่น Arial, Verdana, Times New Roman, Tahoma เป็นต้น และหลีกเลี่ยงการใช้ Font ตัวอักษรพิเศษ เพราะหากเครื่องคอมพิวเตอร์ของผู้เข้าชมเว็บไซต์ไม่มี Font พิเศษติดตั้งไว้ ก็จะทำให้การแสดงผลผิดไปจากปกติหรืออ่านข้อมูลไม่ได้
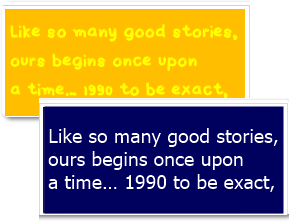
ระมัดระวังเรื่องการเลือกใช้สีตัวอักษรและสีพื้นหลังที่ใกล้เคียงกันเกินไป รวมถึงหลีกเลี่ยงการใช้สีเพียงอย่างเดียวเพื่อสื่อความหมายหรือไฮไลท์ข้อมูลสำคัญ เพราะอาจทำให้เกิดปัญหาแก่ผู้เข้าชมที่ตาบอดสี โดยควรใช้สัญลักษณ์ร่วมกับการใช้สี เช่น เครื่องหมาย * สำหรับช่องที่ต้องกรอกข้อมูล เป็นต้น
2. Speed ความเร็วในการแสดงผลข้อมูลบนเว็บไซต์
ถ้าการเข้าถึงเว็บไซต์ทำให้เขาต้องเสียเวลามากเกินไป ผู้ชมท่านนั้นก็อาจจะออกจากเว็บไปทันที! รีบป้องกันไม่ให้เหตุการณ์แบบนี้เกิดขึ้นได้ รีบปรับปรุงเว็บไซต์ให้แสดงผลข้อมูลได้เร็วขึ้น ตามวิธีง่ายๆ ดังนี้ค่ะ
ระมัดระวังเรื่องขนาดของรูปภาพและไฟล์ (มีผลต่อความเร็ว) หากภาพหรือไฟล์บนเว็บไซต์นั้นมีขนาดใหญ่ ก็จะทำให้เว็บไซต์ของคุณแสดงผลได้ช้าลงการใส่ภาพลงบนเว็บไซต์ ควรจะเลือกวิธี “Save for Web” และบันทึกภาพให้มีนามสกุล .JPG หรือ .GIF
ในการใส่ไฟล์จำพวก Video และ Audio (ภาพและเสียง) อย่าให้ไฟล์เหล่านี้เล่นอัตโนมัติโดยทันที แต่ให้มีปุ่ม “play” เพื่อให้ผู้เข้าชมเว็บไซต์สามารถเลือกเล่นไฟล์นั้นได้ด้วยตัวเอง
