
| ย่อรูปภาพอย่างง่ายด้วยเครื่องมือ "กำหนดขนาดรูปภาพ" สมาชิก ReadyPlanet หลายท่านอาจเคยประสบปัญหาเรื่องรูปภาพที่จะใส่ในเว็บไซต์มีขนาดใหญ่เกินไป และต้องใช้เวลาในการ Resize หรือย่อขนาดรูปภาพก่อนการอัพโหลดทุกครั้ง แต่ทราบหรือไม่คะว่า มีเครื่องมือในเว็บไซต์สำเร็จรูป ReadyPlanet ระบบ VelaClassic ที่สามารถย่อขนาดรูปภาพที่จะแสดงผลบนหน้าเว็บไซต์ได้อัตโนมัติ ซึ่งมีส่วนช่วยอย่างมาก สำหรับผู้ที่ไม่อยากเสียเวลาหรืออาจไม่มีความชำนาญในการใช้โปรแกรมย่อขนาดรูปภาพก่อนอัพโหลด เพราะสามารถย่อภาพขนาดใหญ่ให้ภาพมีขนาดเล็กลงได้ทันทีที่มีการอัพโหลดรูปภาพผ่านเครื่องมือ Upload Image และทำให้ประหยัดขนาดพื้นที่ในการใช้งานเว็บไซต์อีกด้วยค่ะ โดยมีวิธีการตั้งค่าและใช้งานดังนี้ค่ะ
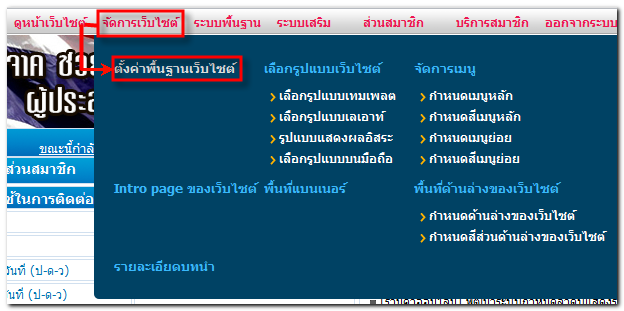
1. Log in เข้าส่วนสมาชิก ที่เมนู "จัดการเว็บไซต์" คลิกเมนู "ตั้งค่าพื้นฐานเว็บไซต์"
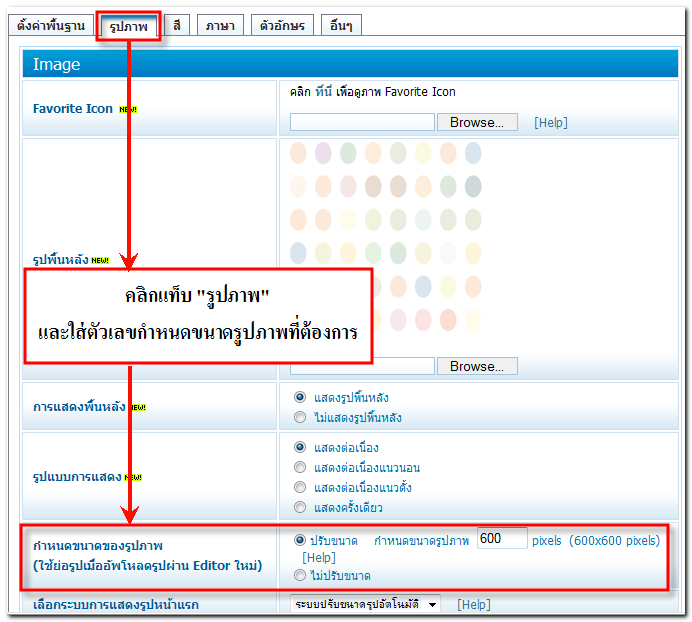
2. คลิกที่แท็บ "รูปภาพ" หัวข้อ "กำหนดขนาดรูปภาพ (ใช้ย่อรูปเมื่ออัพโหลดรูปภาพผ่าน Editor ใหม่)" เลือก "ปรับขนาด กำหนดขนาดรูปภาพ" ทำการใส่ขนาดรูปภาพที่ต้องการให้ระบบย่อ และคลิก "ตกลง" เพื่อบันทึก