ในกรณีที่เลือกใช้บริการ Web Hosting ควรเลือก Server หรือ Web Hosting ที่เร็วและมี Bandwidth มากพอ (Bandwidth คือ ความเร็วในการรับและส่งข้อมูลบนอินเตอร์เน็ต)
การใส่ Code Banner, Counter หรือ การเขียน Code มาใส่บนเว็บไซต์นั้น ควรระวังเรื่องความเร็วและเสถียรภาพของระบบของ Server ของผู้ให้บริการ code ที่คุณนำมาติดตั้งด้วย เช่น หาก server ของ code ที่นำมาติดล่มหรือโหลดช้า จะทำให้เว็บของคุณเปิดไม่ได้หรือโหลดช้าไปด้วย เป็นต้น
การใช้ Flash Animation หรือ Code ภาพเคลื่อนไหวต่างก็มีผลทำให้ใช้เวลาโหลดนานและอาจไม่สามารถแสดงผลในอุปกรณ์บางประเภท จึงควรจะทดสอบความเร็วของการแสดงผลของส่วนประกอบต่างๆ ก่อน รวมถึง preview ตรวจสอบการแสดงผลของเว็บไซต์ก่อนเสมอ ก่อนที่จะโปรโมทเว็บไซต์ของคุณออกไป
จะเห็นได้ว่าข้อมูลองค์ประกอบเว็บไซต์ทั้งหมดข้างต้น ล้วนเป็นตัวช่วยที่ทำให้เว็บของเรามีความสวยงาม ดึงดูดสายตา และสร้างความน่าสนใจแก่ผู้ชม แต่ก็เป็นเหมือนดาบสองคม เพราะข้อมูลเหล่านี้จะส่งผลกระทบหลักต่อการโหลดข้อมูลบนเว็บไซต์ด้วยนะคะ ดังนั้น หลังจากใส่ข้อมูลบนเว็บแล้ว อย่าลืมตรวจสอบการแสดงผลบนข้อมูลเว็บไซต์จริงทุกครั้ง ว่าแสดงผลช้าหรือเร็วเพียงใด ที่สำคัญเลือกใช้แต่พอดีนะคะ แล้วเว็บไซต์ของคุณก็จะเป็นเว็บที่สวยและดีอย่างแน่นอนค่ะ
3. Attractiveness เว็บไซต์ต้องน่าสนใจ ดึงดูดสายตา
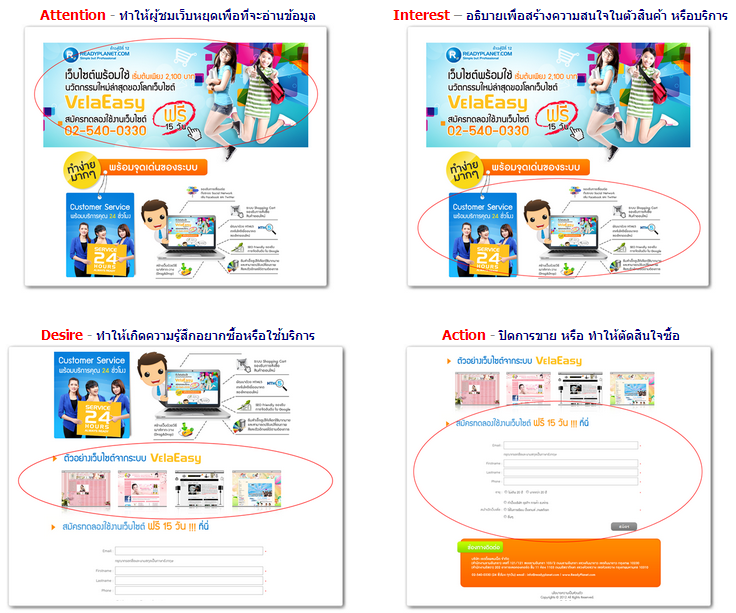
วิธีการที่ดึงดูดดความสนใจที่ดี เช่น การใส่ภาพคนลงบนจุดกึ่งกลางของหน้าเว็บไซต์ เพื่อนำสายตาผู้เข้าชมไปที่ภาพนั้นๆ