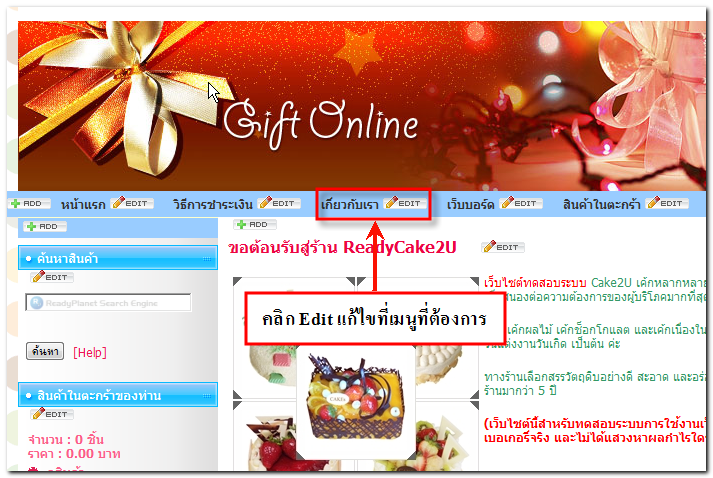
3. เมื่อตั้งค่ากำหนดขนาดของรูปภาพแล้ว จากนั้น ให้คลิก Edit แก้ไขเมนูที่ต้องการอัพโหลดรูปภาพด้วยเครื่องมือ Upload Image หรือ Easy Upload Image เช่น รายละเอียดบทนำ , เนื้อหาของบทความ, เมนูหลัก เมนูย่อยชนิดสร้างหน้าใหม่ (P) เป็นต้น (ในที่นี้ยกตัวอย่างการแก้ไขเมนูหลักค่ะ)
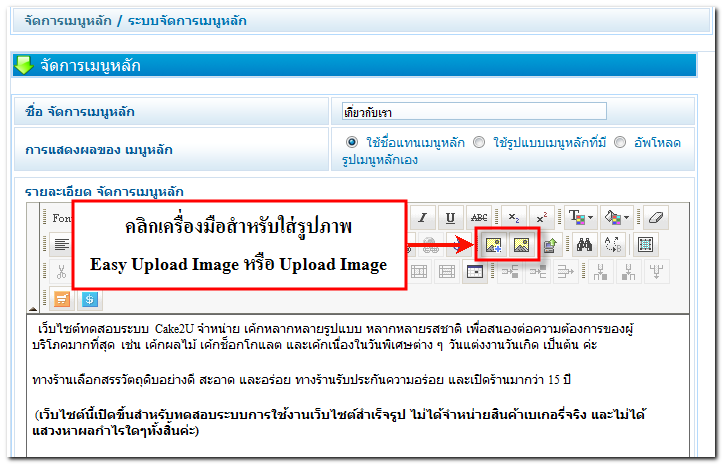
4. ในส่วนรายละเอียดจัดการเมนูหลัก คลิกเครื่องมือสำหรับใส่รูปภาพ
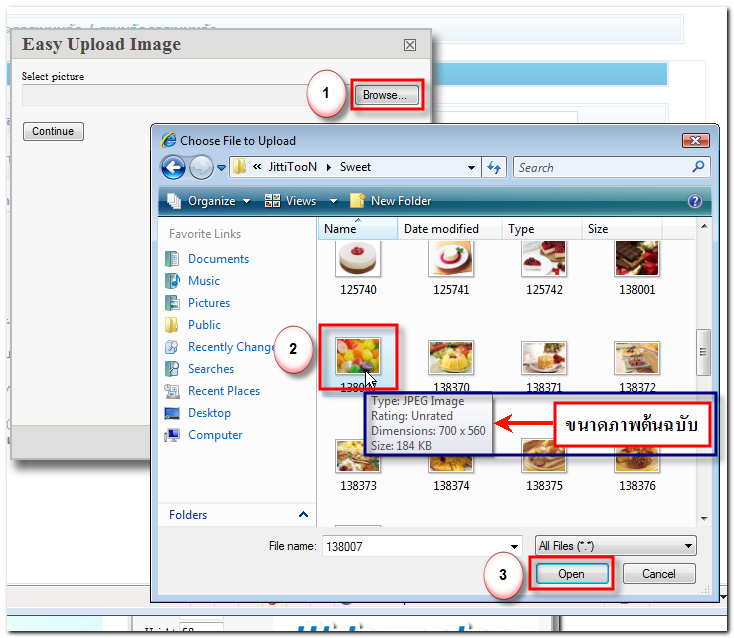
5. ปรากฎหน้าต่าง Easy Upload Image จากนั้น 5.1 คลิกปุ่ม "Browse" 5.2. ปรากฎหน้าต่าง Choose File to Upload ให้คลิกเลือกรูปภาพที่ต้องการอัพโหลดจากเครื่องคอมพิวเตอร์ของท่าน โดยท่านสามารถดูขนาดภาพต้นฉบับได้โดยการนำเมาส์ไปชี้ที่รูปภาพที่ต้องการ จะปรากฎขนาดภาพ เช่น ภาพตัวอย่างมีความกว้าง 700 Pixels x ความสูง 560 Pixels เป็นต้น 5.3. คลิก "Open"
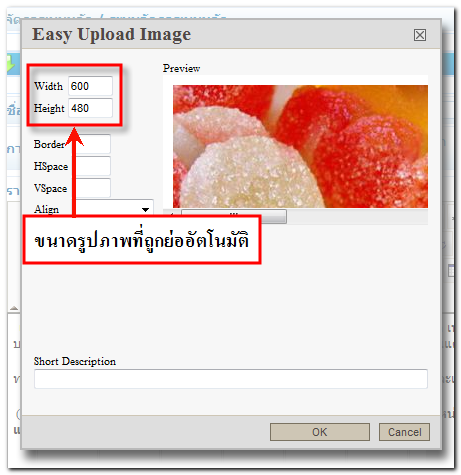