เมื่อใช้ภาพคนเพื่อดึงดูดให้ผู้ชมเว็บหยุดที่หน้าเว็บไซต์ได้แล้ว ก็ให้เขียนรายละเอียดเพื่อให้คนสนใจอ่านข้อมูลต่อไปทันที ดังนั้นหากกระบวนการแรก (Attention) ไม่สามารถทำให้ผู้ชมเว็บหยุดเพื่อที่จะอ่านข้อมูลได้ ก็จะไม่สามารถก่อให้เกิดกระบวนการที่สอง (Interest) ได้ เนื่องจากผู้เข้าชมจะไม่สนใจที่จะอ่านข้อความธรรมดา หากไม่มีสิ่งดึงดูดสายตาก่อน
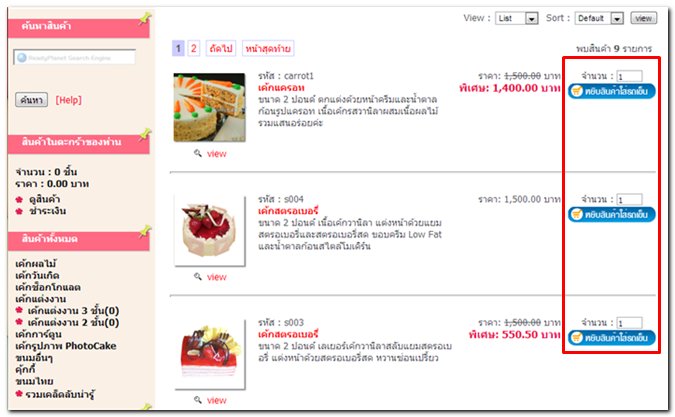
เมื่อเกิด Interest แล้ว ก็ต้องกระตุ้นให้ผู้ที่กำลังอ่านข้อมูลสินค้าหรือบริการบนหน้าเว็บไซต์เกิดรู้สึกอยากซื้อหรือใช้บริการ โดยอาจจะแสดงรูปภาพที่โดดเด่นของสินค้าหรือบริการเสริมเข้าไปได้
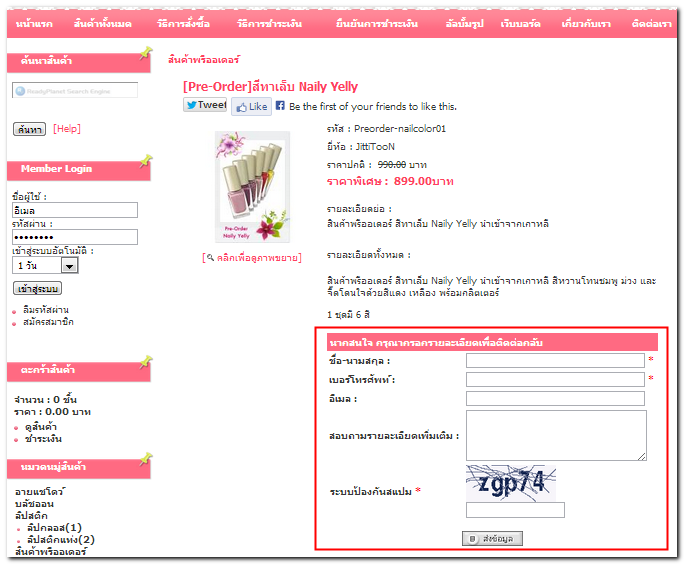
ต้องให้ผู้เข้าเยี่ยมชมเว็บไซต์เกิดการกระทำบางอย่างบนเว็บไซต์ (Call to action) เช่น สมัครสมาชิก ส่งแบบสอบถามมาที่หน้าเว็บไซต์
ดังนั้น ให้จินตนาการว่า เมื่อผู้เข้าเยี่ยมชมเว็บไซต์ อ่านเนื้อหามาถึงจุดหนึ่งแล้ว คุณอยากให้เขาไปที่หน้าไหนต่อ แล้ววางลิงค์อ่านต่อไว้ที่ข้างๆ เนื้อหานั้น เช่น เว็บไซต์โรงแรม จะวางปุ่มจองห้องพัก ไว้ข้างๆ รูปภาพที่แสดงรายละเอียดของห้องพัก เพื่อให้ผู้ที่สนใจสามารถคลิกที่ปุ่มจองได้ทันที เป็นต้น
ลองมาดูสรุปใจความและภาพตัวอย่างประกอบกันอีกครั้งนะคะ
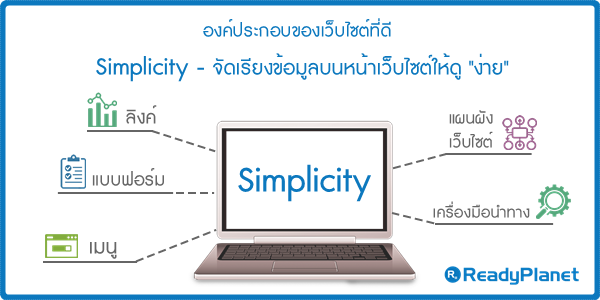
4. Simplicity ความง่ายในการใช้งาน
• แสดง "เมนู" และ "ปุ่ม" สำหรับคลิกในส่วนต่าง ๆ ของเว็บไซต์อย่างชัดเจน และหลีกเลี่ยงการออกแบบโครงสร้างเว็บไซต์ที่ซับซ้อน เข้าใจยาก