6. รูปภาพที่ Upload มาจะปรากฎในช่อง Preview ของหน้าต่าง Easy Upload Image จะเห็นได้ว่าความกว้างของรูปภาพจาก 700 pixels จะถูกปรับเป็น 600 pixels อัตโนมัติ โดยระบบจะยึดขนาดค่าที่สูงสุดเป็นหลัก เช่น ภาพตัวอย่างนี้ มีความกว้างมากกว่าความสูง ระบบจะเลือกปรับขนาดความกว้างจาก 700 Pixels ให้เหลือ 600 Pixels ตามที่ได้ตั้งค่าไว้ ส่วนความสูงของภาพจะปรับขนาดลดลงให้สมดุลกับความกว้างอัตโนมัติค่ะ ซึ่งท่านสมาชิกสามารถกำหนดขนาดความกว้างและความสูงของรูปภาพที่จะแสดงผลในส่วนเนื้อหาบนหน้าเว็บไซต์อีกครั้งตามต้องการ เพื่อความเหมาะสมและความสวยงามของเว็บไซต์ค่ะ
หมายเหตุ : - การทำงานของฟังก์ชั่นนี้ใช้ในกรณีอัพโหลดรูปภาพใหม่เท่านั้น ระบบจะไม่ดำเนินการปรับขนาดรูปภาพที่มีอยู่เดิม - รูปภาพที่มีขนาดความกว้าง และความยาว ไม่เกินขนาดที่กำหนด รูปภาพจะไม่ถูกปรับขนาด - รูปภาพที่เป็น Animation (.gif ที่เป็น ภาพเคลื่อนไหว) ภาพนั้นจะไม่ถูกปรับขนาด - หากเลือก "ไม่ปรับขนาด" รูปภาพจะแสดงขนาดตามต้นฉบับจริงค่ะ
Jittima Suebsook |










 กลับหน้าแรก
กลับหน้าแรก