• จัดทำหน้า Sitemap หรือ แผนผังเว็บไซต์ สำหรับผู้ใช้ เพื่อเป็นแผนที่บอกเส้นทาง พาผู้เข้าเยี่ยมชมไปยังหน้าเว็บไซต์ที่ต้องการได้ • ใช้แบบฟอร์มสำหรับติดต่อหรือสั่งซื้อ เพื่อให้ง่ายต่อเจ้าของเว็บไซต์ ที่จะติดต่อกลับไปที่ลูกค้าเพื่อให้ข้อมูลสินค้าและบริการเพิ่มเติมได้ โดยการสร้างแบบฟอร์ม แต่ต้องไม่บังคับให้ผู้กรอกฟอร์มใส่ข้อมูลเยอะเกินไป
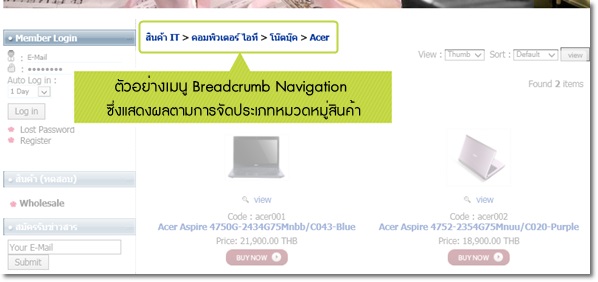
• จัดกลุ่มข้อมูลต่างๆ ในรูปแบบ "Breadcrumb Navigation" ซึ่งจะเป็นเสมือนเครื่องมือนำทางแก่ผู้เข้าชมเว็บไซต์ ให้สามารถเข้าถึงข้อมูลในแต่ละหมวดหมู่ที่เกี่ยวข้องกันได้อย่างเป็นลำดับขั้นโดยง่าย
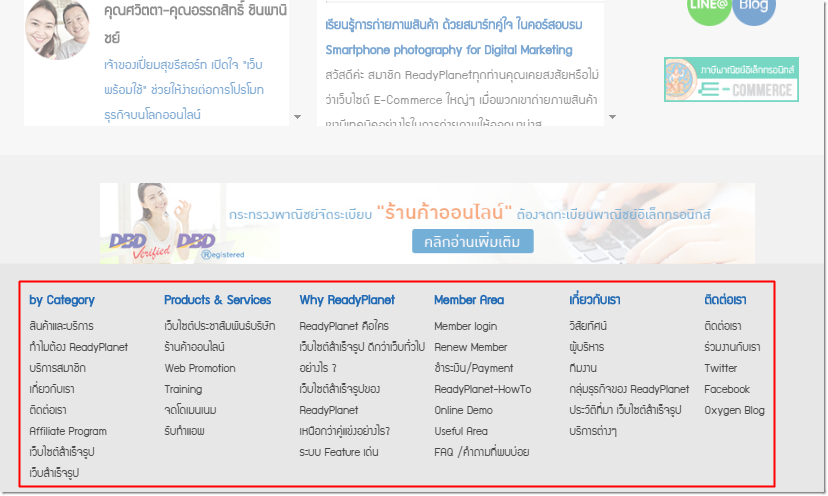
• ควรสร้าง Link ไปหน้า Homepage จากทุกหน้า เพื่อให้ผู้เข้าชมนั้นสามารถคลิกกลับมาเริ่มต้นที่หน้าแรกของเว็บไซต์ได้ รวมถึงสร้าง Menu ด้านล่าง (Footer Menu) เพื่อเพิ่มความสะดวกให้กับผู้เข้าชมเว็บไซต์ ให้สามารถไปยังเมนูอื่นๆ ที่ต้องการได้ แม้จะอยู่ด้านล่างของหน้า โดยไม่ต้อง Scroll กลับขึ้นไปด้านบน
5. Credibility ความน่าเชื่อถือของเว็บไซต์
และในมุมของผู้ซื้อ แม้ช่องทางออนไลน์จะทำให้การจับจ่ายเลือกซื้อเลือกใช้สินค้าเป็นไปได้อย่างง่าย สะดวกสบาย ไม่ต้องเสียเวลาเดินทางไปถึงที่ร้าน แต่ก็ยังมีผู้ชมเว็บไซต์อีกมากที่ไม่กล้าซื้อสินค้าออนไลน์ เนื่องจากยังไม่เห็นสินค้าจริง ก็ทำให้เกิดความสงสัย ไม่มั่นใจ และระแวงได้
แม้ว่าธุรกิจจะมีสินค้าที่มีคุณภาพดี ขายในราคาที่คุ้มค่า และมีการจัดกิจกรรมทางการตลาดพื้นฐานที่น่าสนใจ แต่หากนำข้อมูลเหล่านี้มาแสดงบนโลกออนไลน์ผ่านหน้าเว็บไซต์ที่ไม่มีประสิทธิภาพพอ ก็อาจทำให้ผู้ชมเว็บไซต์จะเปลี่ยนใจไปเลือกซื้อสินค้าที่เว็บไซต์อื่น ๆ ที่น่าเชื่อถือกว่าได้ และจำนวนลูกค้าของคุณก็จะลดลงอย่างน่าใจหาย จนทำให้ต้องล้มเลิกการใช้ช่องทางออนไลน์ช่วยขยายธุรกิจไปอย่างน่าเสียดาย ดังนั้น อย่าลืมใส่ใจดูแลเว็บไซต์ ด้วยการใส่เนื้อหาตาม "องค์ประกอบของเว็บไซต์ที่ดี" ทั้ง 5 อย่าง คือ เว็บไซต์ต้องเข้าถึงได้ง่าย, แสดงผลได้เร็ว, ดึงดูดสายตา น่าสนใจ, ใช้งานง่าย และที่ขาดไม่ได้ ต้องมีความน่าเชื่อถือ ด้วยจุดเริ่มต้นง่าย ๆ เหล่านี้ ที่จะพาธุรกิจของคุณปสู่ความสำเร็จได้อย่างแน่นอนค่ะ |





 Web Browser
Web Browser การ Tag รูปภาพ
การ Tag รูปภาพ Font ตัวอักษร
Font ตัวอักษร การใช้สี
การใช้สี เลือกใช้ภาพขนาดไม่ใหญ่
เลือกใช้ภาพขนาดไม่ใหญ่ ตั้งค่าไม่ให้ Video เล่นอัตโนมัติ
ตั้งค่าไม่ให้ Video เล่นอัตโนมัติ  ใช้บริการ Web Hosting ที่เร็ว
ใช้บริการ Web Hosting ที่เร็ว ระวังการใช้ Code ตกแต่งจากเว็บไซต์อื่น
ระวังการใช้ Code ตกแต่งจากเว็บไซต์อื่น ตรวจสอบการแสดงผลภาพเคลื่อนไหวแบบ Flash
ตรวจสอบการแสดงผลภาพเคลื่อนไหวแบบ Flash  "Attention"
"Attention" "Interest"
"Interest" "Desire"
"Desire" "Action"
"Action"










 กลับหน้าแรก
กลับหน้าแรก